
本期介绍一个在后台累计被问到最多的动画,
PPT图片的逐张显示轮播动画。

这种动画用平滑切换实现的话,
逻辑是很简单的,
只需要在多页中重复放上图片,
并且调整它们的大小和位置,
设置为平滑切换就可以了。
但是这样做有两个缺点,
第一是平滑切换对版本有要求,
第二是平滑是在页面间进行的,
要移动N次图片,
就需要N+1页PPT,
如果要更改图片,
就要对应地更改(N+1)²张图片,
是很麻烦的。
今天介绍的方法做出的成果,
只有1页PPT,
对版本没有要求,
并且修改图片很方便,
接下来详细讲解一下操作步骤。

制作思路和关键步骤
实现此动画的思路为:
使用路径动画+放大缩小动画,实现单个元素的精确放大缩小和移动,同一批次的移动由多个元素的路径+放大缩小实现,利用动画复制和路径衔接,实现单个页面中多批次的移动。
关键步骤如下:
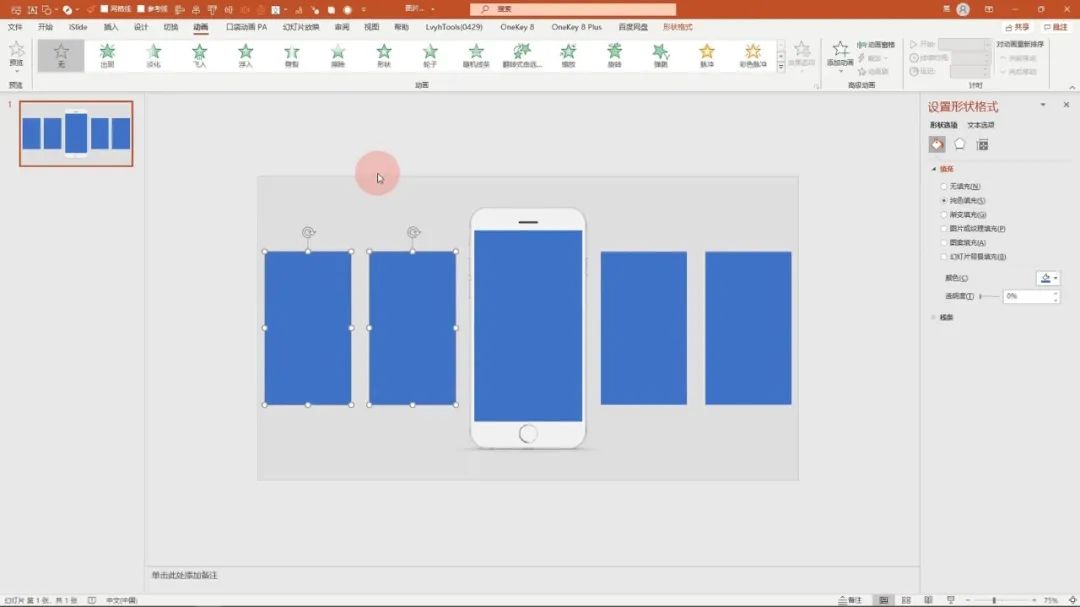
1、版式设计,在PPT编辑区域内放置5张图片。

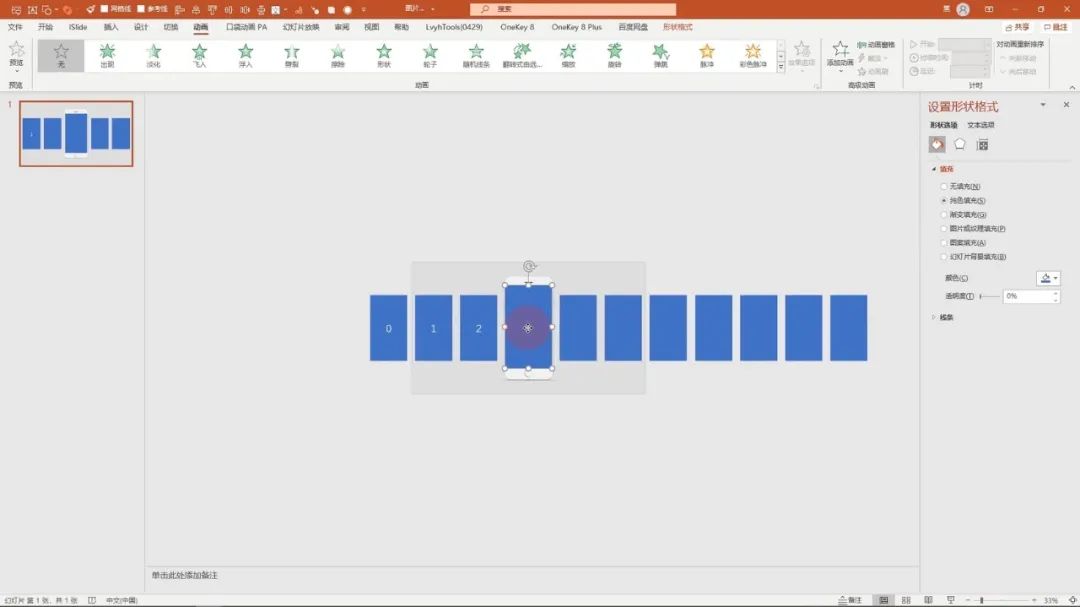
编辑区域外放置6张图片。

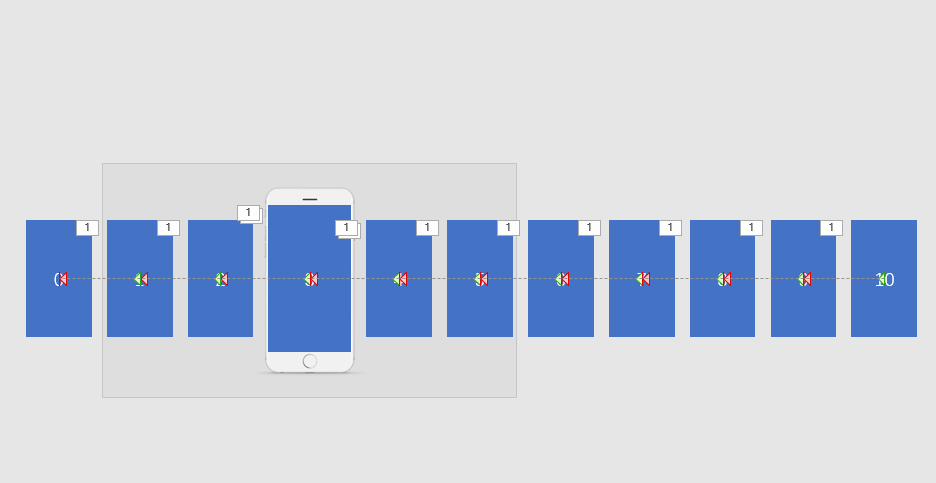
2、为每个元素添加向左的路径动画,与手机相关的两张图,累加放大缩小动画。

3、以上一次移动的终点,作为下一次移动的起点,复制粘贴动画,并让路径顺次连接。

4、更改形状的填充,即可保留动画更改内容。


详细操作教程
整个动画的制作拆解为5个部分进行讲解,
以下为详细操作视频:

源文件分享
本文源文件已打包,
后台回复【逐张放大】即可下载。

在美与实用间寻找平衡
黑白间设计
∨





















 1880
1880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








