微信小程序margin-right、padding-right属性无效的解决方法汇总
right属性无效的解决的需求:
我们制作微信小程序时可能经常需要用到margin-right和padding-right这两个属性,可是设置好了margin-right或padding-right之后发现并没有任何变化。之前遇到过,解决了又忘记了。所以我整理之后做一下记录。这里我分成有无父元素以及有无左元素四种情况进行讨论分析。
有父元素和左元素
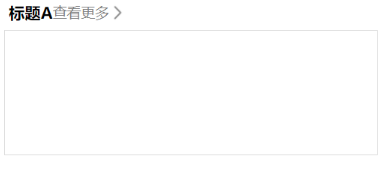
示例原图:

示例原代码:
wxml
标题A
查看更多
wxss
.title{
font-weight: 600;
margin-left: 25rpx;
}
.weui-cell__hd{
display: flex;
flex-direction: row;
align-items: center;
height: 60rpx;
font-size: 32rpx;
}.more{
color: gray;
font-size: 28rpx;
}
.arrow{
width: 35rpx;
height: 35rpx;
padding-right: 20rpx;
}
.emoticon{
height: 240rpx;
width: 720rpx;
border:1px solid gainsboro;
margin-top:5rpx;
}
需求:“查看更多”和箭头要置于右侧,“标题A”保留原位置。可以看到:即可arrow元素加上padding-right: 20rpx;属性无任何效果。
解决:有左元素首选方法一:左元素加上属性flex:1; 即可
修改:
.title{
font-weight: 600;
margin-left: 25rpx;
flex: 1;
}
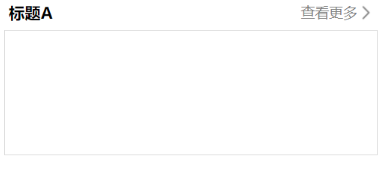
效果图:

有父元素无左元素
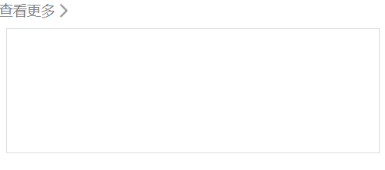
示例原图:

示例原代码:
.weui-cell__hd{
display: flex;
flex-direction: row;
align-items: center;
height: 60rpx;
font-size: 32rpx;
}
解决:有父元素无左元素首选方法二:父元素加上属性float: right; 即可
修改:
.weui-cell__hd{
display: flex;
flex-direction: row;
align-items: center;
height: 60rpx;
font-size: 32rpx;
float: right;
}
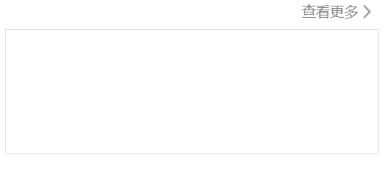
效果图:

无父元素有左元素
解决:只要有左元素,不管有无父元素,方法都是首选方法一:左元素加上属性flex:1;
无父元素无左元素
示例原图:

示例原代码:
.arrow{
width: 35rpx;
height: 35rpx;
margin-right: 20rpx;
}
解决:在arrow外加个组件使用方法二即可,或者转而设置left属性。注意:设置left属性时不要用px作单位,必须使用%或rpx或vw作为单位去设置。
修改:
.arrow{
width: 35rpx;
height: 35rpx;
margin-left: 95%;
}
效果图:

总结:
只要有左元素,左元素加上属性flex:1; 即可解决;
无左元素的情况下父元素加上属性float: right; 即可解决。




















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








