
要认真一点了
js的输出
js的数据类型
js代码语句写完可以不写分号,依旧可以执行,但是为了避免一些不必要的麻烦(比如压缩代码这种事),还是老老实实写上吧,不然报错找起来都费劲
1、如何编写js
js有两种写法,分别为内联写法和外联写法。
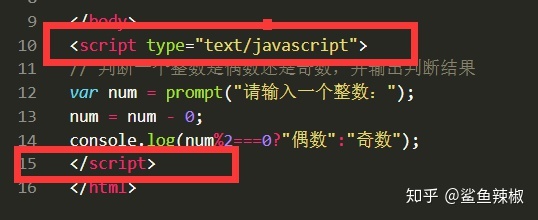
1、内联写法

直接写在script标签内,script标签可以放在HTML页面内的任意位置
【注】type = "text/javascript" 是告诉浏览器这一段代码是JavaScript,要按照JavaScript来执行。不写也没事。
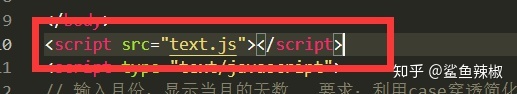
2、外联写法

和引用css文件一样,从外面引入一个js文件,但是不用像link标签一样只能放在head里,想放哪就放哪
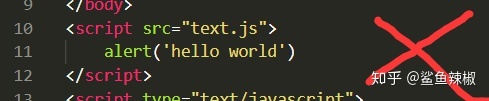
【注意】外联写法的script标签里,不能再写js代码!!!

错的,写在里面的代码将不会被执行!
2、JS的注释
注释蛮重要的,可以写一些提示性解释性的东西,方便自己理解也方便别人阅读
单行代码或文字注释 // 快捷键 Ctrl + /

多行注释 /* */ 快捷键 Ctrl + shift + /

3、js的输出方式
1、console.log() 在控制台输出,最常用的
(有个小彩蛋,你去百度搜索的首页调出控制台看看有什么~还有一些其他的网站有类似彩蛋,那就需要你自己去发现咯~提示:某些首页的控制台)

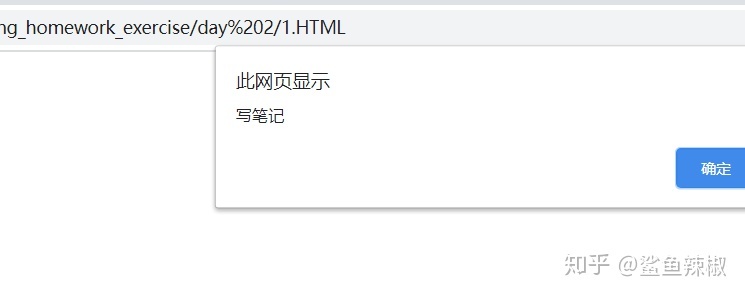
2、alert() 弹窗输出

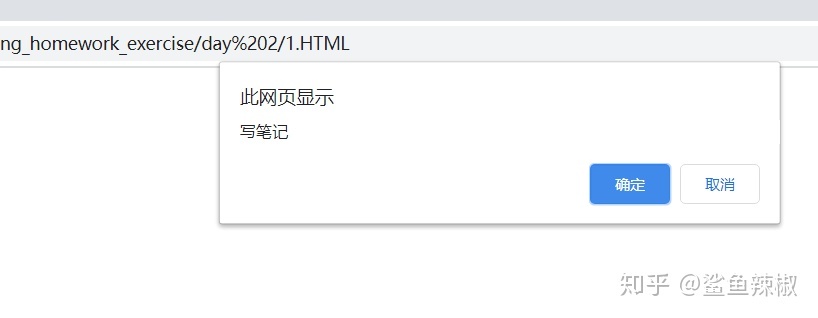
3、confirm() 有确定按钮、取消按钮的询问型弹窗,常用在提醒用户的敏感操作是否确认执行

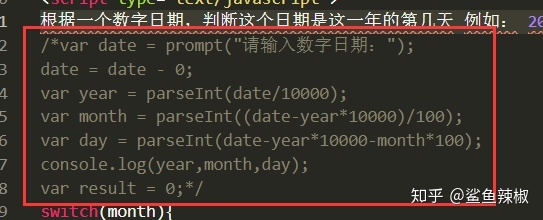
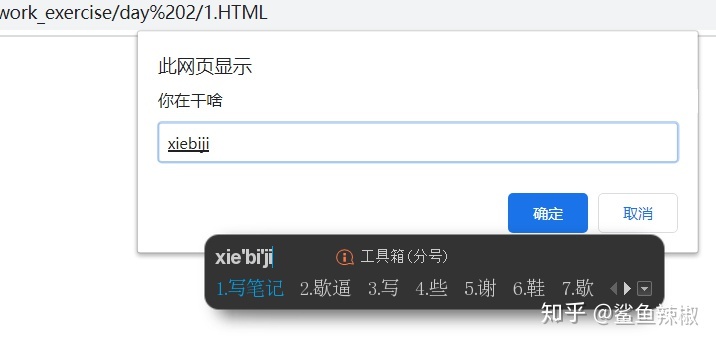
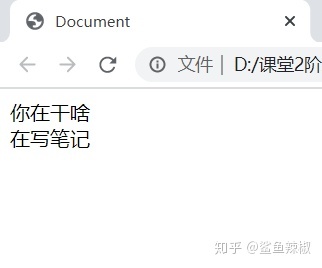
4、prompt() 能输入内容的弹窗

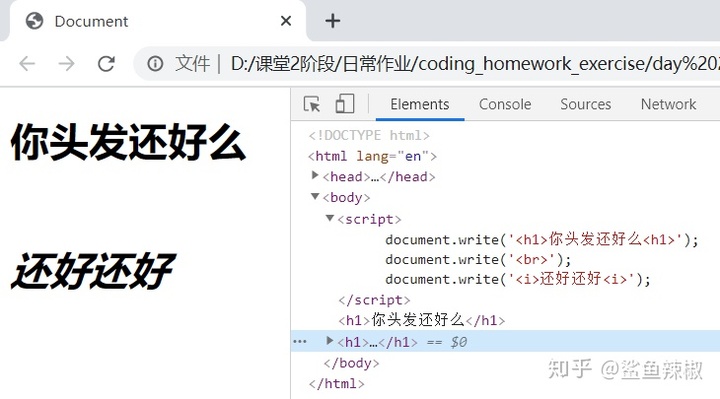
5、document.write() 在文本中输出

【注】document.write里可以解析标签
想输出“<”,“>”这样的符号还是和之前一样需要用到转义字符

4、Js里的变量
变量:有点类似于之前学的div,可以看做是个盒子,能装东西,需要先声明变量方可使用
var a = 10, // var是声明变量的关键字,a是变量名,10是给变量赋的值
var a = 10, b = 20 // 可以一次性声明多个变量并赋值,变量名之间用逗号隔开
变量的名字要求:名字由字母、数字、下划线、$组成,但是不能用数字开头,不能用关键字做变量名,做到见名思意,就是说看到这个变量名就知道它是要干啥的,所以建议常备桌面翻译器
若变量名超过两个单词,①驼峰式命名,第二个单词首字母大写className
②下划线命名(烤串命名)class_name
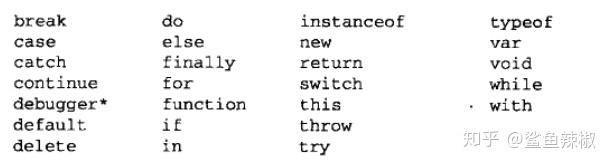
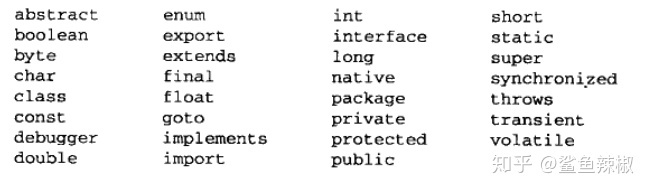
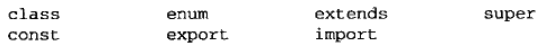
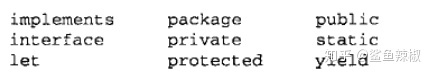
【注】1、关键字是系统征用的有特殊功能的单词,如下图所示




2、若只声明了变量但未给变量赋值,系统会默认给这个变量赋值undefined
3、变量名区分大小写,也就是说小写a变量和大写A变量是两个不同的变量
4、变量声名省略掉var关键字也是可以的,叫做隐式声明,有var关键字的就叫做显式声明,但是还是建议新手不要省略,避免不必要的报错给自己带来麻烦
5、数据类型
| 类型 | 事例 | 备注 |
|---|---|---|
| number (数字型) | 1,-2, 3.333,4444 | 包含正数,负数,小数 |
| string (字符串型) | "你有头发么",'我还有' | 引号引起来的内容,单双引号都可 |
| boolean (布尔型) | true false | 只有两个值,真和假 |
| undefined (未定义型) | var a | 声明但未赋值的变量 |
| object (对象) | null,[1,2,3],{你在拉屎么} | 表示一个集合 |
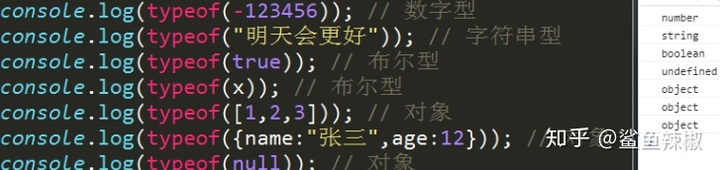
可以用typeof来检测一个数据的数据类型

number数字类型中有个特例,它是NaN,not a number 的缩写,表示不是一个数字
NaN跟任意数字计算的结果都是NaN;NaN跟任何数据都不相等,包括和他自己;由NaN衍生出来一个工具,可以用来判断一个数据是否是数字:isNaN(布尔类型)
var a = 45;
var a = 'ahdsfj';
console.log( isNaN(a) ) // false表示是一个数字,true表示不是一个数字
计算机在计算小数的时候会出现丢失精度的问题
string字符串类型注意问题
Ⅰ、字符串的引号不能嵌套自己,单引号嵌套双引号,双引号嵌套单引号,除非在字符串里面将引号进行转义(在引号前加反斜杠)
Ⅱ、字符串可以是一个标签,当使用 document.write()输出的时候,可以被浏览器解析成标签
Ⅲ、字符串之间可以使用 + 将两个字符串连接成一个大字符串























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








