原标题:关于HTML5获取麦克风这件事,看完这篇文章你就都明白了
所有事物都因为稀有而更加珍贵,比如黄金、钻石,而HTML5中的麦克风功能也是如此。
在正式开始之前通过几个示例普及一下麦克风功能有什么用。
案例

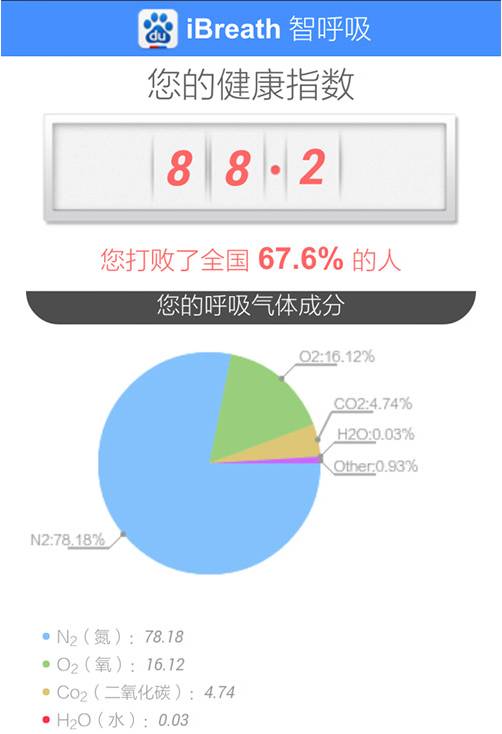
之前百度智呼吸做了一个小页面是让用户向麦克风吹气的,然后‘检测’用户健康指数的。
是不是很炫酷?
很可惜是假的,怎么可能靠吹口气就能知道呼吸的成分,而且也获取不到麦克风,但是体验还是非常新颖的。
接下来我们看一个真正的案例,严重推荐戴上耳机观看~
听着这魔性的声音笑的停不下来,如果有声音就会移动,如果声音很大就会跳起来,但是这个是基于Windows安装版的,不是HTML5。
HTML5能不能做
难道HTML5做不了么?
带着这个问题我研究了一下。
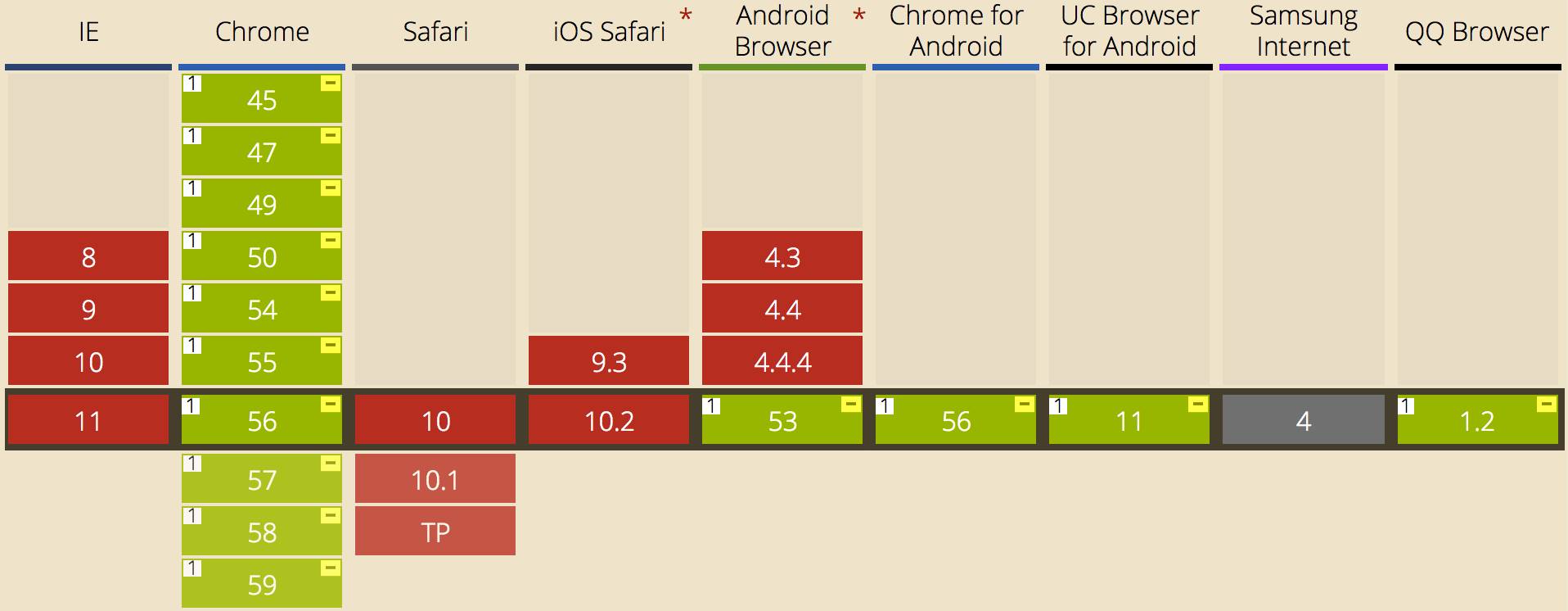
首先需要这个API--getUserMedia,然后我通过caniuse.com查了一下这个API的兼容性。

数据感人,iOS Fafari & Fafari 直接不支持,没有任何商量余地,也就是说想在iOS上使用麦克风?没门!
而安卓阵营,原生浏览器5.x以上是支持的,但是国内是见不到原生安卓浏览器的。
貌似走到死胡同了。
TBS 3.0
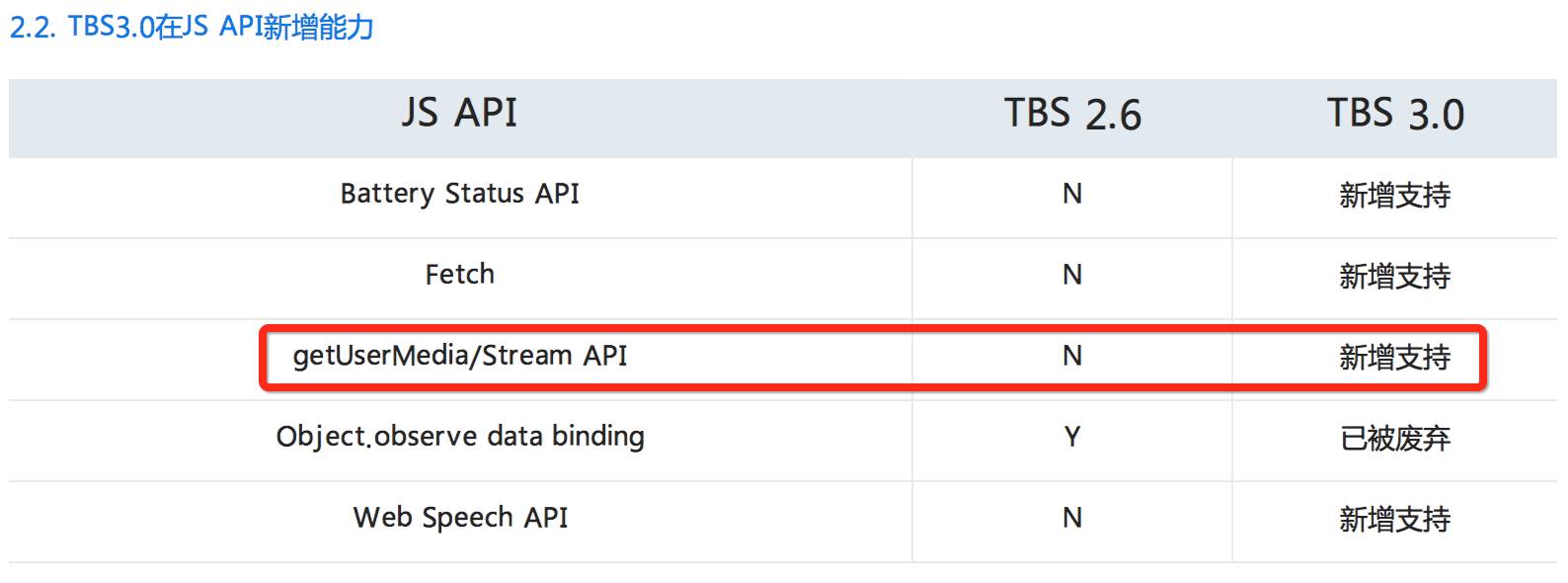
柳暗花明!腾讯浏览服务简称TBS在2016年11月12号发布了TBS 3.0,在这个版本中支持了getUserMedia的API。

内置TBS 3.0的APP如下

所以说TBS 3.0基本覆盖了国内的手机用户。
就是说所有安卓版本微信可以直接使用。
iOS还是不支持,手动滑稽~
使用方法
文档在这里:
里边包含了具体方法讲解和示例。
体验方法(必须是安卓):阅读原文,打开语音说话就会有回音
enjoy!
题图:made by myself
需要更深度的交流请留言返回搜狐,查看更多
责任编辑:























 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








