jQuery计时器插件TimeCircles
分类:代码
日期:2016-07-31
点击(26,538)
下载(0)
来源:未知
收藏

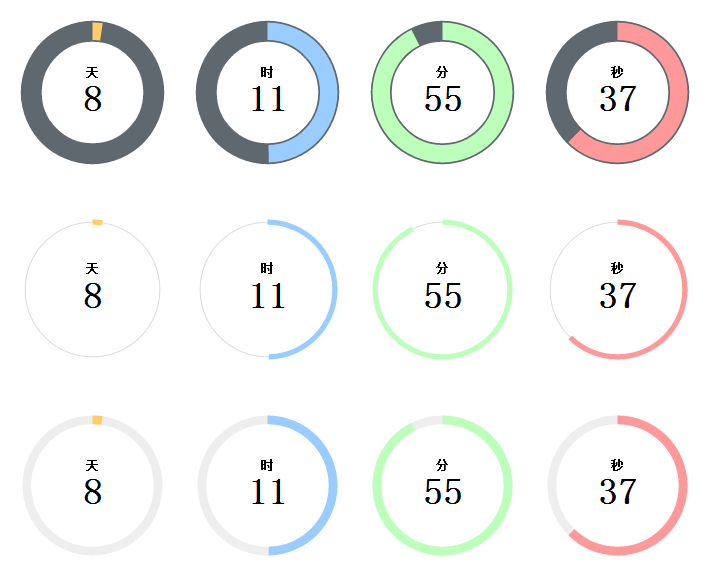
TimeCircles 是一个 jQuery 时间类插件,它能够制作出一个漂亮环的形时间,可用于计时或倒计时。虽然 TimeCircles 默认的样式已经很漂亮了,但它还提供了各种参数来自定义,你可以很方便的设置包括环形的大小、进度条的大小、环形的颜色、进度条的颜色、多少刷新以及控制暂停和开始。
兼容性
TimeCircles 的环形面板是 HTML5 canvars,所以它不兼容 IE6 – IE8。
使用方法
1、引入文件
2、HTML
可选 data-date 和 data-timer 两个属性,data-date 的值是具体的莫一天多少小时多少分钟多少秒,如2014-01-01 00:00:00,他的作用是计算现在与这个时间过了多久或还有多久;data-timer 的值是一个整数,如900,它的作用是一个秒表,单位是秒。如果这两个属性都缺省,那么它会在页面一开始的时候从0秒开始计时。
3、JavaScript
$(function(){
$(.someTimer').TimeCircles();
});
参数
参数
类型
说明
默认值
start
布尔值
是否自动开始
true
refresh_interval
数字
多少时间刷新面板
0.1
count_past_zero
字符串
截止后是否归0,当倒计时结束后面板全部显示0
true
circle_bg_color
字符串
环形背景颜色
#60686F
use_background
布尔值
是否显示背景颜色
true
fg_width
数字
环形宽度
0.1
bg_width
数字
进度条的宽度
1.2
time
json
单独设置每个环形的文字、颜色
50
start()
函数
开始
无
stop()
函数
停止
无
destroy()
函数
从页面中删除计时器
无




















 2007
2007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








