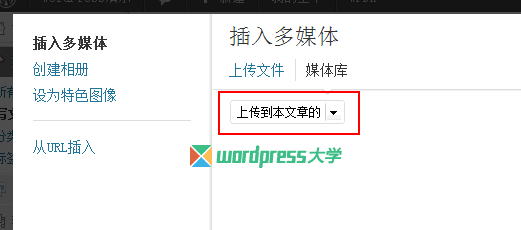
前些天,@小原 朋友询问,如何在文章编辑的“添加媒体”中只显示上传到本文章的文件,因为默认会显示所有文件,如果文件很多,加载起来非常慢,还会出现假死现象。要解决这个问题,将下面的代码添加到当前主题的 functions.php 文件中:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
/**
* WordPress “添加媒体”只显示上传到本文章/页面的附件
* https://www.wpdaxue.com/media-only-uploaded-to-this-post.html
*/
add_action( 'wp_footer', 'firmasite_mediapanel_lock_uploaded' );//让前台编辑器也生效
add_action( 'admin_footer-post-new.php', 'firmasite_mediapanel_lock_uploaded' );
add_action( 'admin_footer-post.php', 'firmasite_mediapanel_lock_uploaded' );
function firmasite_mediapanel_lock_uploaded() { ?>
jQuery(document).on("DOMNodeInserted", function(){
jQuery('select.attachment-filters [value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
});
/** * WordPress “添加媒体”只显示上传到本文章/页面的附件 * https://www.wpdaxue.com/media-only-uploaded-to-this-post.html */ add_action( ‘wp_footer’, ‘firmasite_mediapanel_lock_uploaded’ );//让前台编辑器也生效 add_action( ‘admin_footer-post-new.php’, ‘firmasite_mediapanel_lock_uploaded’ ); add_action( ‘admin_footer-post.php’, ‘firmasite_mediapanel_lock_uploaded’ ); function firmasite_mediapanel_lock_uploaded() { ?> <?php }
这样一来,“添加媒体”窗口就只能显示上传到本文章的文件。页面也是一样的。该方法只支持 WP 3.5 及以上版本。如果你在网站前台也调用了编辑器,上面代码的第 5 行就可以让前台也一样生效。

参考资料:http://unsalkorkmaz.com/how-to-lock-uploads-to-show-only-uploaded-to-this-post-in-media-panel/





















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








