都是个人理解,如果发现错误,恳请大家批评指正,谢谢。还有我说的会比较啰嗦,因为是以自身菜鸡水平的视角来记录学习理解的过程,见谅。
1.前言
产品使用vue+element作为前端框架。在功能开发过程中,难免遇到使用element的组件没办法满足特殊的业务需要,需要对其进行定制,例如要求选择器的弹出框中,增加搜索过滤(跟目前element的输入建议不太一样)。于是想说说之前修改element组件,并定制为业务组件过程中遇到的问题。
ps:因为对某些组件改动很大,所以是直接拷贝了一份源码,然后再进行修改,但是这样会遇到挺多问题,建议对于vue组件如果改动不大,只是简单功能扩展,就直接使用继承的方式修改。
2.clickoutside指令
element中自定义vue的指令之一,clickoutside顾名思义,就是当鼠标点击了指令所绑定元素的外部时,就会触发绑定方法。用途就以el-select为例,当选择器的下拉框展示时,监听鼠标点击事件,如果鼠标位置在整个选择器外部时,进行隐藏下拉框。
2.1使用方式
引入Clickoutside.js
import Clickoutside from 'element-ui/src/utils/clickoutside'
声明指令使用
directives: { Clickoutside },
模板中正式使用
2.2实现介绍
简要说明下原理,首先vue自定义指令本身(不了解可以点击链接查看官网介绍)。主要就是利用vue指令的功能,获取所绑定元素的dom对象dom_A以及传递过来的回调方法fun_A,然后监听浏览器的mousedown和mouseup事件(mousedown作为辅助信息,真正触发传递的回调方法的是mouseup事件),当前事件中鼠标位置对应的dom对象dom_B不属于dom_A,则代表鼠标点击了dom_A外部,触发clickoutside回调方法。
2.3扩展介绍
理论上clickoutside只能也只需要绑定一个元素作为inside,但是一些特殊的原因(可能是代码不够好),要求clickoutside可以选定多个元素作为inside,当鼠标点击了这些元素所构成的inside的外部时,再触发事件。
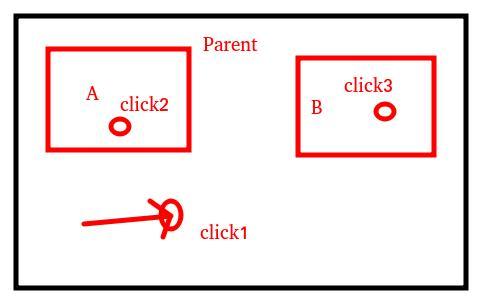
结合下图,A与B两个元素作为一个inside,当鼠标点击在click1位置时,触发clickoutside,当鼠标点击click2或者click3位置时都不触发clickoutside。

2.3扩展实现
要实现上述功能,就必须获取到A和B的dom对象,然后在原先鼠标事件的监听的基础上,判断鼠标位置是否都不包含在A和B中,如果是的话再触发clickoutside。
实现方式为,在A和B的父级parent元素上绑定v-clickoutside:yourClassName="handleClickOutside",在A和B元素上添加同一个class样式,样式名称与指令冒号后面内容一致class="yourClassName"。主要在处理指令绑定时,通过binding.arg即可获取到A和B共有的class,存放在dom变量中。在鼠标放开触发事件处理时,通过class获取到他们的dom对象。
2.3.1使用示例
clickoutside原来的使用方式不受影响,只是添加了多个元素并集作为inside的功能。
引入改为自己修改后的clickoutside.js,声明不变,扩展功能在模板中的使用方式
Parent
2.3.2代码
// 引入Vue用以判断当前运行环境
import Vue from 'vue'
// element封装的一些常用dom操作,这里on可以先当做是addEventListener的封装
import { on } from 'element-ui/src/utils/dom'
// 所有绑定了clickoutside指令的元素的dom对象数组
const nodeList = []
// 用来做存放于dom对象中clickoutside相关参数对象的key
const ctx = '@@clickoutsideContext'
let startClick
let seed = 0
// 鼠标按下时,记录此时事件信息
!Vue.prototype.$isServer && on(document, 'mousedown', e => (startClick = e))
// 鼠标松开时候,遍历绑定clickoutside的节点,进行判断是否在节点外部以触发回调
!Vue.prototype.$isServer && on(document, 'mouseup', e => {
nodeList.forEach(node => node[ctx].documentHandler(e, startClick))
})
// 是否在特殊限定范围内
function ifInExact (exactElms, target1, taget2) {
for (let i = 0; i < exactElms.length; i++) {
let elm = exactElms[i]
if (elm.contains(target1) || elm.contains(taget2) || elm === target1) return true
}
return false
}
// 是否有特殊限定范围
function ifHasExact (el, exactArea) {
if (!exactArea) return false
return el.getElementsByClassName(exactArea)
}
function createDocumentHandler (el, binding, vnode) {
return function (mouseup = {}, mousedown = {}) {
if (!vnode ||
!vnode.context ||
!mouseup.target ||
!mousedown.target ||
(vnode.context.popperElm &&
(vnode.context.popperElm.contains(mouseup.target) ||
vnode.context.popperElm.contains(mousedown.target)))) return
let exactElms = ifHasExact(el, el[ctx].exactArea)
// 如果是有特殊限定范围的,则进行判断当前点击是否在 限定范围内
if (exactElms) {
if (ifInExact(exactElms, mouseup.target, mousedown.target)) {
return
}
// 无特殊限定范围,则判断点击是否在默认的指令所在范围内
} else if (el.contains(mouseup.target) || el.contains(mousedown.target) || el === mouseup.target) {
return
}
if (binding.expression &&
el[ctx].methodName &&
vnode.context[el[ctx].methodName]) {
vnode.context[el[ctx].methodName]()
} else {
el[ctx].bindingFn && el[ctx].bindingFn()
}
}
}
export default {
bind (el, binding, vnode) {
nodeList.push(el)
const id = seed++
el[ctx] = {
id,
documentHandler: createDocumentHandler(el, binding, vnode),
methodName: binding.expression,
bindingFn: binding.value,
// 特殊限定范围的class,限定范围为该class的所有元素的并集
exactArea: binding.arg
}
},
update (el, binding, vnode) {
el[ctx].documentHandler = createDocumentHandler(el, binding, vnode)
el[ctx].methodName = binding.expression
el[ctx].bindingFn = binding.value
// 附加 真正起作用部分
el[ctx].exactArea = binding.arg
},
unbind (el) {
let len = nodeList.length
for (let i = 0; i < len; i++) {
if (nodeList[i][ctx].id === el[ctx].id) {
nodeList.splice(i, 1)
break
}
}
delete el[ctx]
}
}
3.最后
以上就是关于clickoutside的学习和扩展。
1.引用element的popup注意事项,如el-select-menu即el-select中的select-dropdown.vue。
2.使用cropperjs制作头像裁剪。浏览器读取本地图片并展示,仿微博头像排版,裁剪后上传服务器。
3.vue指令中的参数vnode学习





















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








