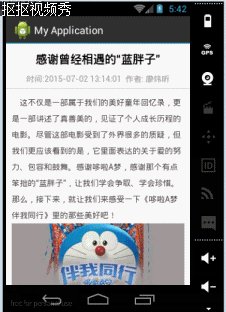
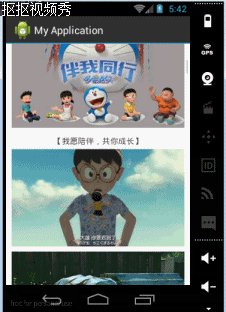
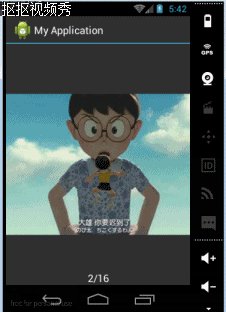
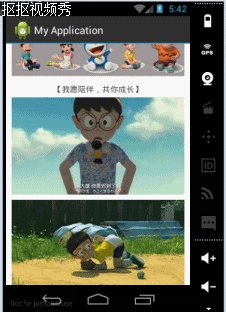
本文实例为大家分享了Android WebView图片浏览及缩放效果展示的具体代码,供大家参考,具体内容如下

此工程用到了两个开源库:
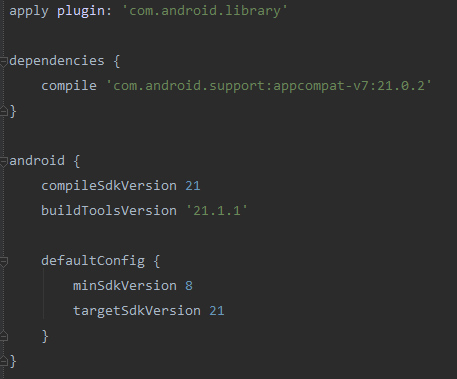
(android studio)将两个源工程中的library文件夹导入到Demo Module所在的Project中,修改各自的build.gradle文件,让里面的版本号、所用的android包等与Demo Module相同即可。大致如图:

源代码:
主Activity.java
public class MainActivity extends Activity {
private WebView webview;
private WebSettings wv;
private ArrayList listimg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = (WebView)findViewById(R.id.webview);
listimg = new ArrayList<>();
wv = webview.getSettings();
wv.setJavaScriptEnabled(true);
webview.addJavascriptInterface(new JavascriptInterface(this), "imagelistner");//绑定javasrcipt接口,imagelistner为接口的别名
webview.loadUrl("http://portal.smu.edu.cn/e/action/ShowInfo2.php?classid=1415&id=63663&tlpid=98");
webview.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
//点击webView中的键接,依然在此webview中显示,而不跳转到别的浏览器
webview.loadUrl(url);
return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
addImageListner(); //当页面加载完成,就调用我们的addImageListener()函数
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
});
}
private void addImageListner() {
//遍历页面中所有img的节点,因为节点里面的图片的url即objs[i].src,保存所有图片的src.
//为每个图片设置点击事件,objs[i].onclick
webview.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName(\"img\"); " +
"for(var i=0;i
"{" +
"window.imagelistner.readImageUrl(objs[i].src); " +
" objs[i].οnclick=function() " +
" { "+
" window.imagelistner.openImage(this.src); " +
" } " +
"}" +
"})()");
}
class JavascriptInterface {
private Context context;
public JavascriptInterface(Context context) {
this.context = context;
}
@android.webkit.JavascriptInterface
public void readImageUrl(String img) { //把所有图片的url保存在ArrayList中
listimg.add(img);
}
@android.webkit.JavascriptInterface //对于targetSdkVersion>=17的,要加这个声明
public void openImage(String clickimg)//点击图片所调用到的函数
{
int index = 0;
for(String url:listimg)
if(url.equals(clickimg)) index = listimg.indexOf(clickimg);//获取点击图片在整个页面图片中的位置
Intent intent = new Intent();
Bundle bundle = new Bundle();
bundle.putStringArrayList("list_image",listimg);
bundle.putInt("index", index);
intent.putExtra("bundle", bundle);//将所有图片的url以及点击图片的位置作为参数传给启动的activity
intent.setClass(context, ViewPagerActivity.class);
context.startActivity(intent);//启动ViewPagerActivity,用于显示图片
}
}
}
ViewPagerActivity.java
public class ViewPagerActivity extends Activity {
private ViewPager mViewPager;
private View rootView;
private PhotoView image;
private TextView indicator;
private Bundle bundle;
ArrayList listimg;
private int index;
private int count;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mViewPager = (HackyViewPager) findViewById(R.id.view_pager);
setContentView(mViewPager);
bundle = getIntent().getBundleExtra("bundle");
listimg = bundle.getStringArrayList("list_image");
index = bundle.getInt("index");
count = listimg.size();
mViewPager.setAdapter(new SamplePagerAdapter());
mViewPager.setCurrentItem(index);
}
class SamplePagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return count;
}
@Override
//此处用到PhotoView、ImageLoader均为第三方类库的类
public View instantiateItem(ViewGroup container, int position) {
rootView = View.inflate(ViewPagerActivity.this, R.layout.viewpager_item, null);
image = (PhotoView) rootView.findViewById(R.id.photoview);
indicator = (TextView) rootView.findViewById(R.id.indicator);
ImageLoader imageloader=ImageLoader.getInstance();
imageloader.init(ImageLoaderConfiguration.createDefault(ViewPagerActivity.this));
imageloader.displayImage(listimg.get(position), image);
CharSequence text = getString(R.string.viewpager_indicator, position+1, count);
indicator.setText(text);
container.addView(rootView, LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
return rootView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
}
HackViewPager.java
public class HackyViewPager extends ViewPager {
private boolean isLocked;
public HackyViewPager(Context context) {
super(context);
isLocked = false;
}
public HackyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
isLocked = false;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {//用于处理Touch事件
if (!isLocked) {
try {
return super.onInterceptTouchEvent(ev);
} catch (IllegalArgumentException e) {
e.printStackTrace();
return false;
}
}
return false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return !isLocked && super.onTouchEvent(event);
}
}
相关的布局文件:
MainActivity布局中只有一个简单的webView;
ViewPagerActivity布局中也只是一个HackViewPager;
HackViewPager中每一个View的布局:
viewpager_item.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
>
android:id="@+id/photoview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:textSize="18sp"
android:textColor="@android:color/white"
android:text="@string/viewpager_indicator"
android:background="@android:color/transparent" />
用到了一个@string/viewpager_indicator为
%1$d/%2$d
总结:主要难点还是在获取页面中图片的url,用到的是java函数与javascript的通信。





















 3999
3999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








