上篇文章介绍了 CSS3 线性渐变(linear-gradient),这篇文章向大家介绍 radial-gradient(径向渐变)以及重复渐变(线性重复、径向重复)。在以前,渐变效果和阴影、圆角效果一样都是做成图片,现在 CSS3 可以直接编写 CSS 代码来实现。
CSS3 径向渐变和线性渐变是很相似的,我们首先来看其语法:-moz-radial-gradient([ || ,]? [ || ,]? , [, ]*);
-webkit-radial-gradient([ || ,]? [ || ,]? , [, ]*);
除了您已经在线性渐变中看到的起始位置,方向,和颜色,径向梯度允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。 颜色起止(Color stops):就像用线性渐变,你应该沿着渐变线定义渐变的起止颜色。下面为了更好的理解其具体的用法,我们主要通过不同的示例来对比CSS3径向渐变的具体用法
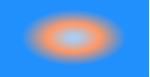
示例一:background: -moz-radial-gradient(#ace, #f96, #1E90FF);
background: -webkit-radial-gradient(#ace, #f96, #1E90FF);
效果:

示例二:background: -moz-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
background: -webkit-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
效果如下:

从以上俩个示例的代码中发现,他们起止色想同,但就是示例二定位了些数据,为什么会造成这么大的区别呢?其实在径向渐变中虽然具有相同的起止色,但是在没有设置位置时,其默认颜色为均匀间隔,这一点和我们前面的线性渐变是一样的,但是设置了渐变位置就会按照渐变位置去渐变,这就是我们示例一和示例的区别之处:虽然圆具有相同的起止颜色,但在示例一为默认的颜色间隔均匀的渐变,而示例二每种颜色都有特定的位置。
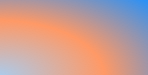
示例三:background: -moz-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);
效果如下:

示例四:background: -moz-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);
效果如下:

示例三和示例四我们从效果中就可以看出,其形状不一样,示例三程圆形而示例四程椭圆形状,也是就是说他们存在形状上的差异。然而我们在回到两个示例的代码中,显然在示例三中设置其形状为 circle,而在示例四中 ellipse,换而言之在径向渐变中,我们是可以设置其形状的。
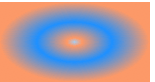
示例五:background: -moz-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
background: -webkit-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果如下:

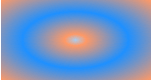
示例六:background: -moz-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96);
background: -webkit-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96);
效果如下:

从示例五和示例六中的代码中我们可以清楚知道,在示例五中我人应用了closest-side而在示例六中我们应用了farthest-corner。这样我们可以知道在径向渐变中我们还可以为其设置大小(Size):size的不同选项(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用来定义圆或椭圆大小的点。 示例:椭圆的近边VS远角 下面的两个椭圆有不同的大小。示例五是由从起始点(center)到近边的距离设定的,而示例六是由从起始点到远角的的距离决定的。
示例七:background: -moz-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
background: -webkit-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);
效果如下:

示例八:
效果如下:

示例七和示例八主要演示了圆的近边VS远边 ,示例七的圆的渐变大小由起始点(center)到近边的距离决定,而示例八的圆则有起始点到远边的距离决定。
示例九:background: -moz-radial-gradient(#ace, #f96, #1E90FF);
background: -webkit-radial-gradient(#ace, #f96, #1E90FF);
效果如下:

示例十:background: -moz-radial-gradient(contain, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(contain, #ace, #f96, #1E90FF);
效果如下:

示例九和示例十演示了包含圆 。在这里你可以看到示例九的默认圈,同一渐变版本,但是被包含的示例十的圆。
最后我们在来看两个实例一个是应用了中心定位和full sized,如下所示:/* Firefox 3.6+ */
background: -moz-radial-gradient(circle, #ace, #f96);
/* Safari 4-5, Chrome 1-9 */
/* Can't specify a percentage size? Laaaaaame. */
background: -webkit-gradient(radial, center center, 0, center center, 460, from(#ace), to(#f96));
/* Safari 5.1+, Chrome 10+ */
background: -webkit-radial-gradient(circle, #ace, #f96);
效果如下:

下面这个实例应用的是Positioned, Sized,请看代码和效果:/* Firefox 3.6+ */
/* -moz-radial-gradient( [ || ,]? [ || ,]? , [, ]* ) */
background: -moz-radial-gradient(80% 20%, closest-corner, #ace, #f96);
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(radial, 80% 20%, 0, 80% 40%, 100, from(#ace), to(#f96));
/* Safari 5.1+, Chrome 10+ */
background: -webkit-radial-gradient(80% 20%, closest-corner, #ace, #f96);
效果如下:

到此关于 CSS3 的两种渐变方式我们都介绍完了。再浪费大家一点时间,我们看看CSS3 重复渐变(Repeating Gradient)的应用。
如果您想重复一个渐变,您可以使用-moz-repeating-linear-gradient(重复线性渐变)和-moz-repeating-radial-gradient(重复径向渐变)。 在下面的例子,每个实例都指定了两个起止颜色,并无限重复。background: -moz-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);
background: -webkit-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);
background: -moz-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px);
background: -webkit-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px);
效果:


有关于CSS3渐变的东西就完了,大家看完了肯定会想,他主要用在哪些方面呢?这个说起来就多了,最简单的就是制作背景,我们还可以应用其制作一些漂亮的按钮,还可以用他来制作patterns,我在这里列出几种制作patterns的示例代码吧:
HTML代码:
CSS 代码:ul {
overflow: hidden;
margin-top: 20px;
}
li{
width: 150px;
height: 80px;
margin-bottom: 10px;
float: left;
margin-right: 5px;
background: #ace;
/*Controls the size*/
-webkit-background-size: 20px 20px;
-moz-background-size: 20px 20px;
background-size: 20px 20px;
}
li.gradient1 {
background-image: -webkit-gradient(
linear,
0 100%, 100% 0,
color-stop(.25, rgba(255, 255, 255, .2)),
color-stop(.25, transparent),
color-stop(.5, transparent),
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)),
color-stop(.75, transparent),
to(transparent)
);
background-image: -moz-linear-gradient(
45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent
);
background-image: -o-linear-gradient(
45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent
);
background-image: linear-gradient(
45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
gba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent
);
}
li.gradient2 {
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}
li.gradient3 {
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
li.gradient4 {
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
li.gradient5 {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}
li.gradient6 {
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}
效果:

不错的效果吧,当然感兴趣的朋友可以到这里学习制作更多的不同效果。




















 2525
2525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








