
为了在Mac上高效完成工作,您可能需要在众多应用程序中执行多任务。但是,Apple在macOS上提供的多任务功能是有限的。例如,分屏快捷方式会强制您切换到新的工作空间,并且仅限于两个窗口。不用担心,我们可以通过第三方应用来改进多任务处理功能。
那么,如何增强Mac多任务处理能力?想要增强Mac多任务处理能力,你还需要这些工具,跟macdown小编一起来看看吧!
1、Magnet

Magnet pro为macOS带来了最好的Windows多任务处理功能。启用后,您只需将应用程序窗口拖动到屏幕边缘即可将其捕捉到分屏视图中。与内置方法不同,您无需按住任何键或创建新的工作区。磁铁可让您快速组织窗口,以使两个或四个窗口并排放置。
另外,您不必手动移动它们。窗口管理器Magnet pro使您可以通过可自定义的键盘快捷键执行这些操作。或者,您可以使用其菜单栏小部件。Magnet pro最多支持六个外部显示器,甚至可以使用专用键盘组合在它们之间重新定位窗口。
Magnet pro for mac(窗口速调辅助工具)www.macdown.com
2、Mission Control Plus

恰如其名,Mission Control Plus通过添加一些缺少的功能,它增强了Mac的Mission Control(应用程序概述菜单)。
对于初学者,Mission Control Plus 在Mission Control中每个窗口的左上角都附加一个X。您可以单击此按钮立即隐藏一个窗口,但不会关闭该应用程序。因此,当您再次从Dock中选择应用程序图标时,您将回到原来的位置。
最重要的是,该应用程序启用了几个便捷的快捷方式。通过按Cmd + H隐藏应用程序,或使用Cmd + W关闭窗口。您还可以使用Option + Cmd + H隐藏所有应用程序,但不隐藏其中的一个。
Mission Control Plus for Mac(窗口管理工具)www.macdown.com
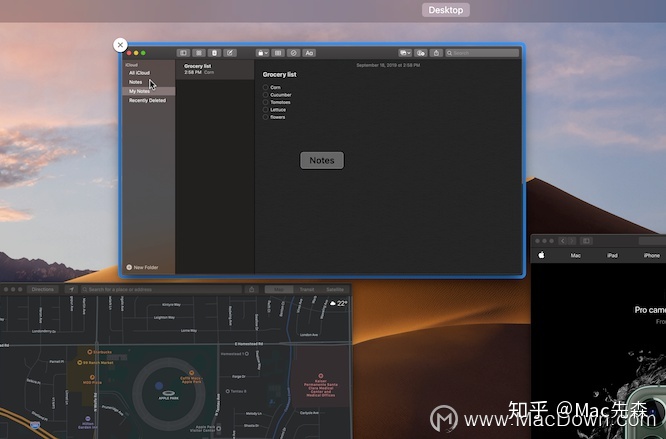
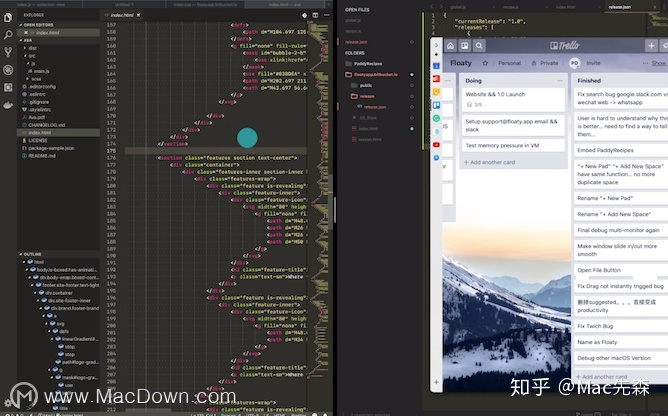
3、Slidepad

Slidepad可以将迷你Web浏览器置于手势触及范围之内。当您将光标移到右边缘的中心时,Slidepad会拉出一个面板,您可以在其中加载和添加任何Web应用程序。您可以设置的应用程序数量没有限制;当您执行其他任何操作时,Slidepad会保持其状态。
举例来说,假设您正在编辑演示文稿并需要同事的帮助。如果您在Slidepad上设置了Slack Web应用程序,只需向右轻拂光标以显示面板并立即进入Slack工作区。同样,您可以固定待办事项或日历,并可以快速查看您的日程安排。
过渡是平稳的,并且不会影响计算机的性能。在Slidepad的设置中,如果愿意,您还可以找到减少动画的选项。
Slidepad for Mac(iPad式APP切换工具)www.macdown.com
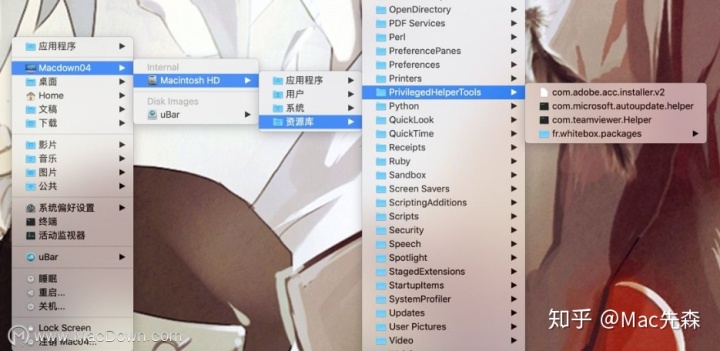
4、uBar

uBar用Windows风格的任务栏替换macOS的图标行。它清楚地显示了哪些应用程序处于活动状态,基本信息如右侧的时间和日期,桌面快捷方式以及文件的快速访问菜单。将鼠标悬停在特定的应用程序上,可以预览其窗口(如果有多个打开的窗口,则可以预览)。
此外,uBar可以在一段时间不活动后自动隐藏。您可以精确调整其主题并个性化诸如背景颜色和不透明度之类的元素。
Brawer uBar for Mac(Win式任务栏工具)www.macdown.com
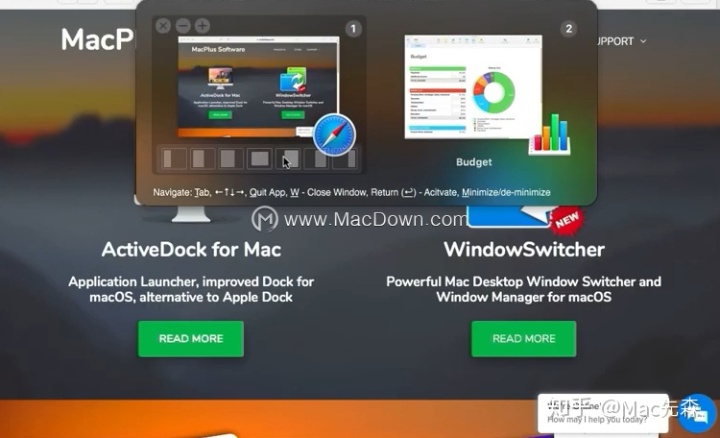
5、WindowSwitcher

WindowSwitcher解决了macOS应用程序切换器的缺点。通过向该实用程序添加一些急需的功能来实现。
WindowSwitcher在Cmd + Tab菜单中为每个应用程序分配一个编号。这样,您只需在切换器中同时按下Cmd及其分配的数字,即可跳到另一个应用程序。而且,WindowSwitcher添加了用于隐藏和关闭应用程序的快捷方式。
其最大的亮点是调整大小选项。在应用程序切换器中时,将光标悬停在应用程序上方以显示一串窗口布局。单击一个以立即调整所选窗口的大小。这样一来,您就可以将其推到某个角落,或者将其移到中心等等。
WindowSwitcher for Mac(多窗口快捷切换工具)www.macdown.com
以上就是Macdown小编为大家带来的一些增强Mac多任务处理能力的工具软件,这些应用程序填补了苹果在macOS的多任务处理能力方面留下的漏洞。无论是复制Windows的最佳功能,还是在您的工作流程中添加巧妙的新功能,它们都可以妥善解决。如果您有更好的建议,欢迎留言,我们共同探讨!





















 5772
5772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








