点击上方“前端简报”,选择“设为星标”
第一时间关注技术干货!
在实际的开发中不管是移动端还是 PC 端都会遇到文本太长,因为宽度不够导致我们需要设置成省略号。文本就文本溢出做一个总结,希望对你们开发过程中有帮助。
阅读本文你将看到如下几部分内容:
- 单行文本溢出
- 多行文本溢出
- 拓展的多行文本溢出
- 自定义多行文本溢出
- 高亮多行文本溢出
单行文本溢出
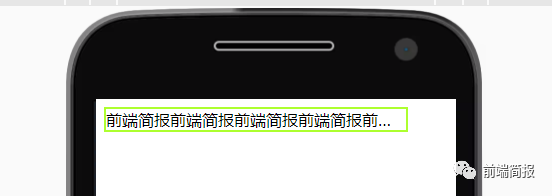
一行文本超出显示是一个最基本的超出最大宽度,显示省略号[1],效果如图所示

这个效果通过 css 就可以实现,代码如下:
width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
border:2px solid greenyellow;
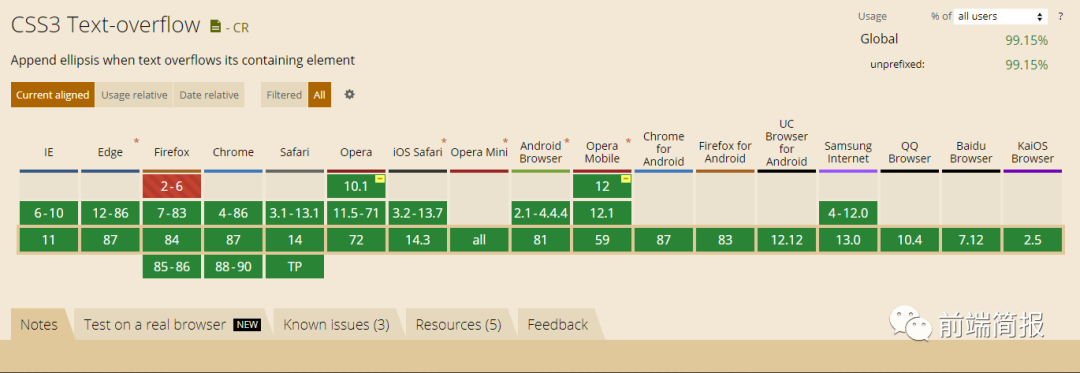
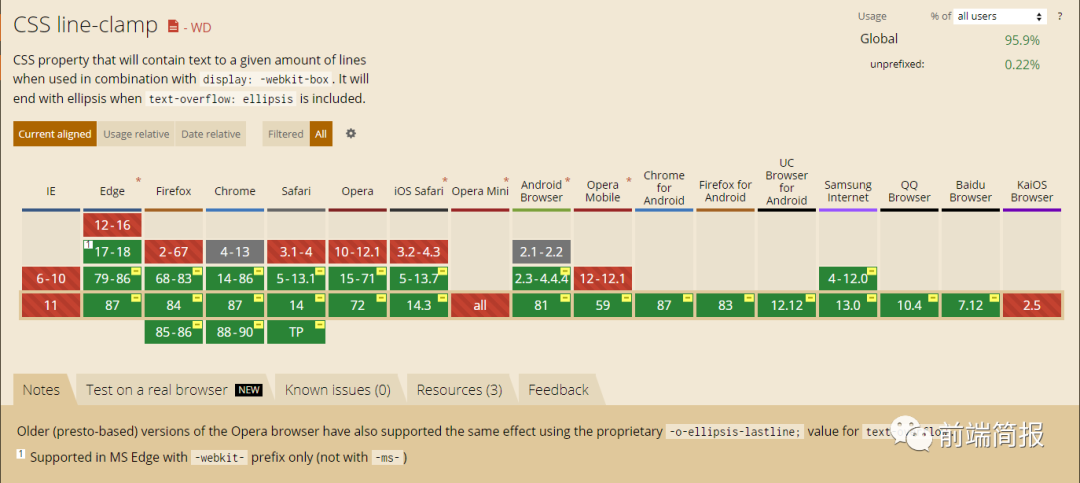
兼容性一片绿呀,基本上所有的浏览器都支持

多行文本溢出

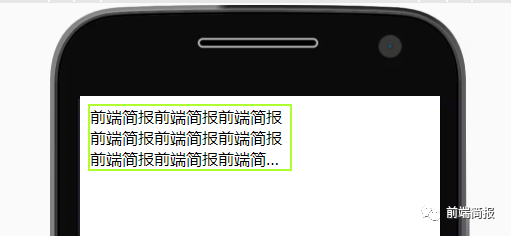
这个效果也可以通过 css 来实现
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
border: 2px solid greenyellow;
如果将 display: -webkit-box 和 text-overflow: ellipsis 配合使用,文本将以省略号结尾。
line-clamp 设置文本显示的行数
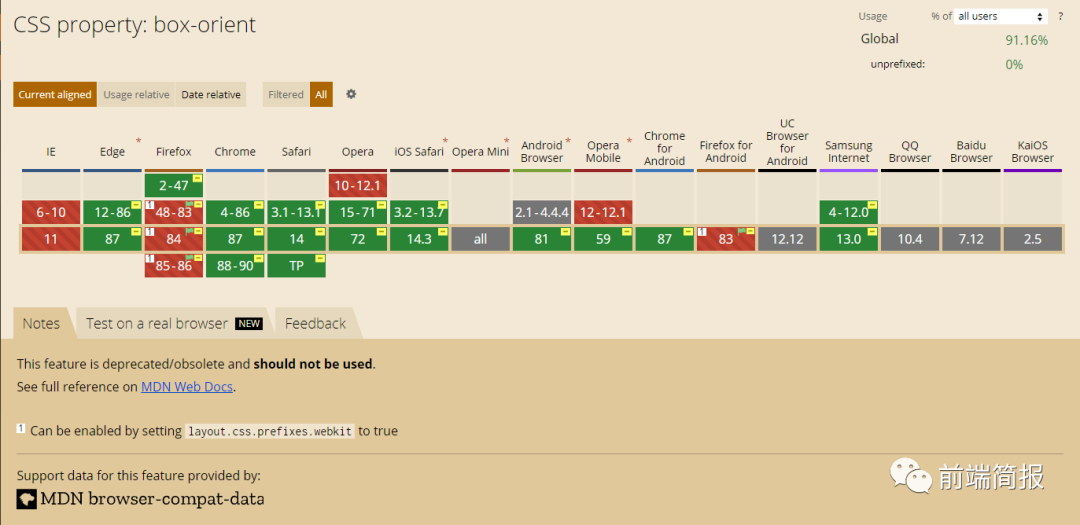
box-orient 设置元素的排列方式
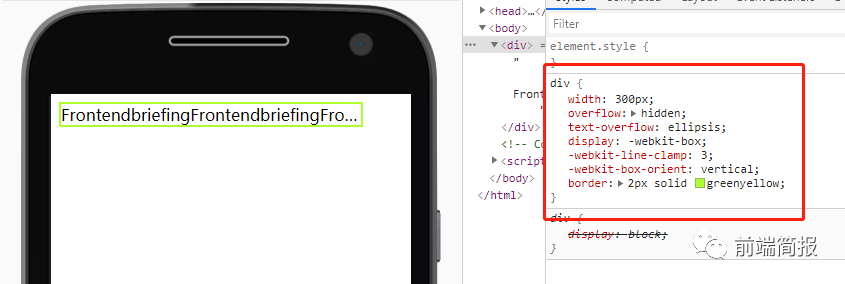
但是如果我们输入的内容是英文,如下图所示:

我们会发现英文没有如我所愿,显示 3 行。因为英文是不会自动换行的,所以我们需要设置换行
word-wrap: break-word; //允许长单词换行到下一行
word-break: break-all; //允许在单词内换行
效果如下

兼容性:该方法不适用于 IE 浏览器。


改变思路采用定位+伪类方法
div {
position: relative;
line-height: 20px;
max-height: 60px;
overflow: hidden;
word-break: break-all;
}
div::after {
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
- 使用 line-height 和 max-height 来限制显示的行数,word-break 是设置英文单词允许单词内换行;
- 在::after 中使用 background: linear-gradient 而不直接使用 background 可以避免文字显示不全的问题;
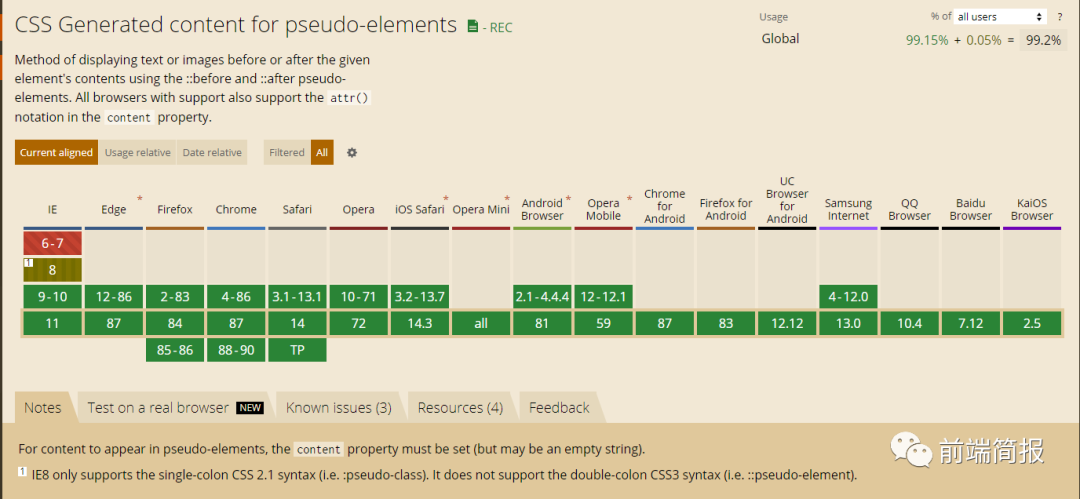
- ::after 在 ie8 不支持可以采用:after,如果在 ie6,7 时,::after 可以换成真实元素来替换如
效果如下:

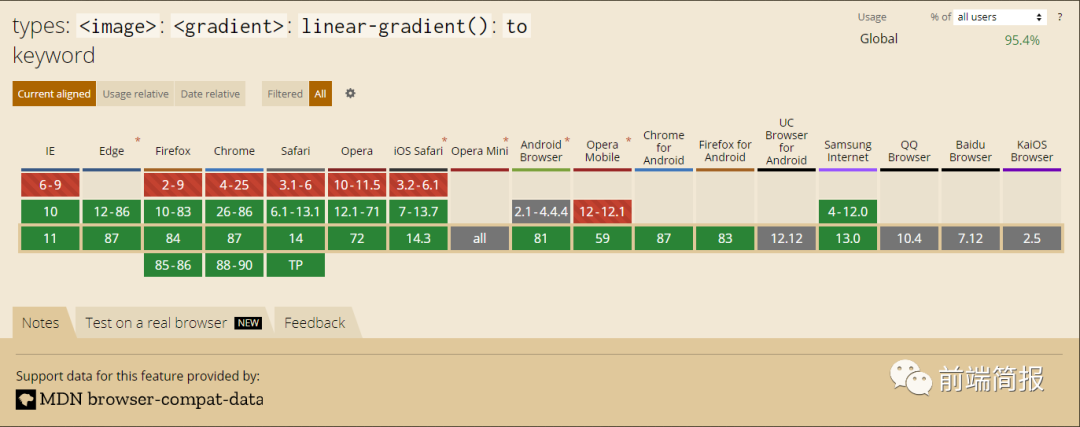
兼容性


也可以使用封装好的库clamp-js-main[2]
npm i clamp-js-main





















 3198
3198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








