页面级联选择
参考elementPlus官网
Cascader 级联选择器
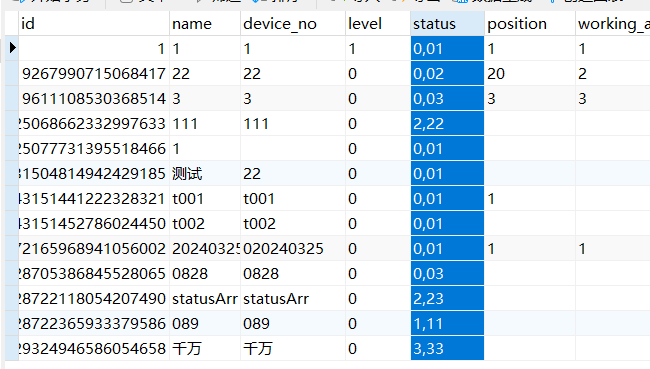
我变量绑定的是字符串,因为后台保存需要用字符串,所以需要数组转字符串用逗号拼接
## 代码
<el-cascader :options="statusList" v-model="ruleForm.statusArr"v-if="item.property == 'status'" placeholder="请选择状态" style="width: 100%;"clearable>
</el-cascader>
<script>
export default {
name: 'deviceInfo',
setup() {
const state = reactive({
"statusList": [
{
"value": "0",
"label": "可用",
"children": [
{
"value": "01",
"label": "开机中"
},
{
"value": "02",
"label": "关机中"
},
{
"value": "03",
"label": "其它"
}
]
},
{
"value": "1",
"label": "不可用",
"children": [
{
"value": "11",
"label": "设备停用"
},
{
"value": "12",
"label": "其它"
}
]
},
{
"value": "2",
"label": "占用",
"children": [
{
"value": "21",
"label": "计划维护保养"
},
{
"value": "22",
"label": "非计划故障送修"
},
{
"value": "23",
"label": "调试"
},
{
"value": "24",
"label": "其它"
}
]
},
{
"value": "3",
"label": "异常",
"children": [
{
"value": "31",
"label": "物料异常"
},
{
"value": "32",
"label": "质量异常"
},
{
"value": "33",
"label": "设备异常"
},
{
"value": "34",
"label": "人员异常"
},
{
"value": "35",
"label": "HSE异常"
},
{
"value": "36",
"label": "其它"
}
]
}
]
})
}
const ruleForm = reactive({
statusArr: []
})
保存的时候 statusArr转字符串
status: ruleForm.statusArr.join(','),
//查询、table渲染
function handleChange(value) {
if (value) {
state.statusArr = value
state.query.status = value.join(',')
} else {
state.query.status = []
}
}
const statusFormat = (status) => {
if (!Array.isArray(status) || status.length === 0) {
return '';
}
const labels = status.map((value) => {
const node = findNode(state.statusList, value);
return node ? node.label : '';
});
return labels.join(' - ');
};
const findNode = (list, value) => {
for (const item of list) {
if (item.value === value) {
return item;
}
if (item.children && item.children.length > 0) {
const found = findNode(item.children, value);
if (found) {
return found;
}
}
}
return null;
};
}
<script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
数据库存储形式

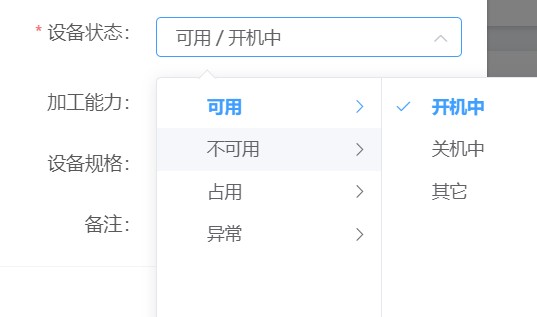
效果






















 1785
1785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








