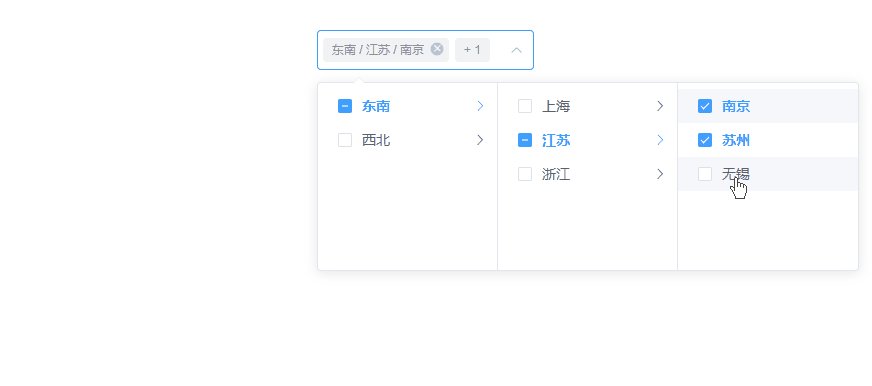
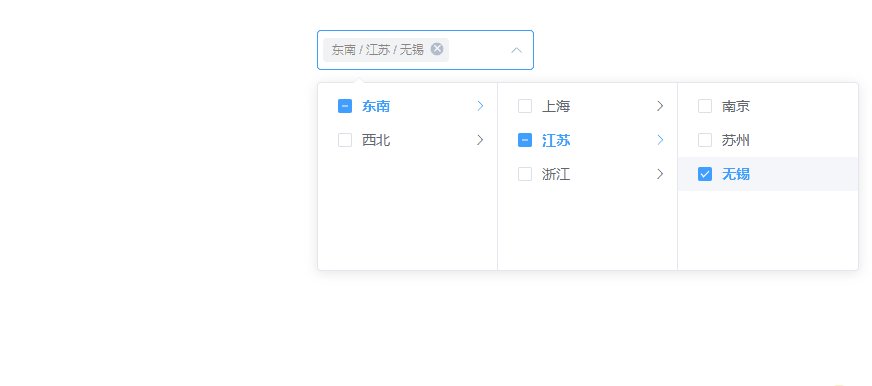
为el-cascader组件添加点击文字及选中效果
目前更新的版本中el-cascader组件不支持选择文字即选中的效果,我觉得可能是因为原先文字有切换、展开弹窗等事件,所以没有添加这个功能。
我们现在要实现这个功能也是简单,需要自己加上监听,或者自己重新封装组件也是可以的。
现在来说说我的方法
方法展示
- 先为我们的组件添加一个独特的
class类名,popper-class="special-cascader"
<el-cascader
popper-class="special-cascader"
v-model="value"
@change="handleChange"
@expand-change="expandChange"
:options="options"
:props="props"
collapse-tags
clearable
>
</el-cascader>
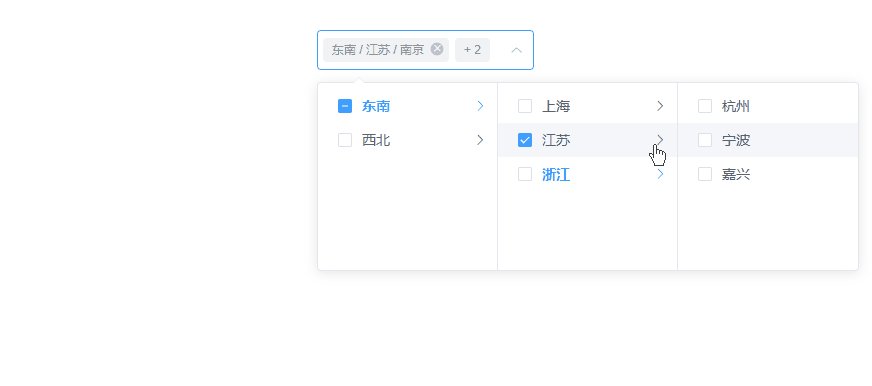
- 因为前面几级菜单拥有展开节点的功能,所以不再进行点击的效果绑定,避免冲突或者效果复杂出现问题,我们就把点击即选中效果加在最后一级没有特殊功能的文字上。
- 使用
expandChange方法,根据传回的各父级选项值组成的数组,得到当前点击的级别值,并设立定时器,延迟0.5s执行绑定方法。需要延迟的原因需要放到绑定方法里面讲
expandChange(event) {
this.currentLevel = event.length
let that = this;
setTimeout(() => {
that.setCascaderDomEvent();
}, 500);
},
- 绑定方法
setCascaderDomEvent,我们拿取当前点击级别的后一组列表,去判断文字后面是否还跟有元素,如果还有元素,则代表这一级别还拥有展开功能,不是最后级别,则不执行模拟点击复选框。至于上一条讲到的加延时器,就是因为,点击后,下一级的弹窗可能还没加载完成,导致我们这里获取的时候会报错。
setCascaderDomEvent() {
let cascaderDom = document.querySelectorAll(
".special-cascader .el-cascader-menu__list"
);
if (cascaderDom.length >= this.currentLevel - 1) {
let optionDom = cascaderDom[this.currentLevel];
optionDom
.querySelectorAll(".el-cascader-node__label")
.forEach((label) => {
let nextDom = label.nextElementSibling;
if (!nextDom) {
label.addEventListener("click", this.cascaderCheckEvent);
}
});
}
},
- 模拟点击复选框
cascaderCheckEvent,这个方法单拿出来,其实最开始我是为了方便写清除监听器方法的,但是后面发现,组件本身带有点击监听,这里的清除没太有作用,就删掉了。
cascaderCheckEvent(event) {
let brother = event.target.previousElementSibling;
const input = brother.querySelector('input[type="checkbox"]');
if (input) {
input.click(); // 模拟点击复选框
}
},
这样就可以实现点击最后级别的文字即选中的效果了
老样子,接下来把源码摆上
<template>
<el-cascader
popper-class="special-cascader"
v-model="value"
@change="handleChange"
@expand-change="expandChange"
:options="options"
:props="props"
collapse-tags
clearable
>
</el-cascader>
</template>
<script>
export default {
data() {
return {
value: [],
currentLevel: 0,
props: {
multiple: true
},
options: [{
value: 1,
label: '东南',
children: [{
value: 2,
label: '上海',
children: [{
value: 3,
label: '普陀'
},
{
value: 4,
label: '黄埔'
},
{
value: 5,
label: '徐汇'
}
]
}, {
value: 7,
label: '江苏',
children: [{
value: 8,
label: '南京'
},
{
value: 9,
label: '苏州'
},
{
value: 10,
label: '无锡'
}
]
}, {
value: 12,
label: '浙江',
children: [{
value: 13,
label: '杭州'
},
{
value: 14,
label: '宁波'
},
{
value: 15,
label: '嘉兴'
}
]
}]
}, {
value: 17,
label: '西北',
children: [{
value: 18,
label: '陕西',
children: [{
value: 19,
label: '西安'
},
{
value: 20,
label: '延安'
}
]
}, {
value: 21,
label: '新疆维吾尔族自治区',
children: [{
value: 22,
label: '乌鲁木齐'
},
{
value: 23,
label: '克拉玛依'
}
]
}]
}]
};
},
methods: {
handleChange() {
},
expandChange(event) {
this.currentLevel = event.length
let that = this;
setTimeout(() => {
that.setCascaderDomEvent();
}, 500);
},
// 绑定子菜单label的click监听
setCascaderDomEvent() {
let cascaderDom = document.querySelectorAll(
".special-cascader .el-cascader-menu__list"
);
if (cascaderDom.length >= this.currentLevel - 1) {
let optionDom = cascaderDom[this.currentLevel];
optionDom
.querySelectorAll(".el-cascader-node__label")
.forEach((label) => {
let nextDom = label.nextElementSibling;
if (!nextDom) {
label.addEventListener("click", this.cascaderCheckEvent);
}
});
}
},
// 子菜单label监听事件方法
cascaderCheckEvent(event) {
let brother = event.target.previousElementSibling;
const input = brother.querySelector('input[type="checkbox"]');
if (input) {
input.click(); // 模拟点击复选框
}
},
},
};
</script>
<style>
</style>






















 3532
3532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










