实现的功能类似vs的项目属性栏,主要使用QStakedWidget和QListWidget两个类实现,但最会出来的效果有些类似QTabWidget(源码仓库)。

QListWidget的flow属性一般为TopToBottom,而在本demo中设置为LeftToRight,代码最终的效果如下:

讲解下代码如何。
(1)首先在MainWindow ui中拖进来一个QListWidget,然后建立三个居中的item,分别为Widget1、Widget2、Widget3,并且设置样式表为:
QListWidget::item {
min-height: 30px; /*设置item高度*/
border-style: none; /*去掉item的borber*/
color: rgb(0, 0, 0); /*文字颜色*/
}
QListWidget::item:selected {
background: rgb(0, 255, 0);
}
QListWidget::item:hover { /*鼠标悬停时的效果*/
color: rgb(0, 0, 255);
background: rgb(255, 0, 0);
}

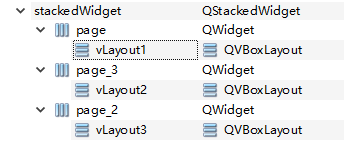
(2)在MainWindow ui中建立一个QStackedWidget,并且建立三个page,并在每个page中水平布局添加一个QVBoxLayout待用(往里面可以填充其他控件、自定义的widget);

(3)新建三个widget,里面分别带有不同文字的label做标识。在这个demo中,三个widget的label文字分别为Widget1、Widget2、Widget2,以和QListWidget对应。
在MainWindow中添加三个widget的头文件,建立三个widget的指针并初始化,并分别添加到QStackedWidget对应page的QVBoxLayout中。
m_widget1=new Widget1(this);
m_widget2=new Widget2(this);
m_widget3=new Widget3(this);
ui->vLayout1->addWidget(m_widget1);
ui->vLayout2->addWidget(m_widget2);
ui->vLayout3->addWidget(m_widget3);
(4)建立QListWidget不同item与QStackedWidget对应page之间的关联:主要借助QListWidget::itemClicked(QListWidgetItem*)信号,在对应的槽函数取出对应item索引,将该索引传入QStackedWidget的setCurrentIndex函数即可。
信号、槽建立连接:
connect(ui->listWidget,&QListWidget::itemClicked,this,&MainWindow::on_itemClicked);
槽函数:
void MainWindow::on_itemClicked(QListWidgetItem* selectedItem)
{
int index=ui->listWidget->currentRow();
ui->stackedWidget->setCurrentIndex(index);
}























 9554
9554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








