JavaScript怎么输出?输出方式有哪些?下面本篇文章就给大家介绍JavaScript的几种输出方式,希望对大家有所帮助。

方法1:使用window.alert()进行输出
window.alert()方法用于显示带有一条指定消息和一个【确认】 按钮的警告框。
代码示例:window.alert('hello!');
效果图:

说明:
window.alert() 可以把小括号里的内容,以弹窗的方式显示出来,这些内容需要用一对单引号或一对双引号引用起来;
因window是BOM对象,指的是整个浏览器,可以省略不写。
方法2:使用document.write()方法进行输出
document.write()方法可以将内容直接写到html文档中,在页面上输出。
代码示例:document.write("hello");
document.write("
通过document.write输出内容
");效果图:

方法3:使用console系列进行输出
console系列语句,可以把需要输出的内容写入到浏览器的控制台(一般使用F12键打开,查看)里,在控制台里输出内容,开发时会经常使用。
在控制台里显示日志console.log();
在控制台里提示警告console.warn();
当发生错误时,会在控制台里显示错误console.error();
代码示例:
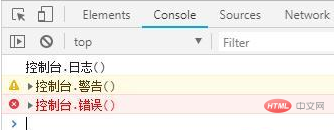
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
效果图:

方法4:使用innerHTML属性进行输出
innerHTML 属性可以设置或返回表格行的开始和结束标签之间的 HTML。
基本语法:HTMLElementObject.innerHTML=text
说明:
● HTMLElementObject:需要输出内容的节点元素
● text:需要输出的内容
代码示例:
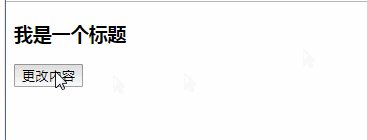
通过innerHTML方法向页面元素中输出内容function changeContent() {
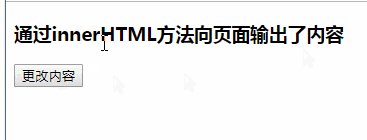
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
我是一个标题
更改内容
效果图:





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








