- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
1.window.alert()
使用window.alert()可以弹出警告框来显示数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Window.alert()</title>
</head>
<body>
<button id="btn1" onclick="btn_click()">点击</button>
<script>
var clickCount = 0;
function btn_click(){
clickCount ++;
window.alert("第" + clickCount + "次点击")
}
</script>
</body>
</html>

2.document.write()
使用 document.write() 可以向文档写入内容;如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>document.write()</title>
</head>
<body>
<button id="btn1" onclick="btn_click()">点击</button>
<script>
function btn_click(){
document.write("当前时间:" + Date())
}
</script>
</body>
</html>


3.innerHTML
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法;请使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerHTML</title>
</head>
<body>
<p id="p1">当前未点击</p>
<button id="btn1" onclick="btn_click()">点击</button>
<script>
var clickCount = 0;
function btn_click(){
clickCount ++;
document.getElementById("p1").innerHTML="第" + clickCount + "次点击";
}
</script>
</body>
</html>


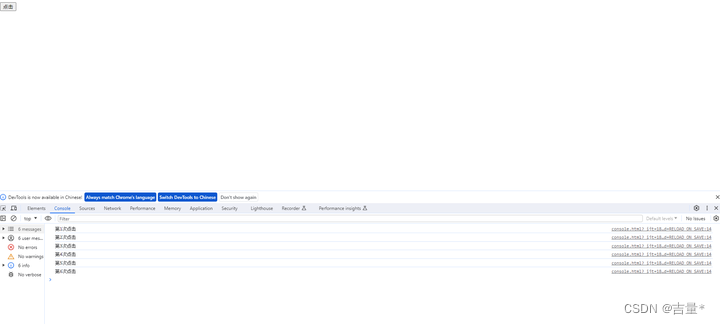
4.console.log()
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值;浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>console.log()</title>
</head>
<body>
<button id="btn1" onclick="btn_click()">点击</button>
<script>
var clickCount = 0;
function btn_click(){
clickCount ++;
console.log(`第${clickCount}次点击`)
}
</script>
</body>
</html>
























 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










