
前言:
- 在 React 16.3 中, 新的生命周期函数被引入了, 即静态方法 getDerivedStateFromProps.
- componentWillReceiveProps, componentWillMount, ComponentWillUpdate 这三个生命周期函数都被添加了 UNSAFE_ 不安全标记. React 提示我们不应该继续使用这些生命周期函数.
- getDerivedStateFromProps 是一个口直体嫌的 API, 它的用法和 componentWillReceiveProps 几乎完全不一致. 它的名字揭示了它的用途, 可是它的使用体验却并不令人愉悦. 我们有更好的办法替代它.

为什么要使用 componentWillReceiveProps / getDerivedStateFromProps
- 在初始化组件数据时, 我们有时需要将组件接收的参数 props 中的数据添加到它的 state 中, 期望组件响应 props 的变化.
- 然而组件接收的 props 数据是只读的, 不可变的, 禁止修改的. 当组件接收了新的 props 时, constructor 函数中数据初始化行为并不会再次发生. 于是我们想要在 componentWillReceiveProps / getDerivedStateFromProps 生命周期函数中获取新的 props 并且调用 setState() 来更新数据.
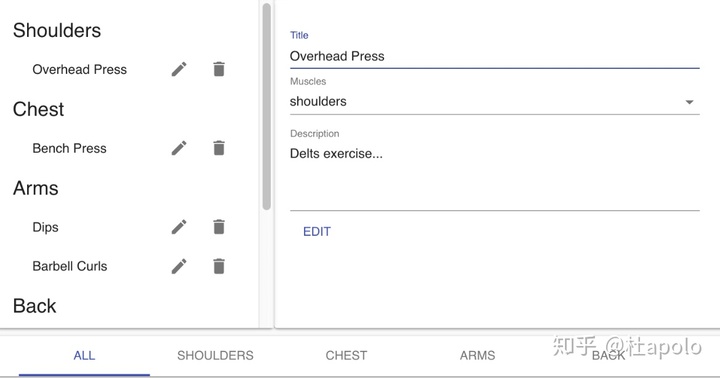
实际场景: 在如下图所示的界面中, 当用户点击了左侧面板中的编辑按钮后, 右侧的表单组件要能够根据用户点击的类目而变化. 同时表单输入域上的任何变化都会实时改变这个组件的数据(这个表单组件内部需要维护 state, 不是一个只接受 props 的完全受控组件) .









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








