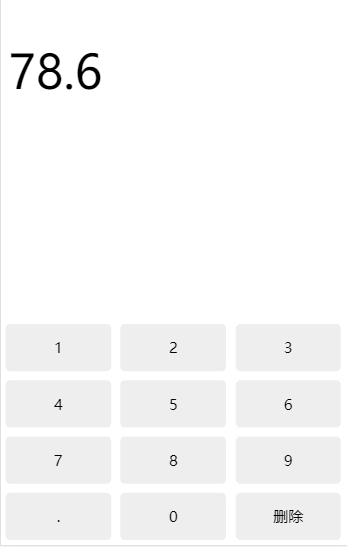
简单实现移动端输入价格键盘
HTML:
CSS:
.keyboard {
position: fixed;
bottom: 0;
width: 100%;
height: 240px;
display: flex;
flex-wrap: wrap;
}
.keyboard div {
width: 30%;
height: 50px;
margin: 5px;
text-align: center;
line-height: 50px;
border-radius: 5px;
background: #eee;
}
JS:
window.onload = function () {
let key = $('.keyboard div');
let keyStr = ''
key.click(function () {
let str = ''
let eleStr = $(this).html() == '删除' ? '' : $(this).html(); // 是否删除
if(keyStr.length <= 0 && eleStr == '0') return; // 首位不能为0
keyStr = keyStr + eleStr; // 拼接点击的数字
if(eleStr == '') keyStr = keyStr.substr(0, keyStr.length - 1); // 删除
for (let i = 0; i < keyStr.length; i++) { // 遍历
if (keyStr[i] == '.') { // 判断是否为.
if (str.indexOf('.') == -1) str = str + keyStr[i]; // 是.并且其中不存在
} else str = str + keyStr[i]; // 不是.就拼接
}
showPrice($('#show-price'), str); // 渲染
})
function showPrice(ele, str) {
let htmlStr = ''
for (let i = 0; i < str.length; i++) {
htmlStr = htmlStr + `${str[i]}`
}
ele.html(htmlStr);
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 2278
2278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








