本篇教程通过AI制作一款创意阶梯式文字,教程中有很多知识点需要掌握,比如路径分割为网络,3D效果应用等,我们要利用他们创造出我们需要的文字出来,具体是如何制作的,我们通过教程一起来学习一下吧。
效果图:

操作步骤:
首先打开AI软件,新建文件,命名,我这里填充了一个背景色:

使用文字工具在画布上输入你想要制作的文字,输入Echo,选择字体和合适的文字大小,如下:

选中文字,右键选择“创建轮廓”命令,将文字转化为对象,便于我们后面的操作。转化为对象之后的文字就不能像原来一样可以使用文字工具再进行编辑了。

接着对对象进行取消编组,同样右键,选择“取消编组”命令,这样文字就分解成了单独的字母对象,不再是编组的一个整体了,可以单独对每个字母进行编辑操作。

然后选择矩形工具,沿着文字上下边缘绘制出一个矩形覆盖住所有的文字,如下图:

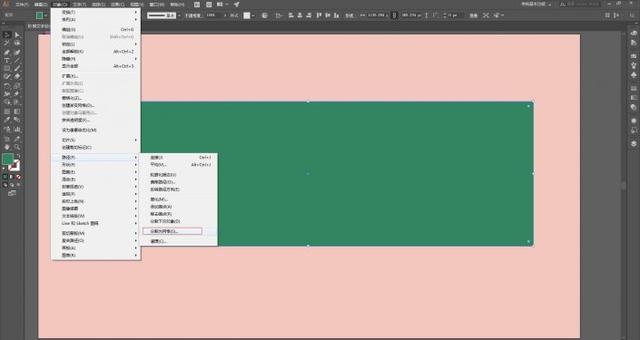
在“对象”工具栏中选择“路径”中的“分割为网格”命令:

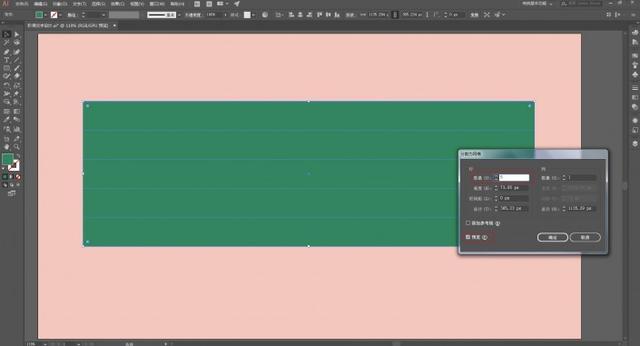
在弹出的对话框中设置你想要的行的数量,可自行选择数量,我这里选择了5行,打开预览,可以及时查看效果,如下图,设置好了之后,点击确定:

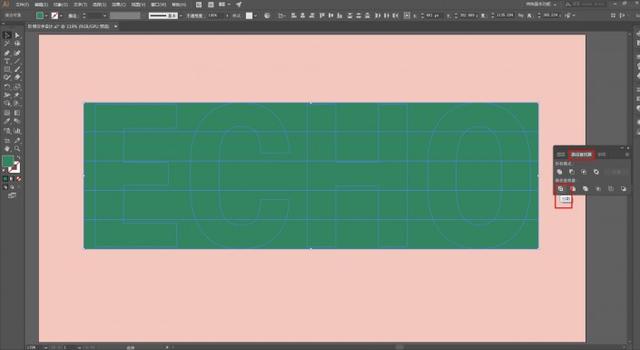
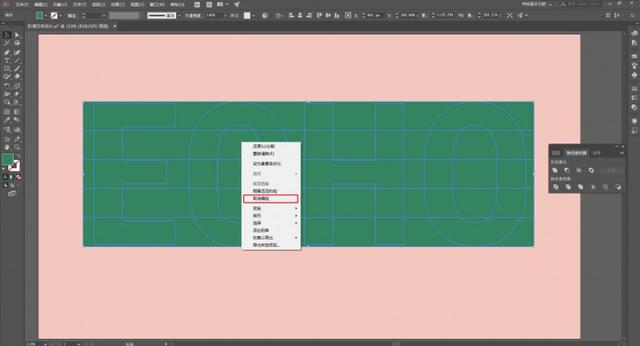
接下来,全选所有对象,打开路径查找器(可以通过“窗口”—“路径查找器”打开,也可以直接使用快捷键Shift + Ctrl +F9调出),执行路径查找器中的“分割”命令,如下图:

然后右键“取消编组”:

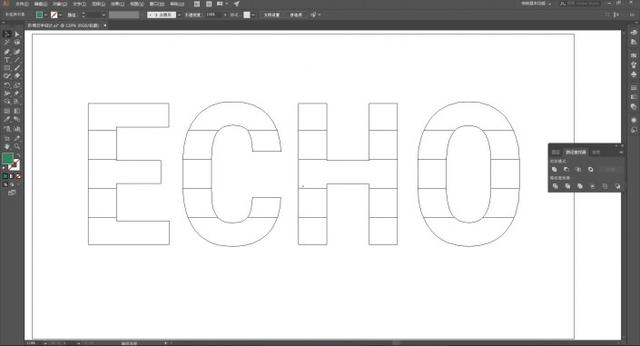
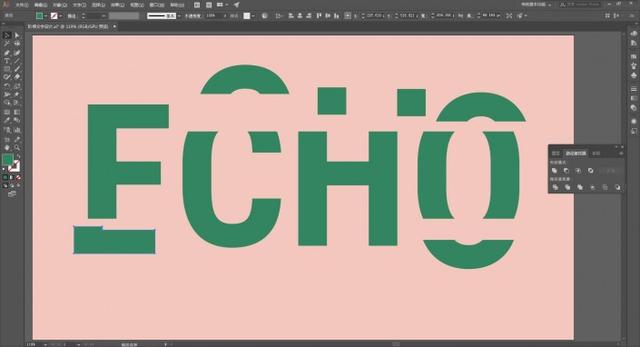
接下来,使用选择工具将不需要的块一个个都删除,只留下需要的文字块,如下:

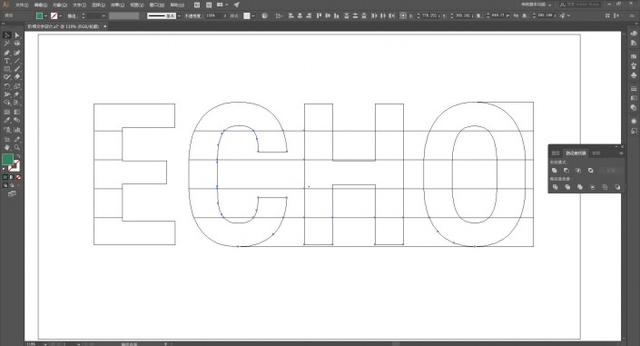
为了便于观察,可以将视图切换为“轮廓”模式(可以通过“视图”—“轮廓”来切换,也可以直接使用快捷键Ctrl+Y快速切换),如下图:

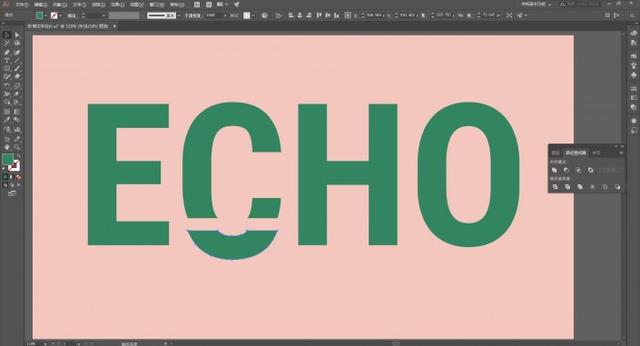
将所有不需要的块都删除之后如下:

这时我们可以继续使用快捷键Ctrl+Y将视图切换回正常模式,也可以通过“视图”—“GPU预览”切换回来。

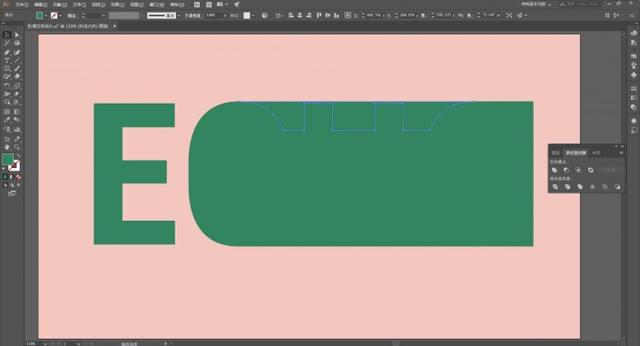
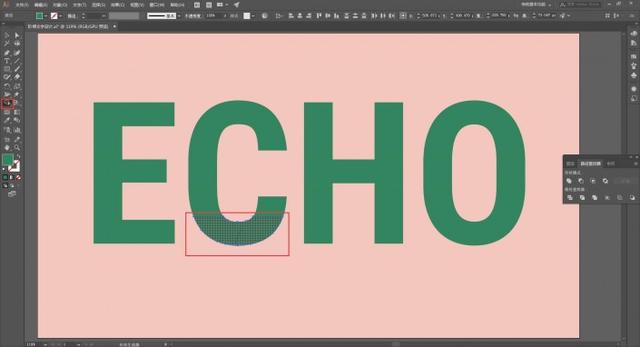
使用移动选择工具对块进行移动,可以看到原来的文字对象已经被分割成了若干块。

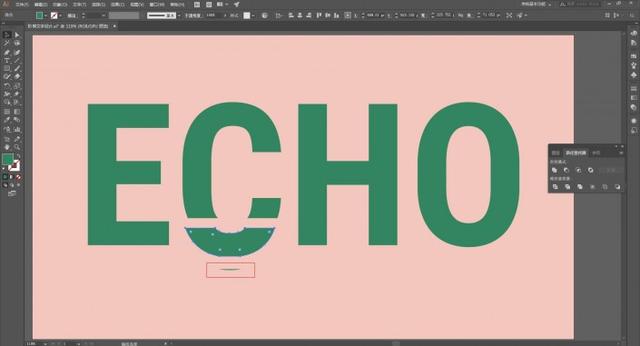
这里进行移动其实还有另外一个目的,就是检查是否有被遗漏的特别小的碎块出现,因为最开始对齐文字上下边缘参考线创建的矩形很可能没有百分百对齐,从而就会产生如下图所示的细小的碎块,在制作过程中很容易被忽视,从而影响到后面的效果。

为了避免这种情况出现,我们最开始创建矩形的时候需要注意。假如原来没有注意而现在确实出现了怎么办呢?
很好办,只需要将这个小碎块与它相连的部分再组合成一个整体就可以了。
组合的方法有很多,比如同时选中这个小碎块及与它相连的部分,执行“路径查找器”中的“联集”命令,即可将这2个部分组合成一个整体。

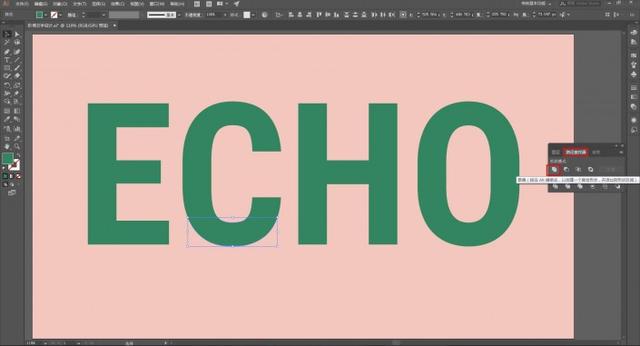
也可以同时选中这个小碎块及与它相连的部分,选择“形状生成器工具(快捷键Shift+M)”,在这两个块之间用鼠标左键点击并拖动,如下图:

松开鼠标,移动一下发现,两块已经连成一体成为了一个新的形状

以上这几步骤中对块进行的随意拖动都是为了检查和查看,所以为了进行我们后续的设计,我们需要将这些移动了的块进行复原,使用Ctrl+Z撤销我们进行的这些移动步骤,使之回到我们上面说到的切换回GPU预览这一步。

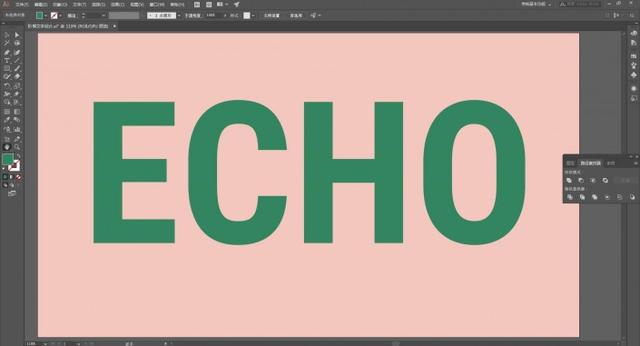
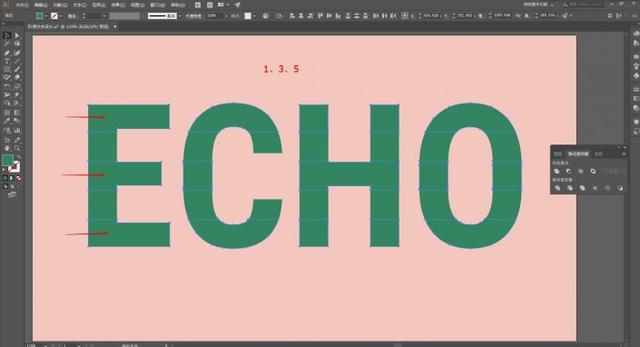
选中每一行并排的所有的块,对它们执行“编组”命令,这样就得到了5组拼合成Echo图样的对象组合。

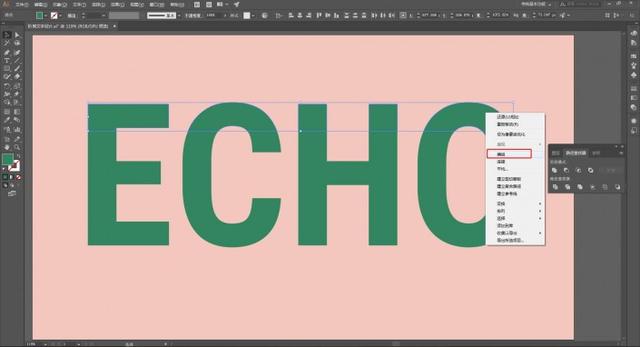
接下来同时选中第1、3、5行的组合对象:

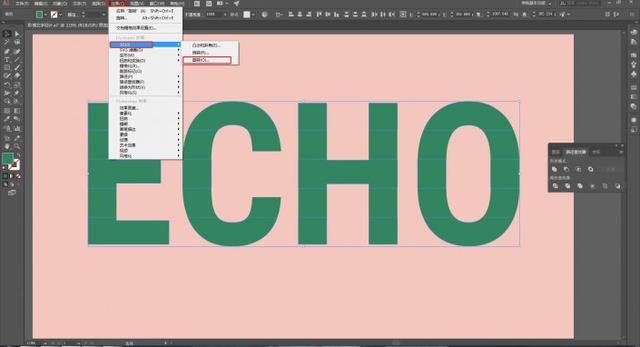
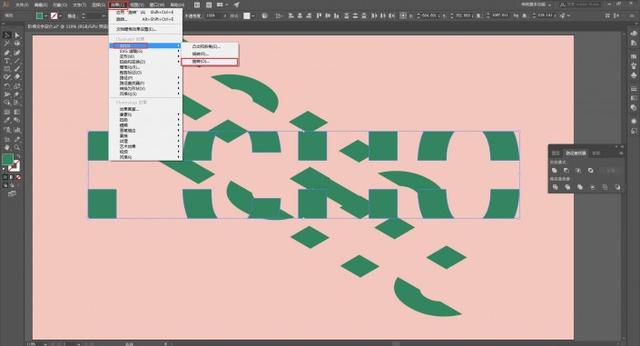
在“效果”工具栏中选择“3D”中的“旋转”命令,如下图:

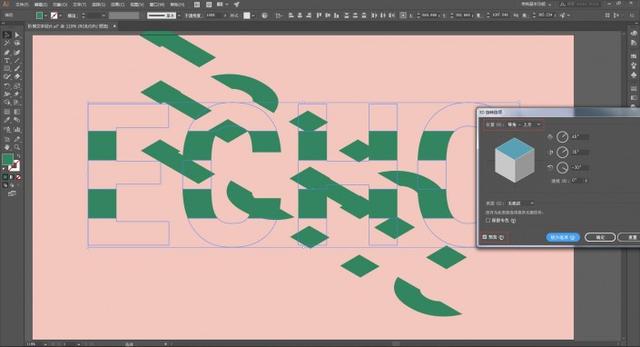
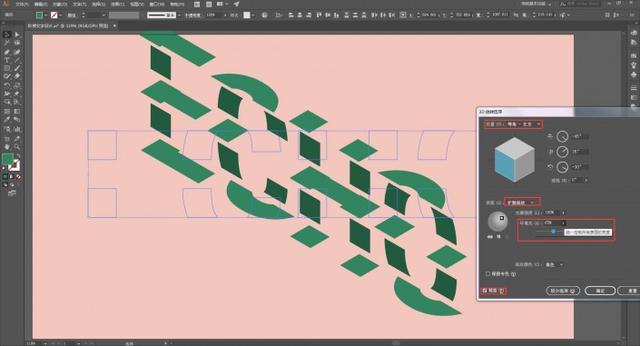
在弹出的对话框中选择位置为“等角-上方”,打开预览,点击确定:

然后同时选择剩下的第2、4行的组合对象,

同样在“效果”工具栏中选择“3D”中的“旋转”命令,

在弹出的对话框中选择位置为“等角-左方”,打开预览,这里将对话框中的“表面”选为“扩散底纹”,稍微调整一下环境光,点击确定,效果如下图:

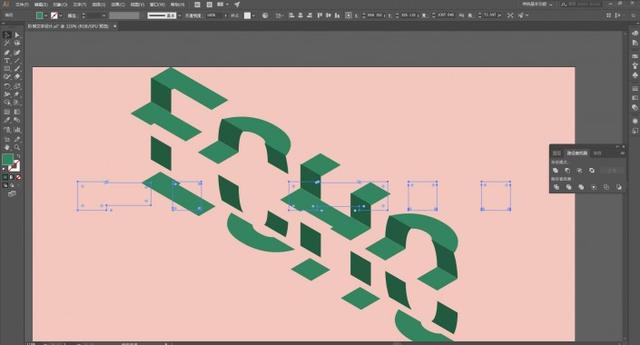
接下来该知道怎么操作了吧,当然是对齐

为了做到更精确的对齐,可以放大视图,进行精细的调整,

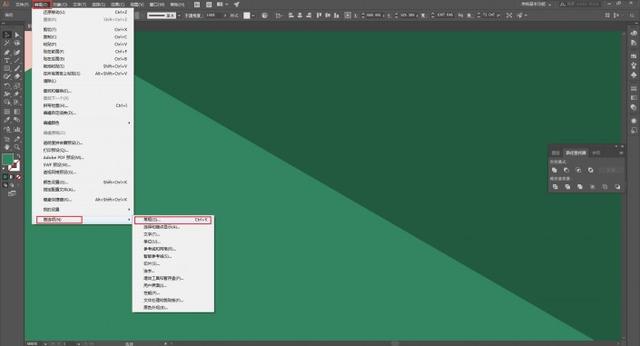
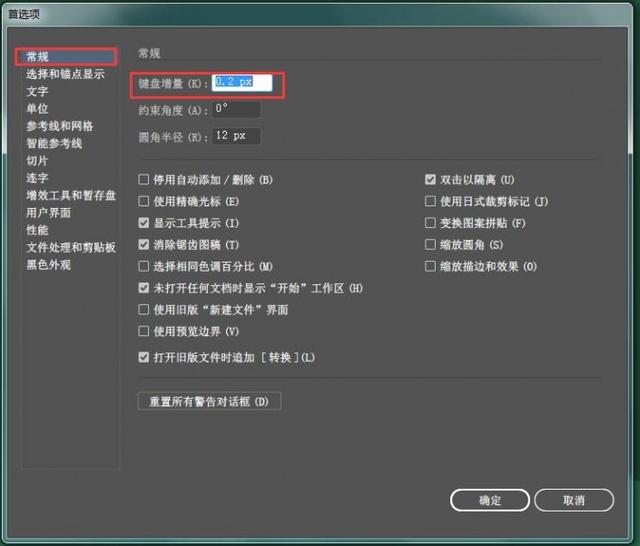
如果使用键盘移动,可以将键盘增量调小点,这样每一步的移动距离都没有那么大,更精确。更改键盘增量的方法是:在“编辑”工具栏中选择“首选项”中的“常规”命令,

在弹出的属性框中将“键盘增量”调整到合适的大小:

完成:

知识需要日积月累,需要大家从点滴学起,才可以做出更多的东西。







 本教程详细讲解如何在Adobe Illustrator(AI)中创建阶梯式文字效果,涉及路径分割为网格、3D效果应用等技巧。通过学习,你可以掌握将文字转化为可编辑对象,并通过路径查找器和3D旋转实现创新文字设计。
本教程详细讲解如何在Adobe Illustrator(AI)中创建阶梯式文字效果,涉及路径分割为网格、3D效果应用等技巧。通过学习,你可以掌握将文字转化为可编辑对象,并通过路径查找器和3D旋转实现创新文字设计。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








