Ajax技术
1、同步与异步
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待、卡死的状态。
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会卡死。
2、Ajax运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以进行任意操作,知道服务器端将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面的功能。
js原生的Ajax技术
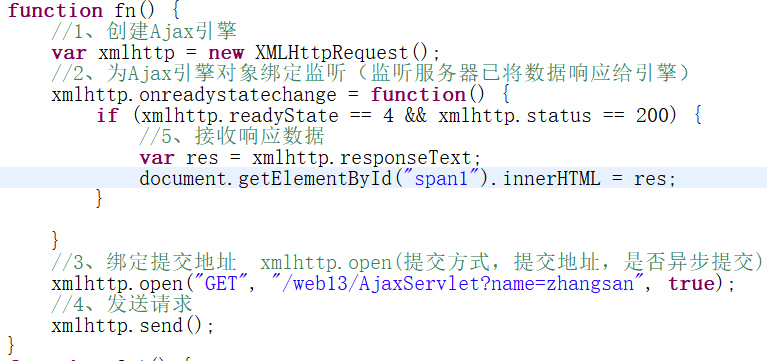
js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原生的Ajax完成异步操作,有以下几个步骤:
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)接收响应数据

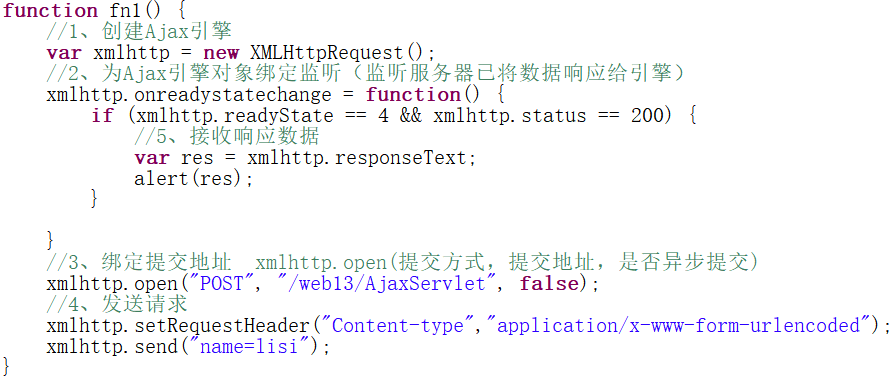
如果是Post方式提交,需要在发送请求之前设置一个头
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");

注:所有的异步访问都是Ajax引擎
Json数据格式
json是一种与语言无关的数据交换格式。作用就是:使用Ajax进行前后台的数据交换、移动端与服务端的数据交换
Json的格式与解析
1)对象格式:{“key1”:obj,"key2":obj,"key3":obj....}
2)数组/集合格式:[obj,obj,obj...]
例如:user对象,用Json数据格式表示为:{“username”:“zhangsan”,"age":18,"address":"淄博"}
List,用Json数据格式表示为:[{"pid":10,"pname":"小米4C"},{},{}...]
注:1、对象格式和数组格式可以互相嵌套的
2、json的key是字符串,json的value是object
json的解析:json是js的原生内容,也就意味着js可以直接取出json对象中的数据
class Person{
String firstname = "张";
String lastname = "三丰";
Integer age = 100;
}
案例一
{key:value,key:value}
{"firstname":"张","lastname":"三丰","age":100}
案例二
[{key:value,key:value},{key:value,key:value}]
[{"firstname":"李","lastname":"四","age":18},{},{}]
案例三
{
"param":[{key:value,key:value},{key:value,key:value}]
}
"java0131":[{"firstname":"李","lastname":"四","age":18},{},{}]
案例四
{
"param1":[{key:value,key:value},{key:value,key:value}],
"param2":[{key:value,key:value},{key:value,key:value}],
"param3":[{key:value,key:value},{key:value,key:value}]
}
案例五
{
"param1":"value1",
"param2":{},
"param3":[{key:value,key:value},{key:value,key:value}]
}
package web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JqueryAjax extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// post方式提交的时候,request获取的数据不会有中文乱码的问题
// get方式提交的时候,request获取的数据会有中文乱码的问题
// name = new String(name.getBytes("ISO8859-1"), "UTF-8");
String name = request.getParameter("name");
String age = request.getParameter("age");
System.out.println(name + "..." + age);
// java只能返回一个Json格式的字符串
//response中文乱码该怎么解决还怎么解决
response.getWriter().write("{\"name\":\"" + name + "\",\"age\":" + age + "}");
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
Json转换插件
将java的对象或集合转成json形式字符串
json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具有如下几种:
1)jsonlib
2)Gson:google

3)fastjson:阿里巴巴
Jquery的Ajax技术
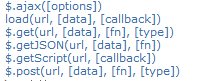
Jquery是一个优秀的js框架,自然对js原生的Ajax进行了封装,封装后的Ajax在操作方法上更简洁,功能更强大,与Ajax操作相关的jQuery方法有如下几种,但是开发中经常使用的有三种

1、$.get(url,[data],[callback],[type])
2、$.post(url,[data],[callback],[type])
url:代表的请求的服务器端的地址
data:代表的请求服务器端的数据(可以是key=value形式,也可以是json格式)
callback:代表的服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jQuery会根据指定的类型自动转换),常用的返回类型:text、json、html等
3、$.ajax({option1:value1,option2:value2......});
常用的option如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用的text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端的地址
pageEncoding="UTF-8"%>
Insert title herefunction fn() {
$.get(
//url地址
"/web13/JqueryAjax",
//data数据
{
"name" : "小红",
"age" : 18
},
//回调函数
function(data) {
alert(data.name)
},
//数据格式
"json"
);
}
function fn1() {
$.get(
//url地址
"/web13/JqueryAjax",
//data数据
{
"name" : "小红",
"age" : 18
},
//回调函数
function(data) {
alert(data.name)
},
//数据格式
"json"
);
}
function fn2() {
$.ajax({
url : "/web13/JqueryAjax",
async : true,
type : "post",
data : {
"name" : "小红",
"age" : 18
},
success : function(data) {
alert(data.name);
},
error : function() {
alert("请求无效");
},
dataType : "json"
});
}
javascript jquery 用法
jquery需要引入一个js文件 并且这个js文件是在所有js代码之前
找标签:
js: document.getElement... dom对象
document.getElementById("name");
jquery: $(选择器) jquery对象
$("#name");
jquery对象和js对象转换
jquery=》js
$('.ddd') => $('.ddd').get(0) || $('.ddd')[0]
js=》jquery var dom = document.getElementById('ddd')
$(dom)
操作内容
js: dom代表js对象 dom=document.getElementById("name");
表单 :dom.value
非表单:dom.innerHTML
jquery: $ 代表jquery对象 $=$("name");
表单: $.val(); $.val('修改之后的值');
非表单: $.html(); $.html('修改之后的值'); $.text();
操作属性;
js:
dom.setAttribute(属性名,属性值);
dom.getAttribute(属性名);
jquery
$.attr(属性名,属性值);
$.attr(属性名);
$.attr({属性名:属性值 , 属性名:属性值 });
操作样式
js:
dom.style.样式
jquery:
$.css(属性名,属性值);
$.css(属性名);
事件:
js: dom.addListeneradfalsdujfaskdjf
dom.οnclick=function(){
}
jquery:
$.click(function(){
})





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








