
PPT标题作为整个页面甚至整个PPT都十分关键的元素,做出适当的设计是必不可少的。
看过了很多高水平PPT设计后,小翼总结后想要分享给大家,几种不同方式的PPT标题文字效果制作。
PPT标题设计如果太俗气,就会显得整套PPT俗气。
那如何根据自身需求设计出自己风格,让标题文字才显得高端大气呢?
分裂标题
第一个设计可以称之为分裂式标题,同样的插入 ➨ 本文框(竖排) ➨ 调节字体大小、加粗。

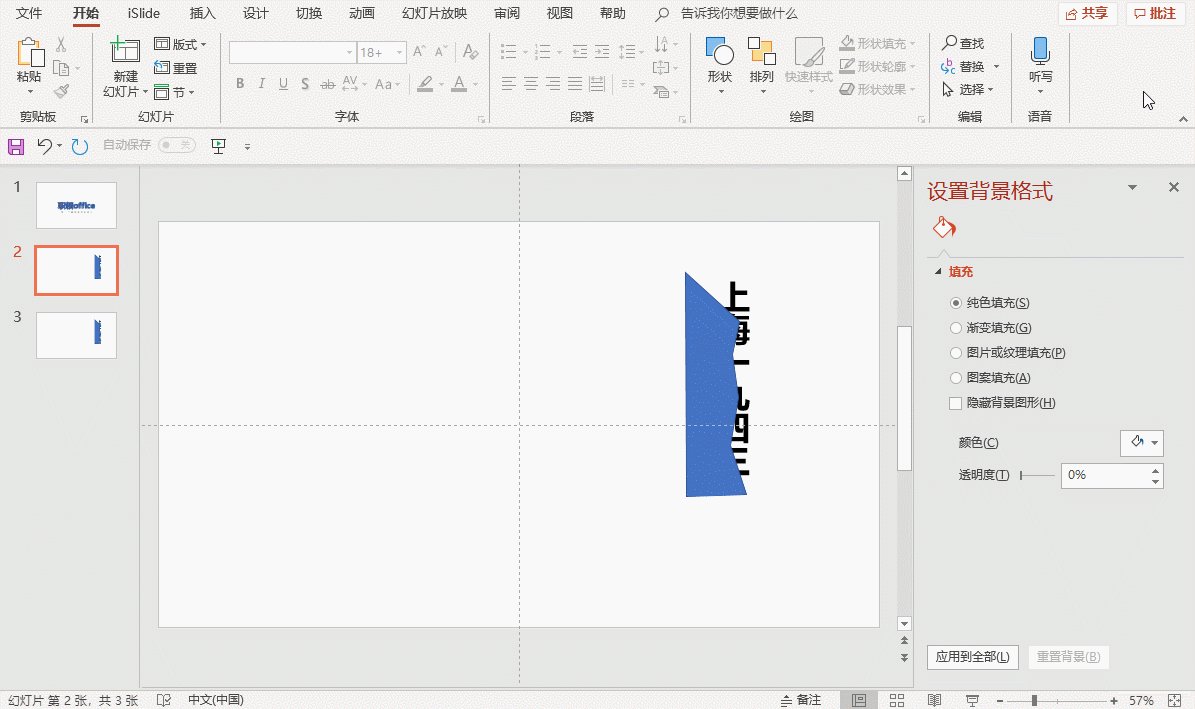
进行分裂的操作,利用布尔运算,插入 ➨ 图形 ➨ 多边形工具。
勾勒好后复制一份在新幻灯片中。

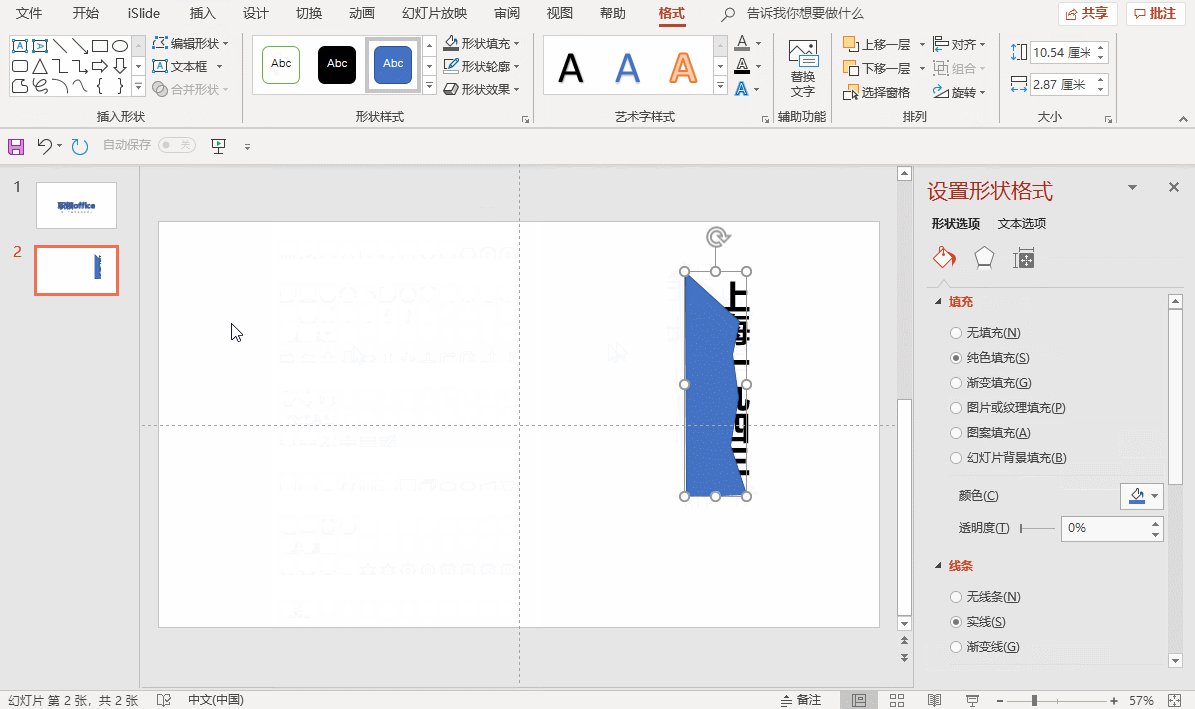
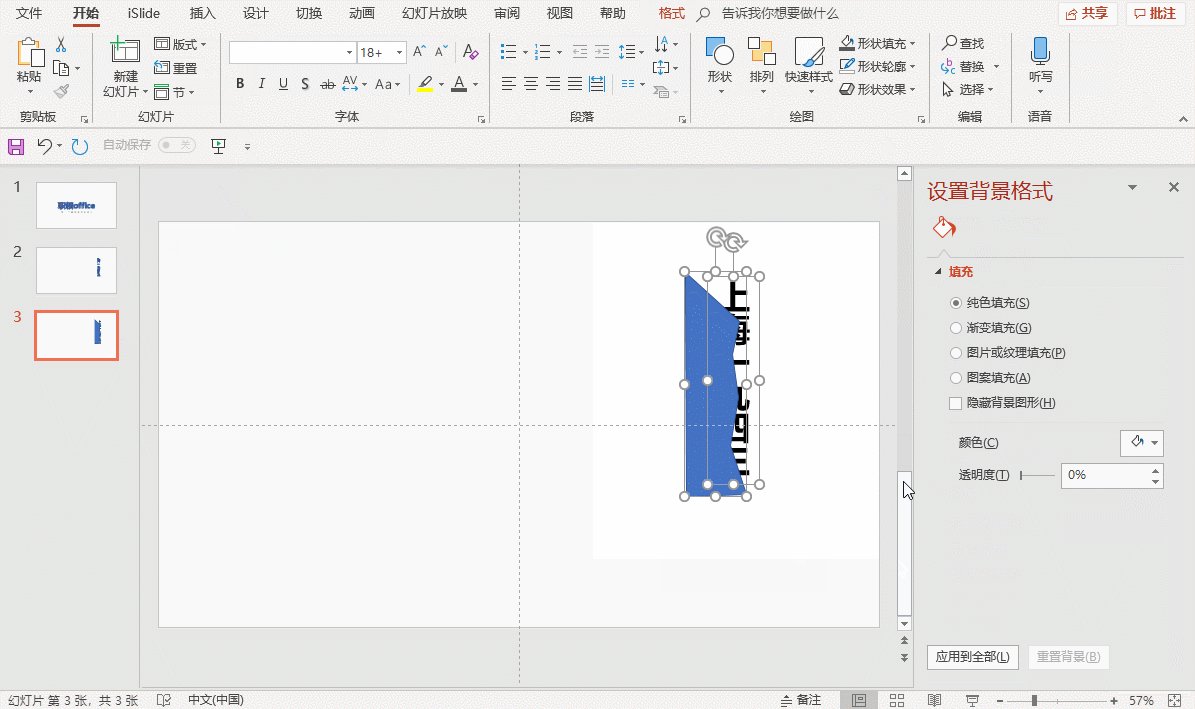
接着就是做布尔运算,一个是相交,另一个则为剪除。
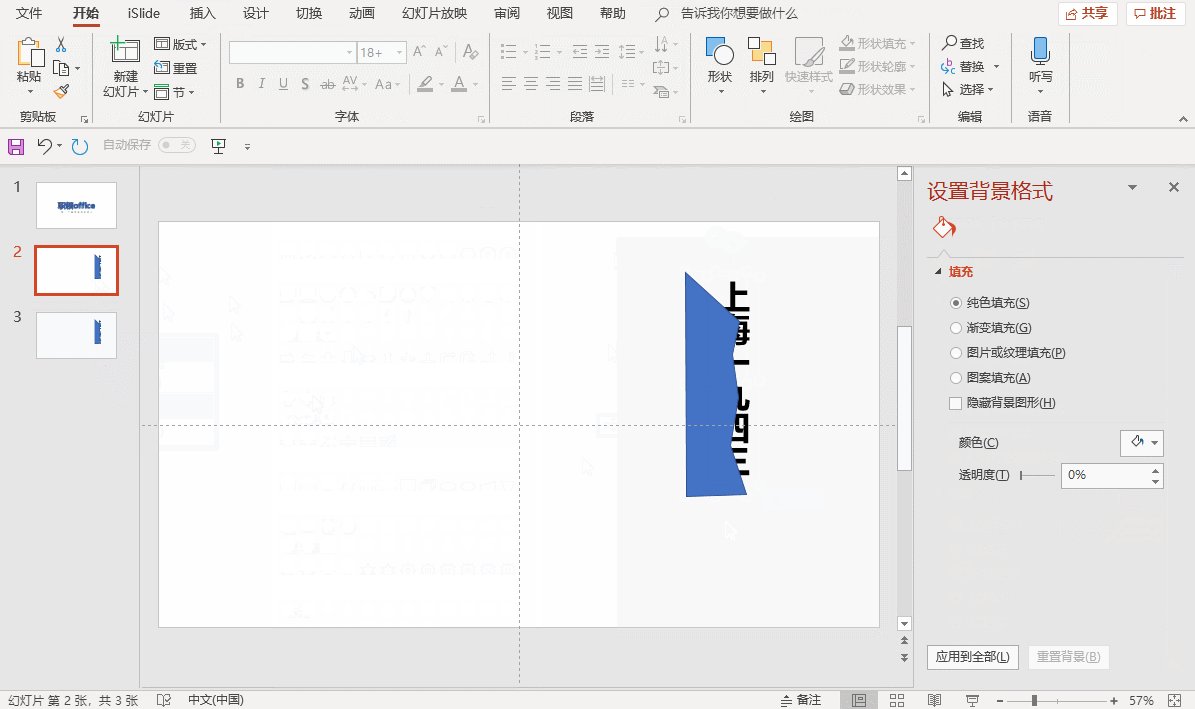
将两个剩下部分整合到一起,去除边框、更改填充色。

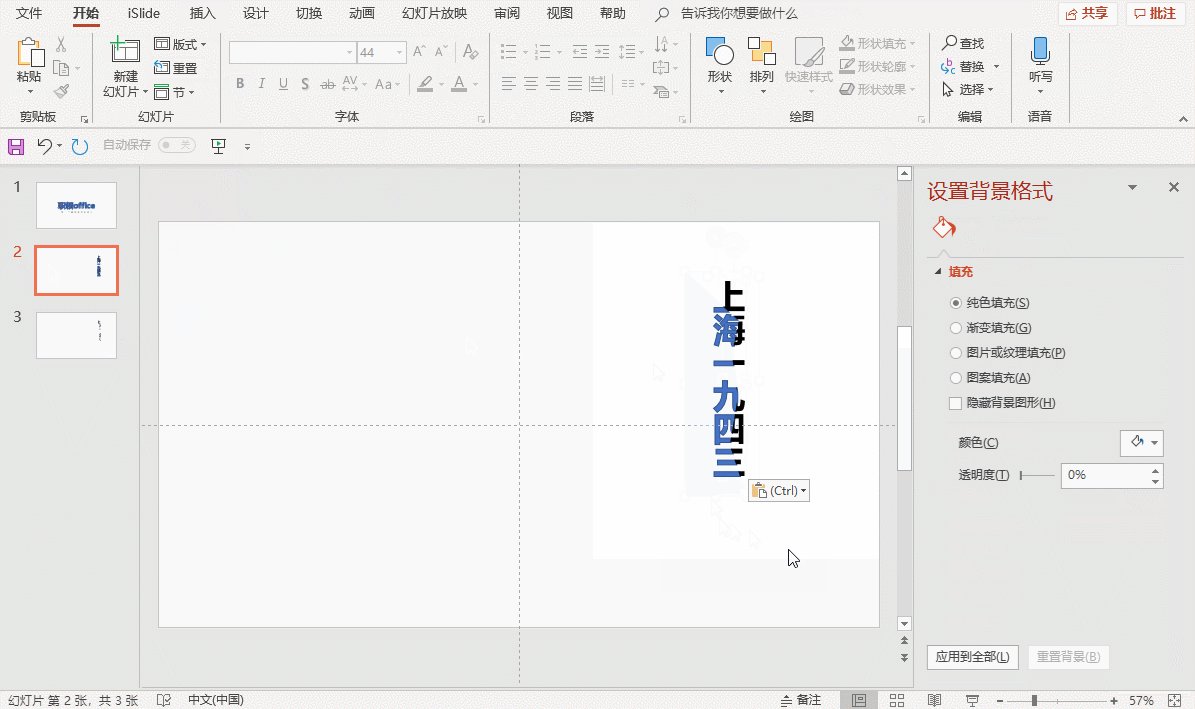
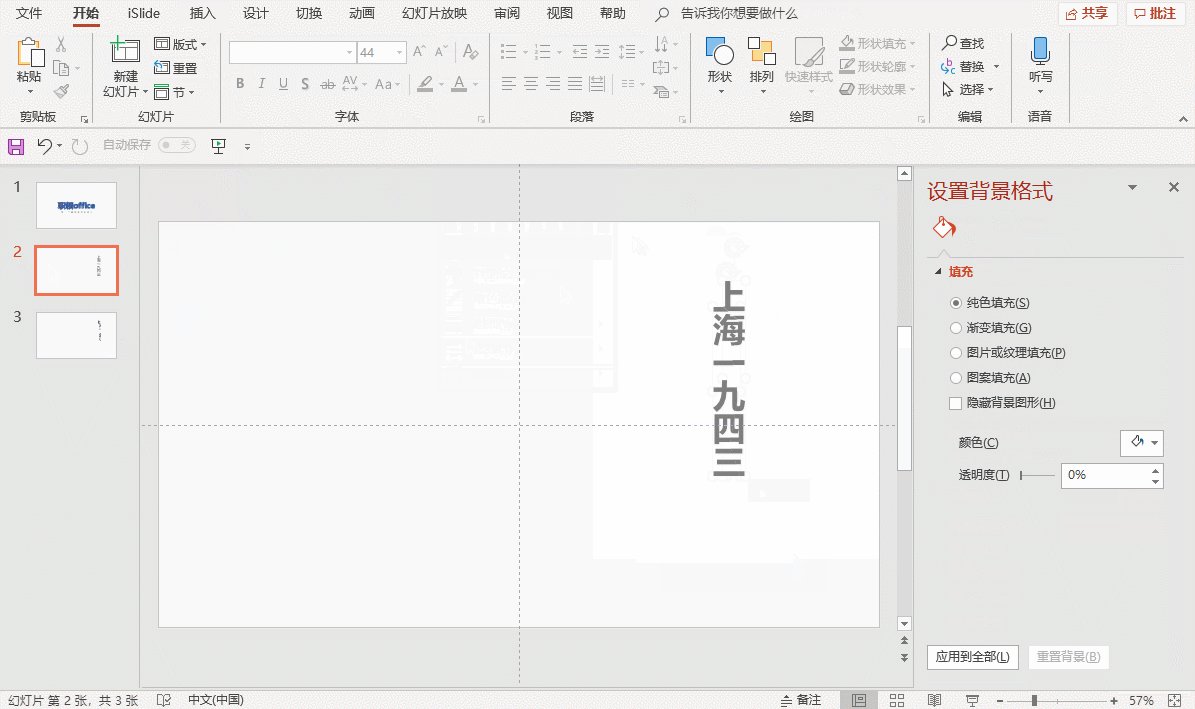
大功即将告成,把两部分移开后就是我们要的分裂效果啦!
最后添加英文小标题来提升格调,来看看效果图

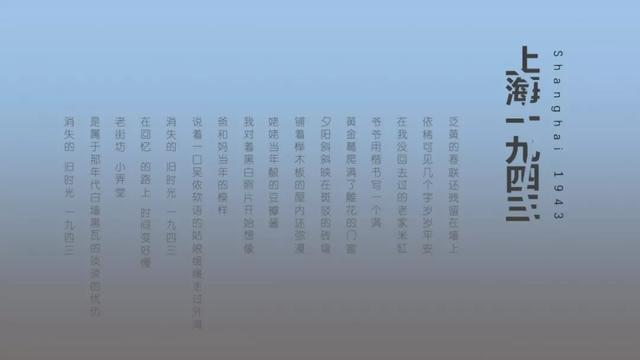
配上一段歌词后,效果不错吧。

重叠标题
重叠字的效果已经出来很久了,而且制作起来不算困难,也很容易出效果,我们来看一下字体效果。

制作过程:将文案分为单独的文字排列好,因为要做出右边的字盖住左边的字的效果,所以每一个字的右边文字要在它的上方;
然后给所有文字添加渐变效果即可。

重叠字设计心得:每个文字之间的距离不能太散,散的话就盖不住文字;
也不能太近,近的话文字又会难以识别,要根据文字的字体和结构适当的调整位置。
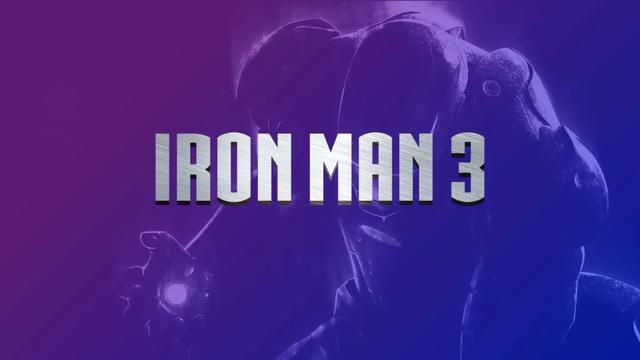
立体标题
说到立体字效果,大家可能会首先想到 C4D、PS、3DMAX 这些设计软件,其实使用 PPT 也能做出不错的立体字效果。
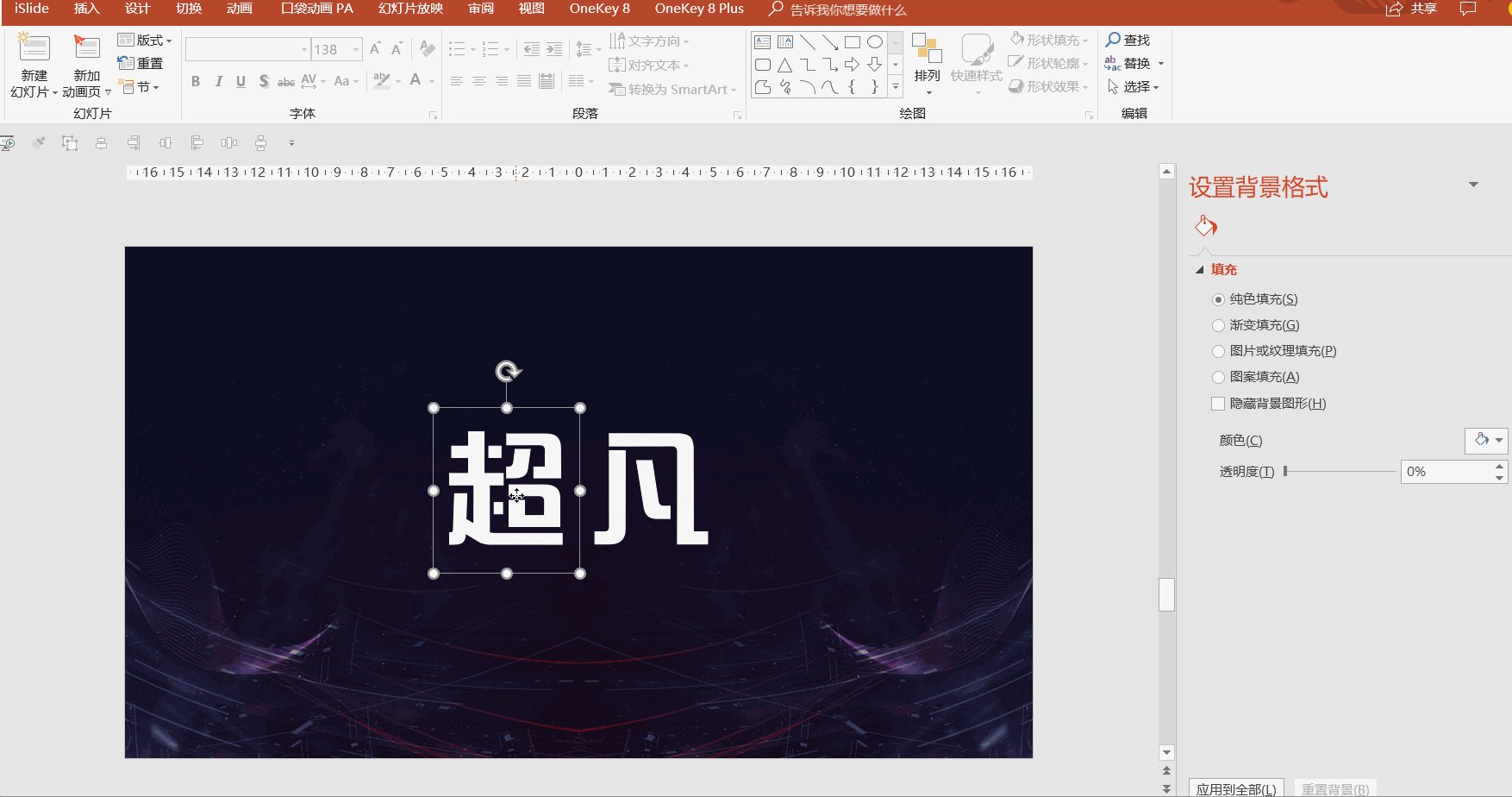
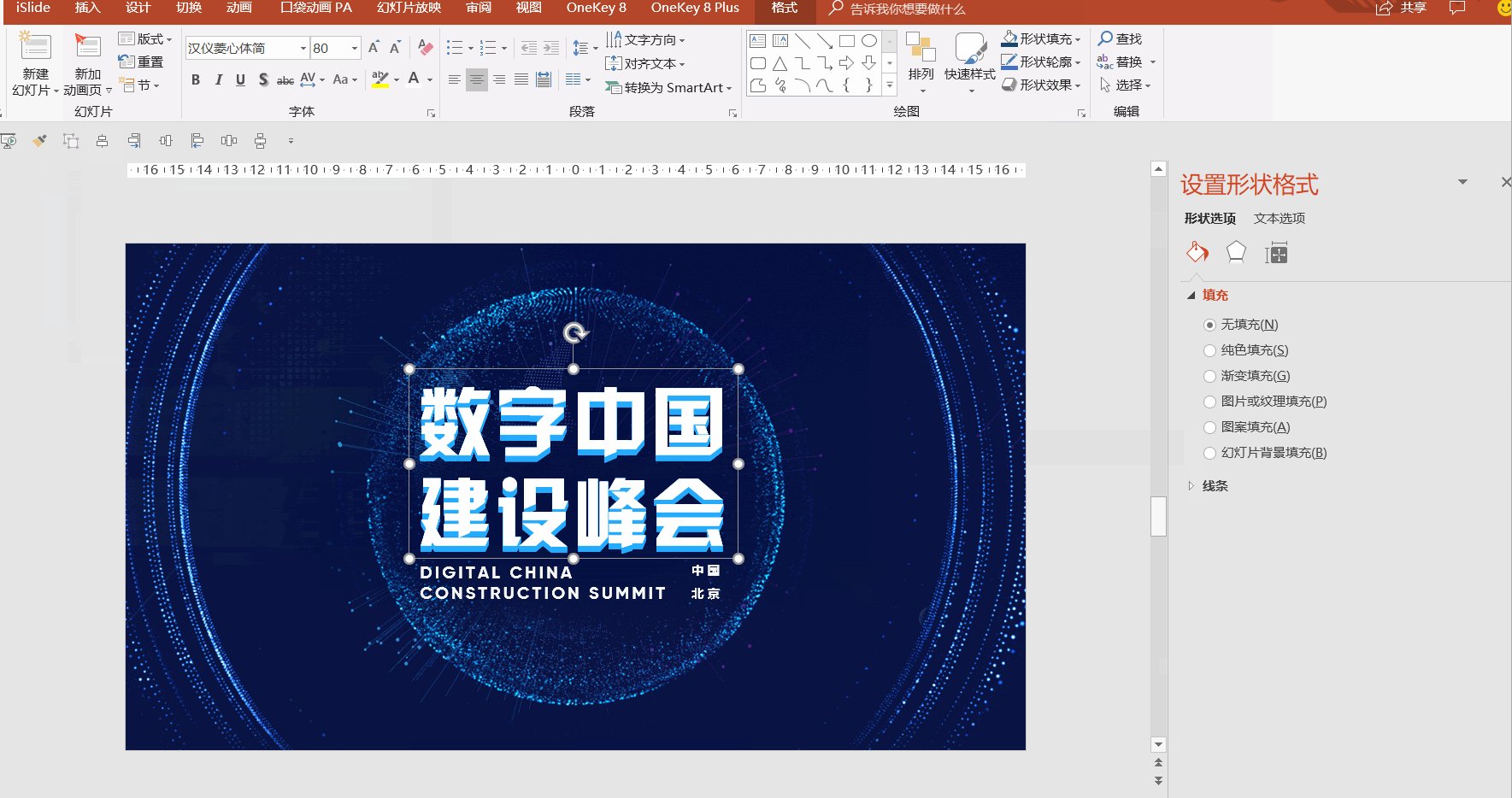
我们来看这张 PPT 封面。就目前封面设计而言,已经满足了大部分人的美化需求,那这页 PPT 的效果能不能更好一些呢?

我们来看这个标题,字体使用的是汉仪菱心体简,一款菱角分明的字体。
这种字体跟 3D 效果其实是很搭的。
我们就可以给这个标题字体设计一个 3D 立体的效果,目的就是使核心内容更为突出,观众更容易记忆。
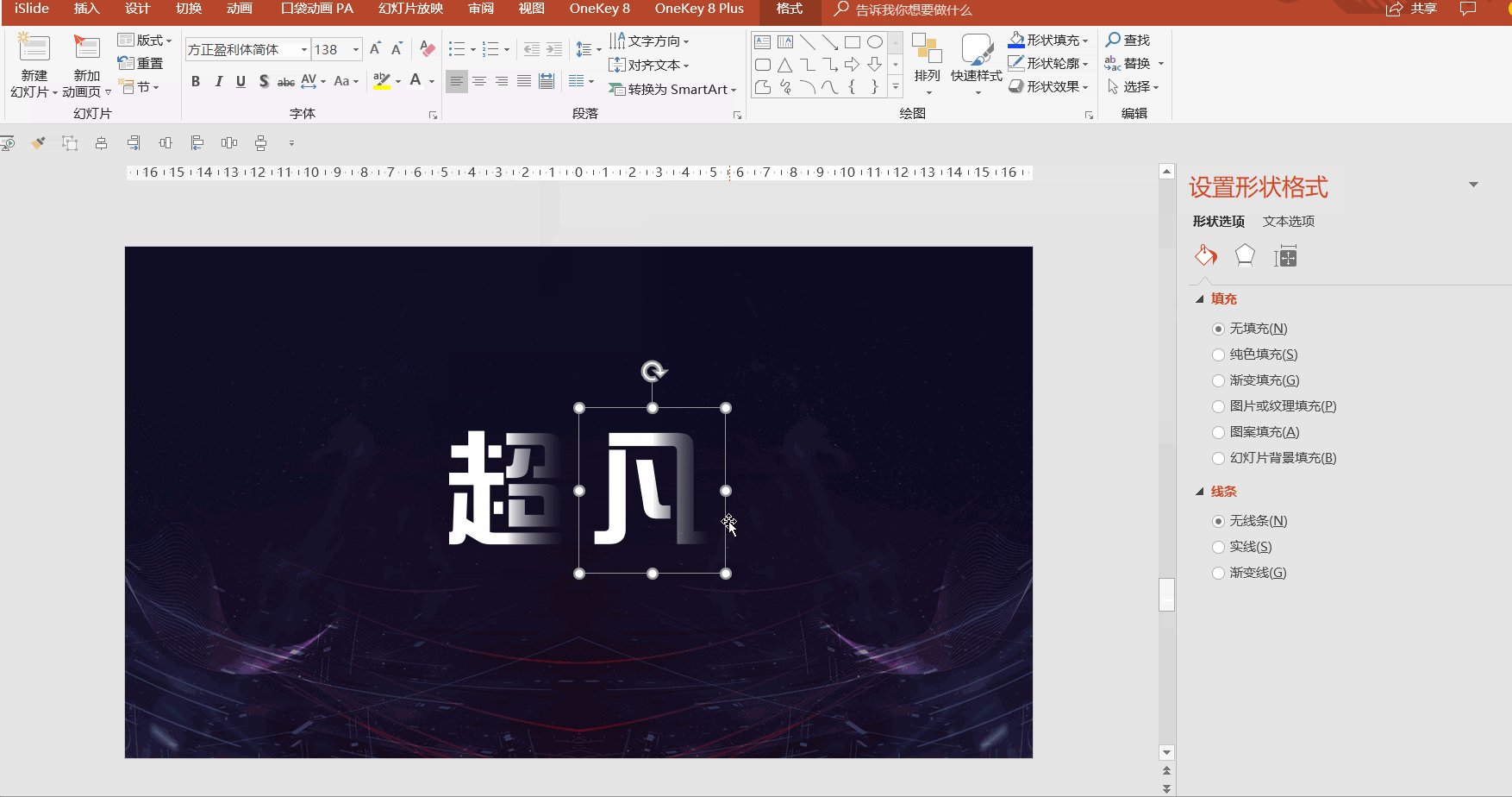
大家看,加了 3D 立体效果后的字体是不是更突出、更醒目了?
在视觉上相比白色的文字,效果也更好一些。

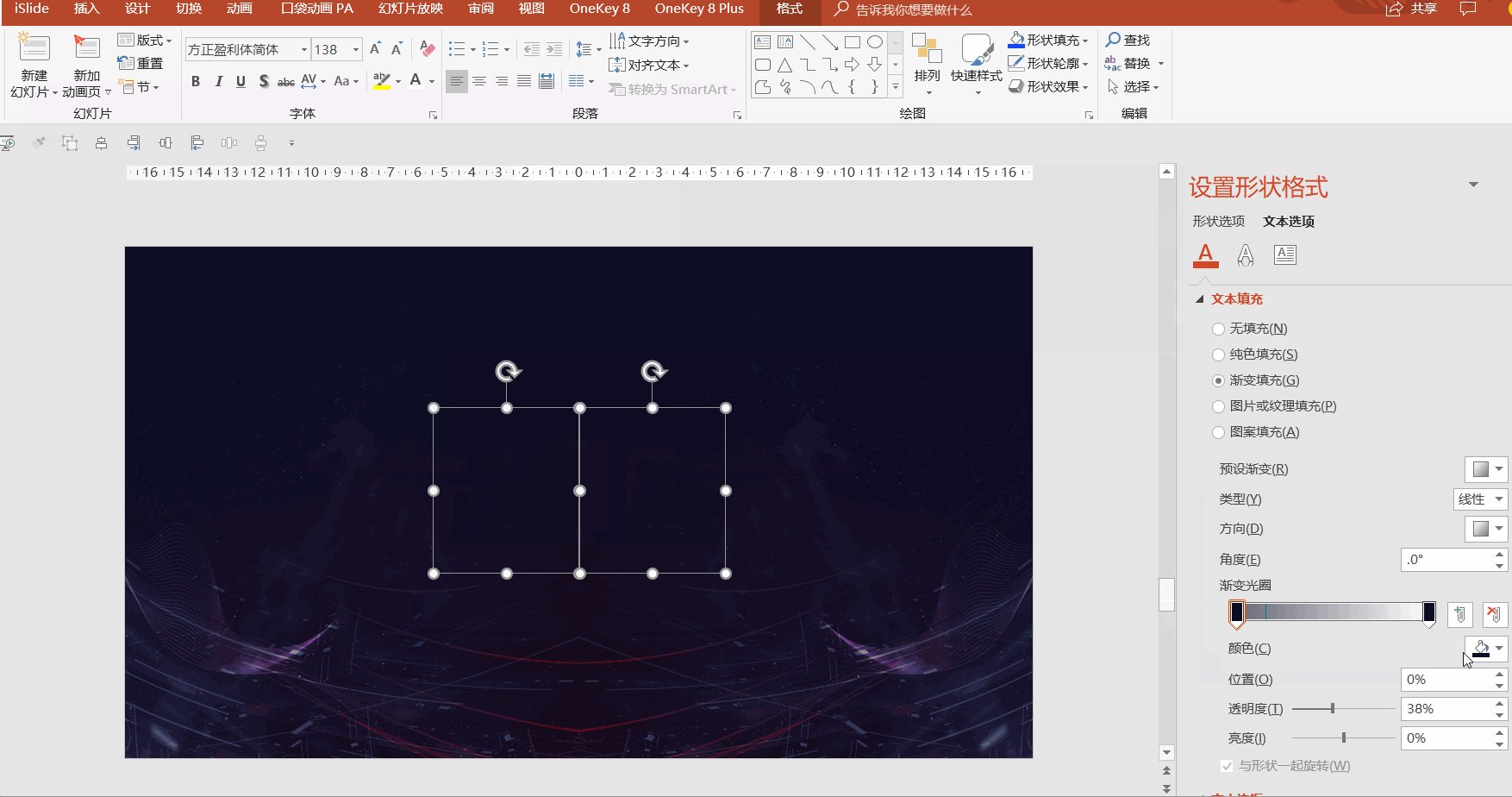
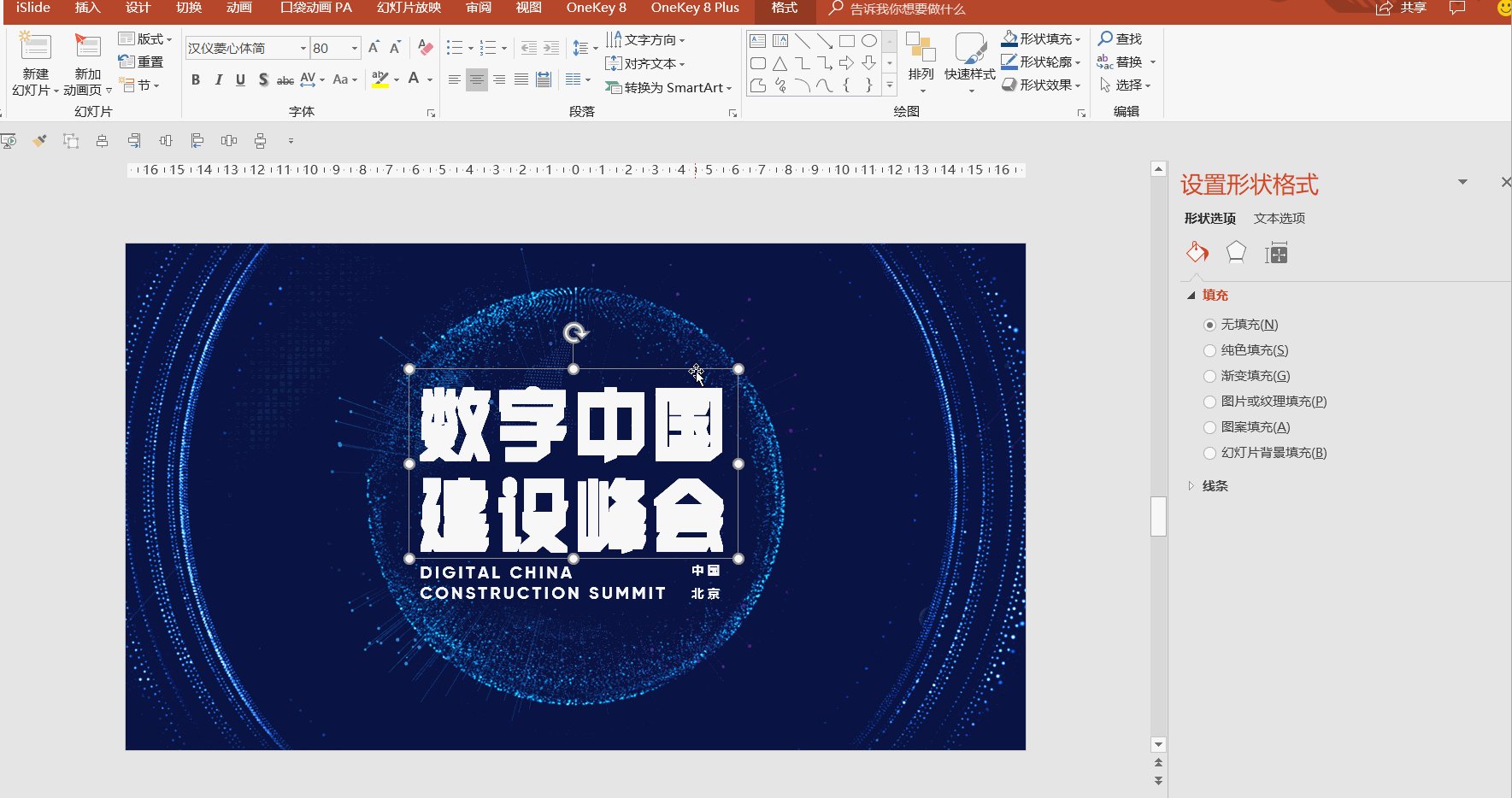
我来简单的说一下这个立体字的制作过程。
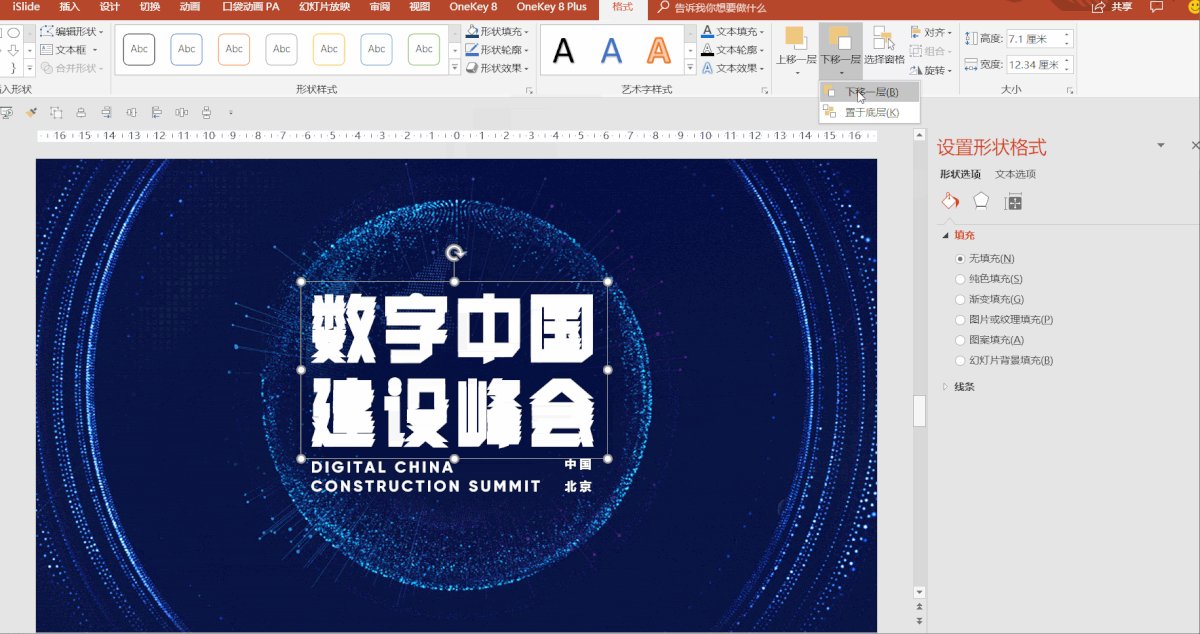
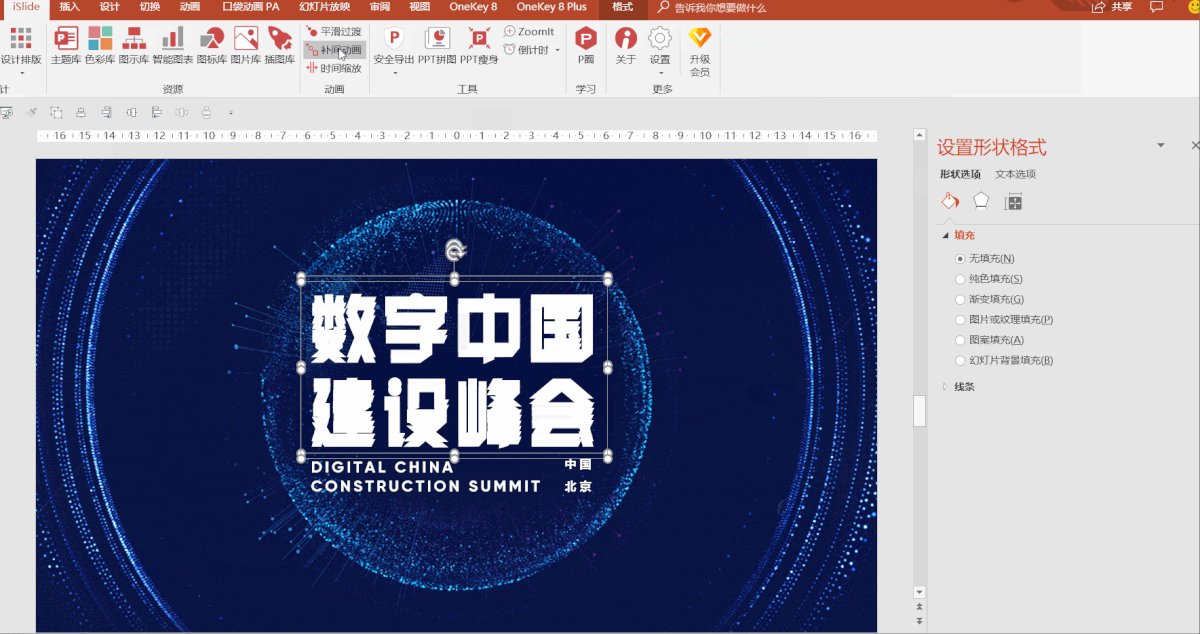
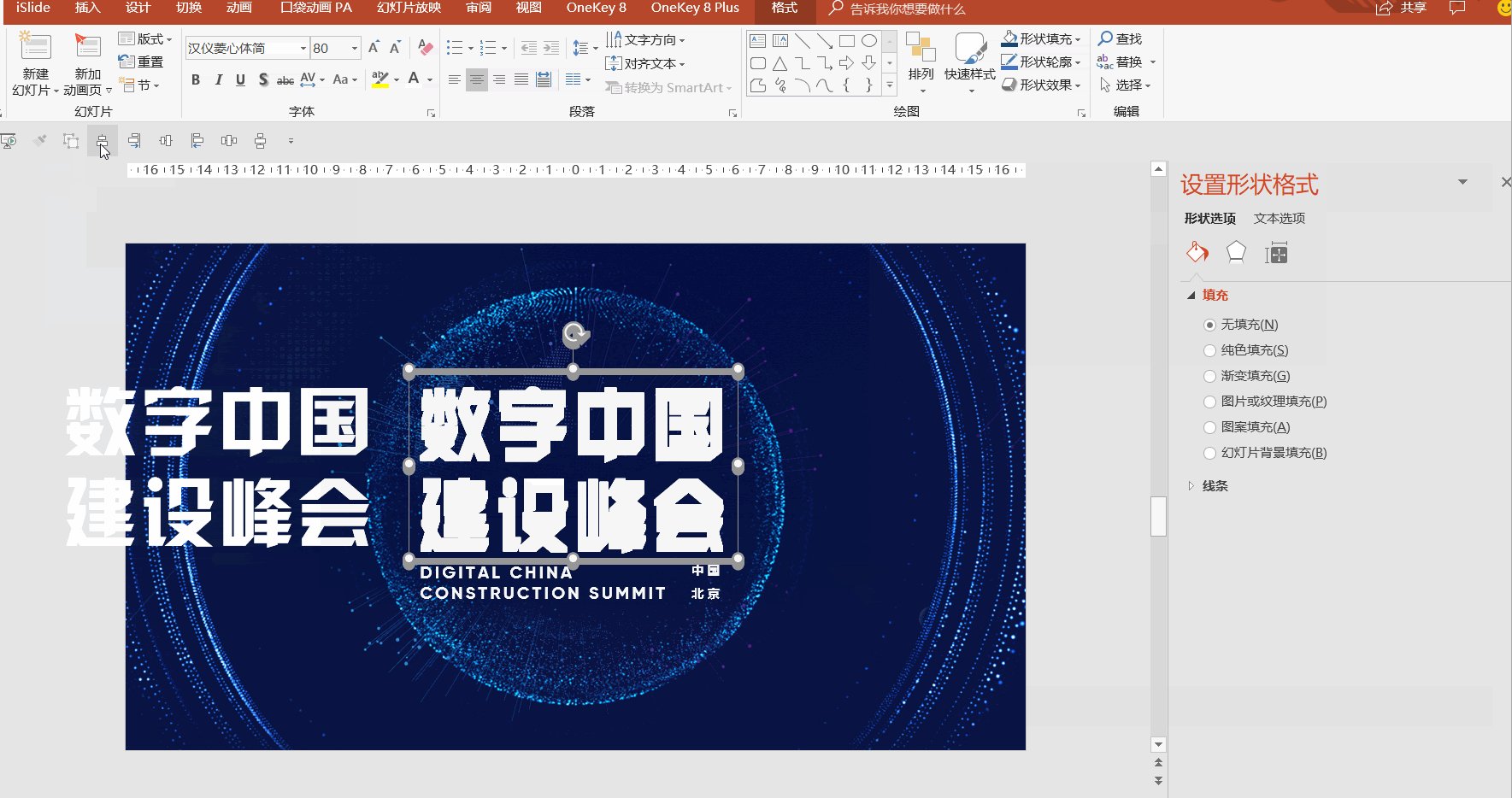
首先复制一个文字并置于原先文字的下方,再往下移动一些距离,也就是立体的距离,选中两个文字,使用 iSlide 插件的补间动画工具创造出立体效果,补间帧数 20-30 即可。

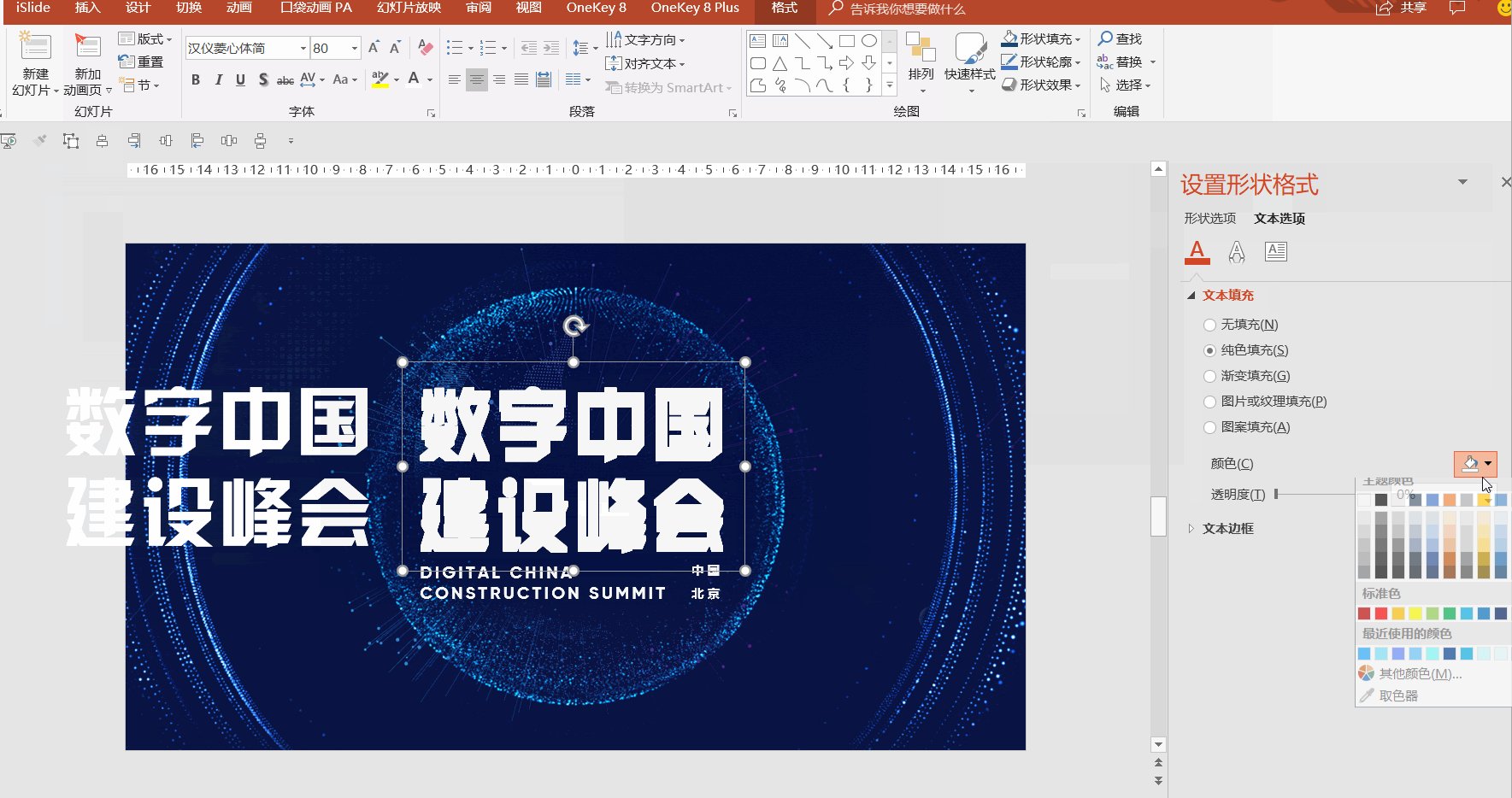
将最顶层以下的文字组合,调整这两组文字的颜色即可。

除了填充颜色,还可以填充图片素材,你可以思考一下,下图的字体效果如何制作?

标题与图片融合
让标题和画面中的图片融合,形成独特的空间效果:

这样就把标题和建筑物融合在一起,有的文字在建筑物前,有的在建筑物后,这样就形成的层次感。类似效果如下:

这种效果制作时有两种思路,一种是将标题去掉部分造成被遮挡的假象,另一种思路就是真的将图片复制一份,去掉其他部分,仅留遮挡区域,实现真正的遮挡。
至于两种思路哪种好,就要看具体情况了。
无填充标题陪衬
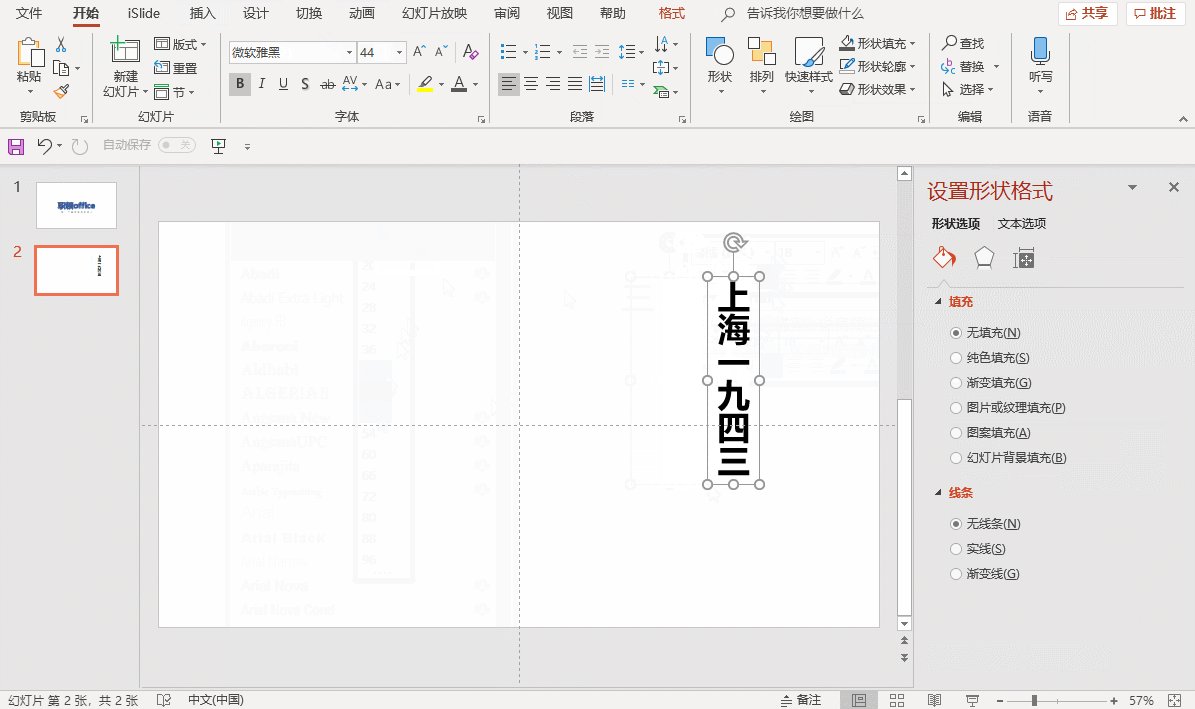
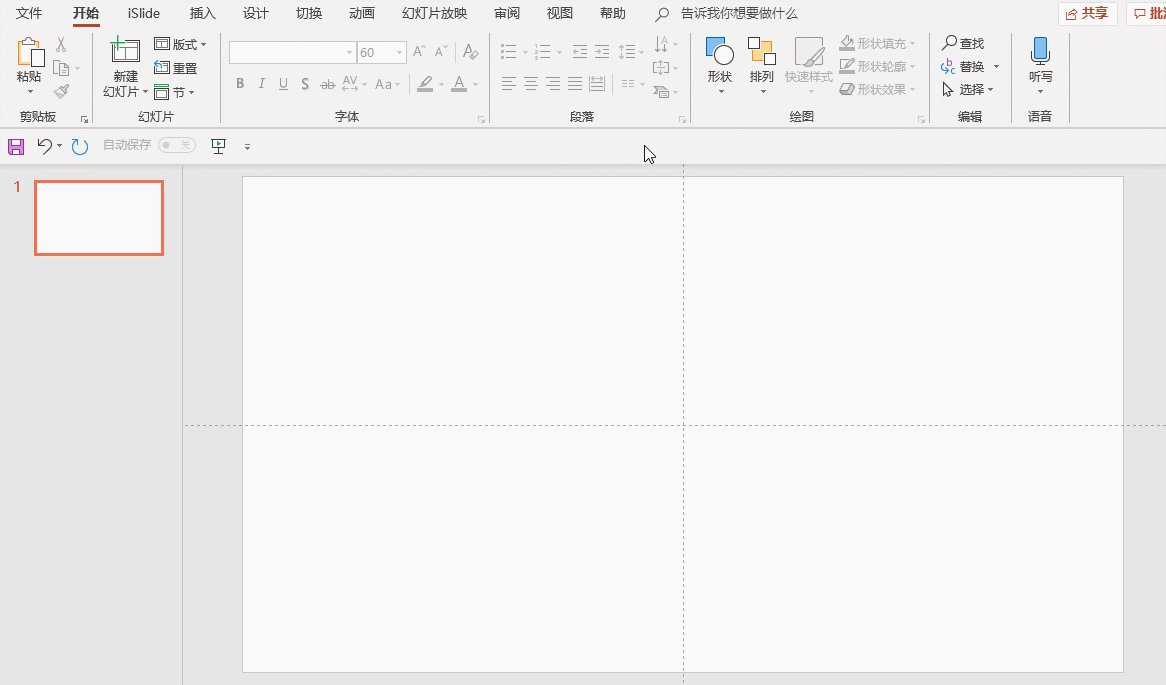
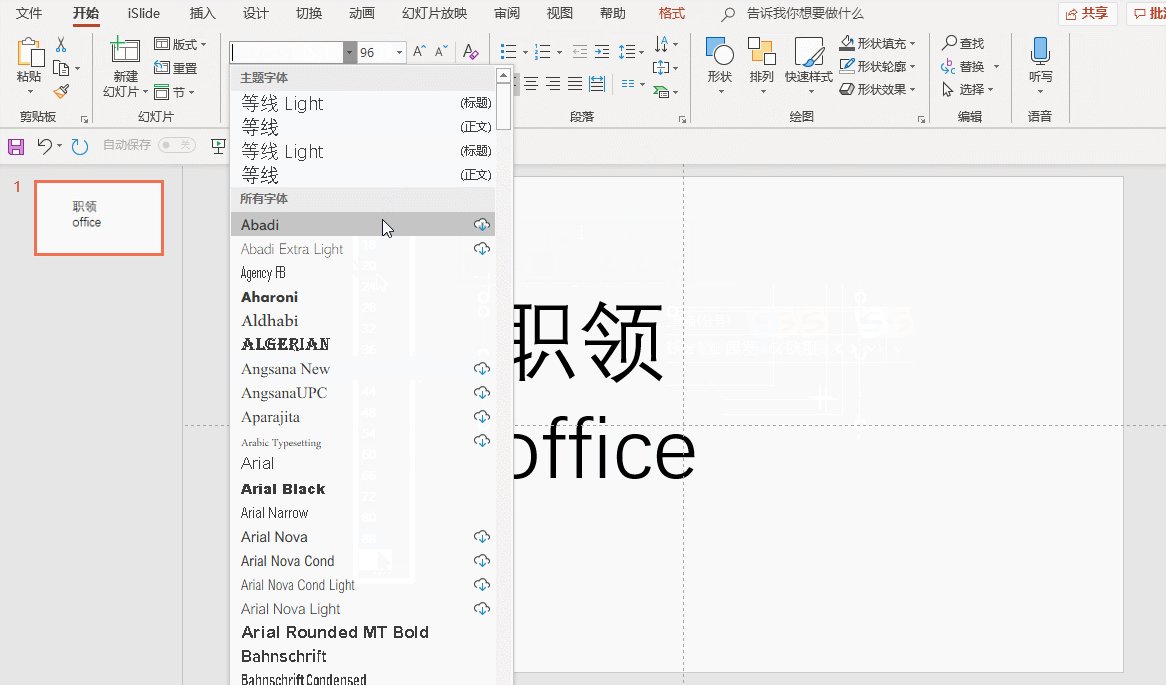
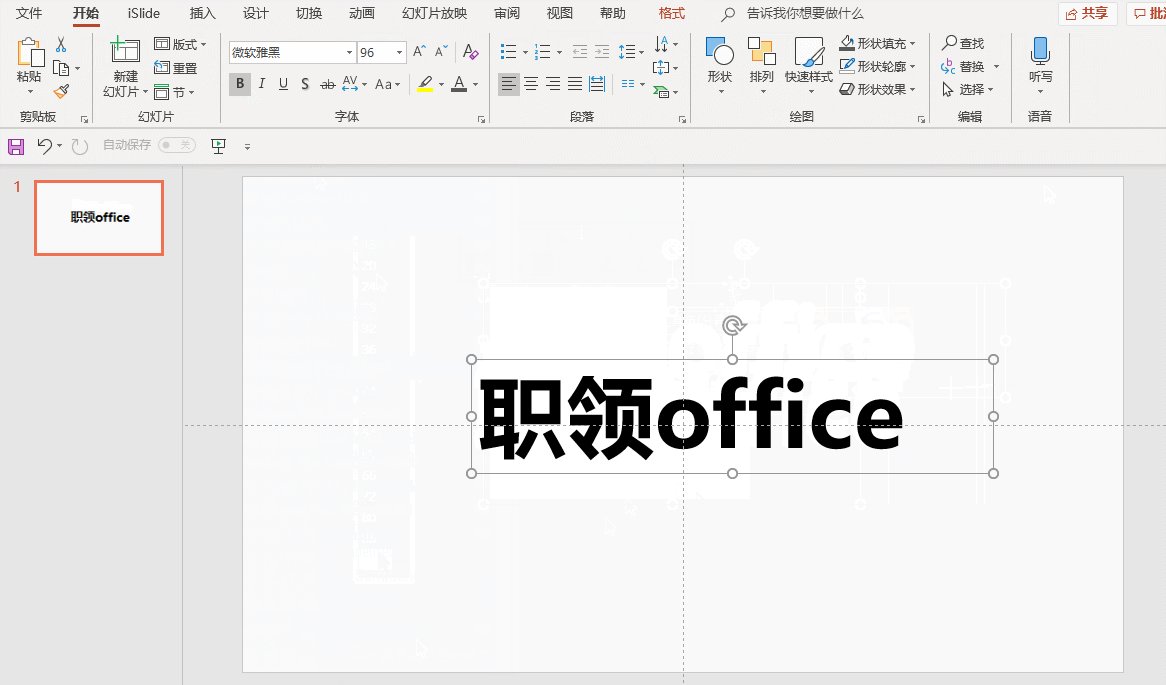
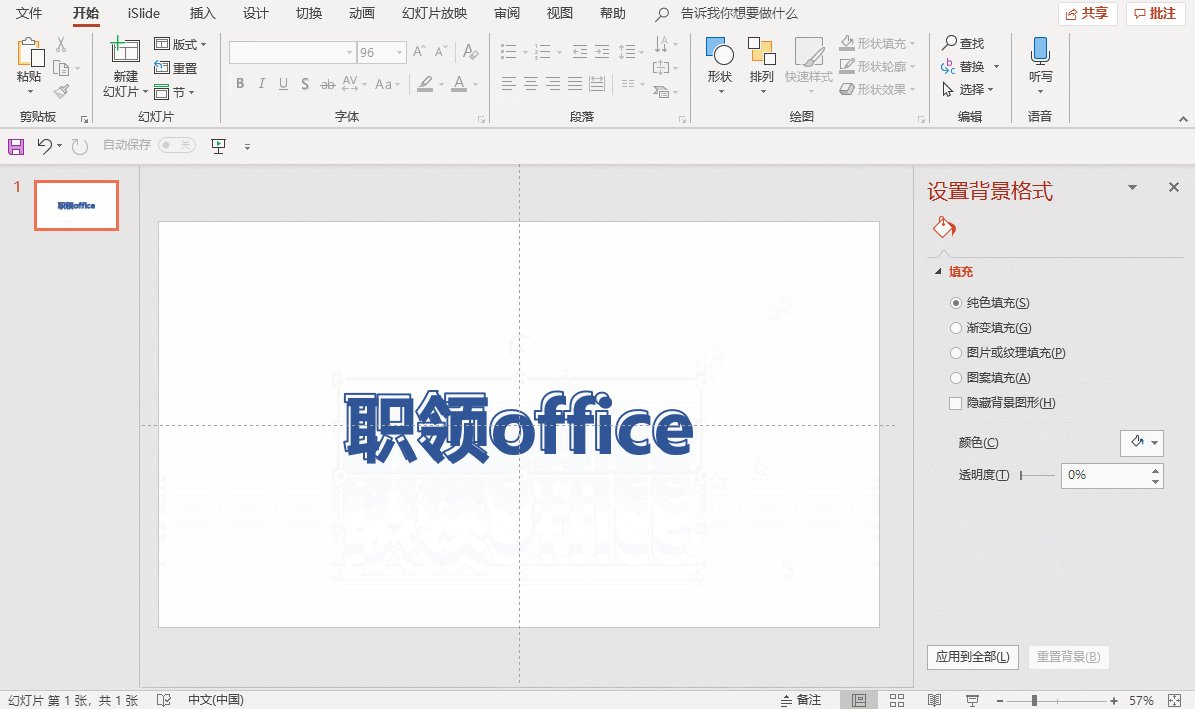
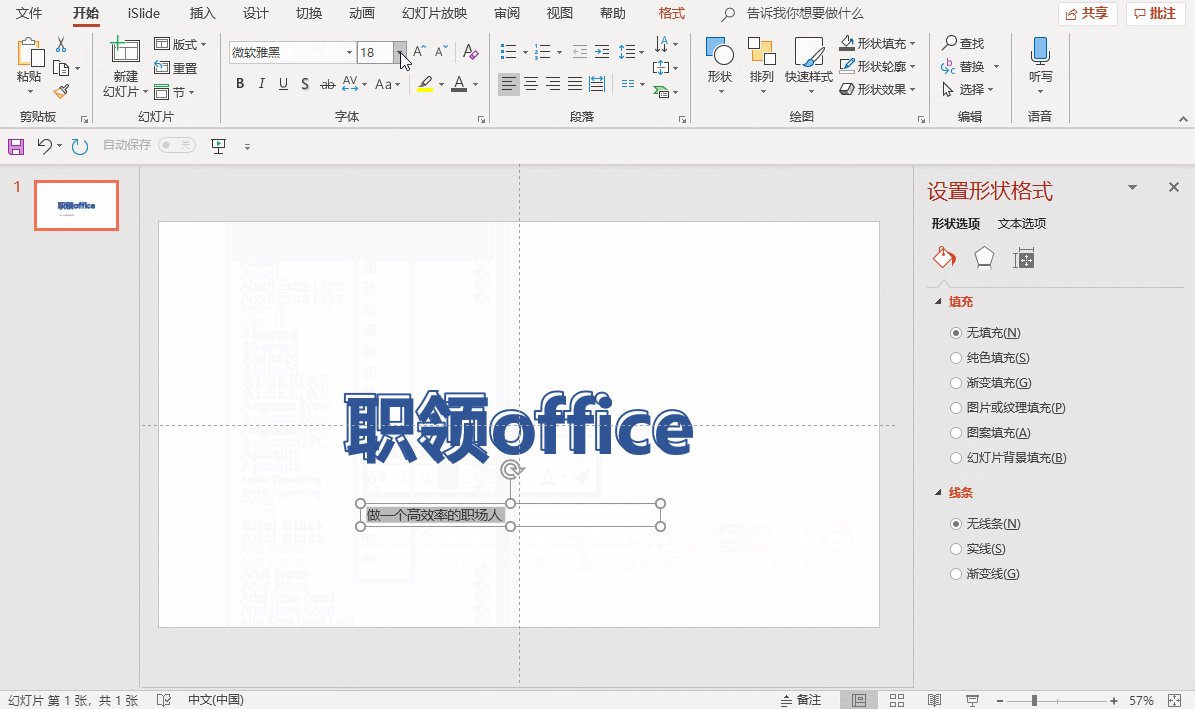
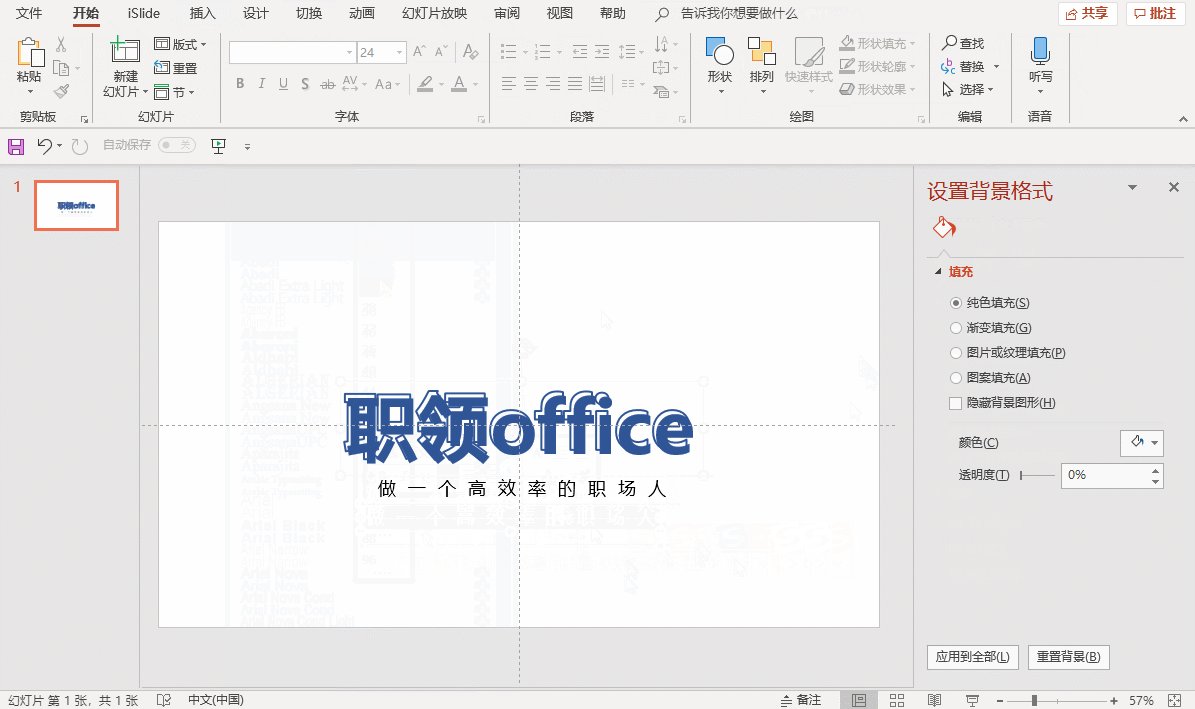
首先我们来一个首页的标题设计,插入 ➨ 本文框 ➨ 调节字体大小、加粗。

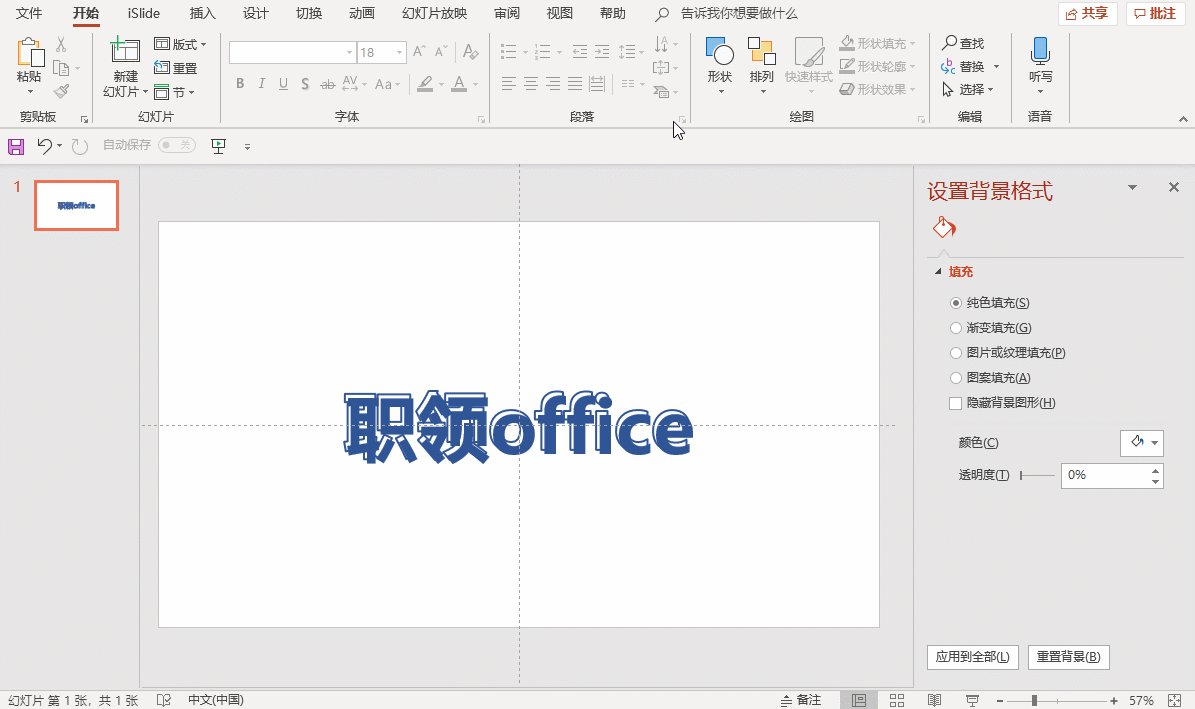
格式 ➨ 对齐 ➨ 居中对齐/垂直居中
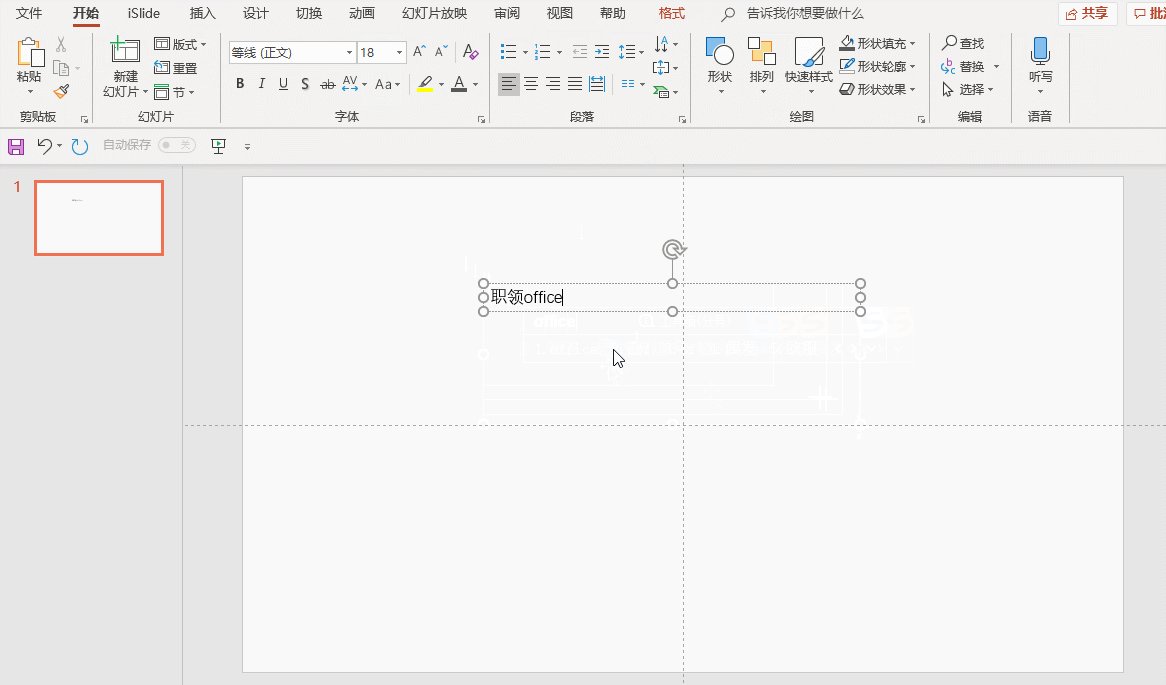
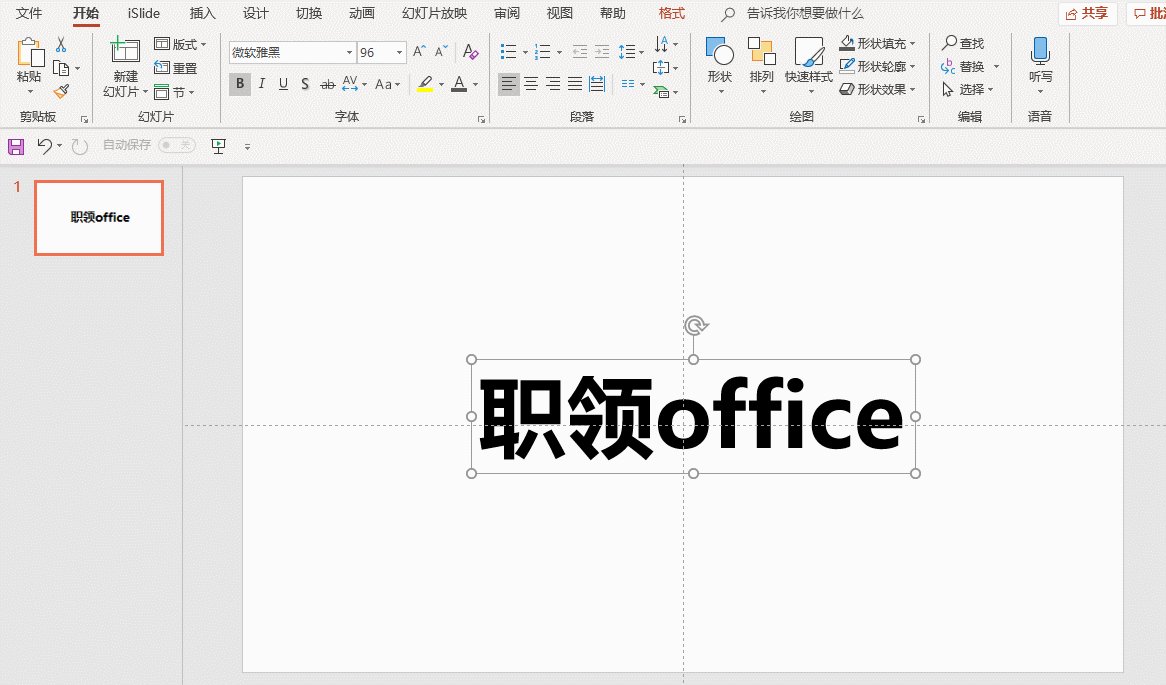
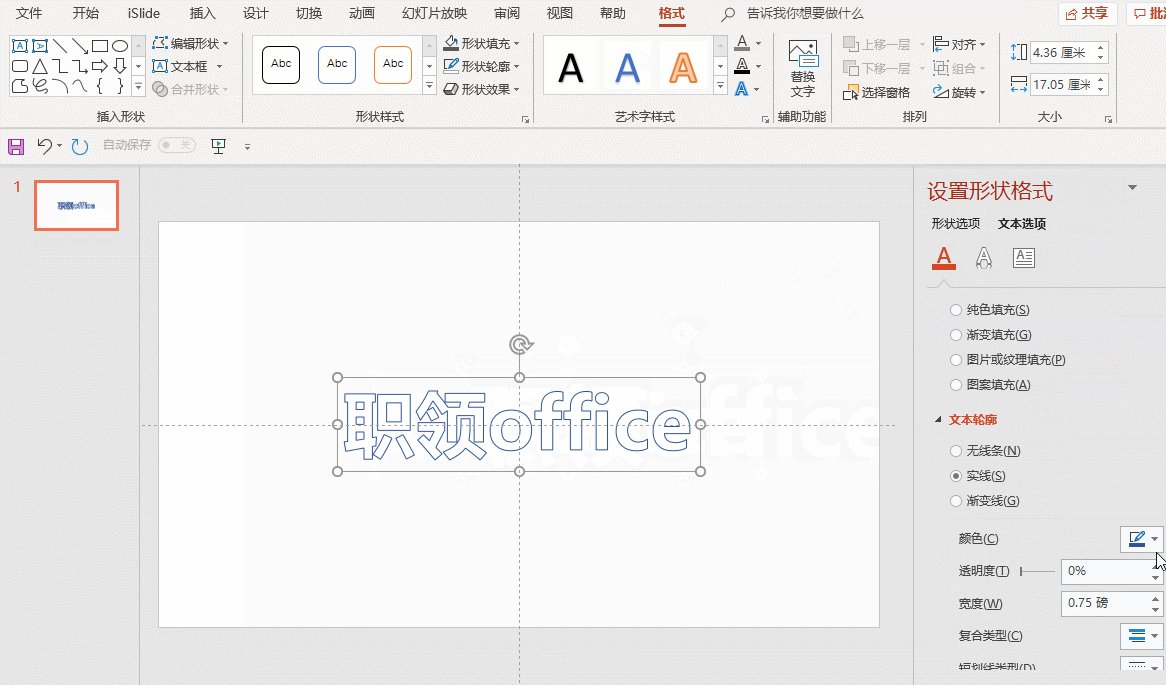
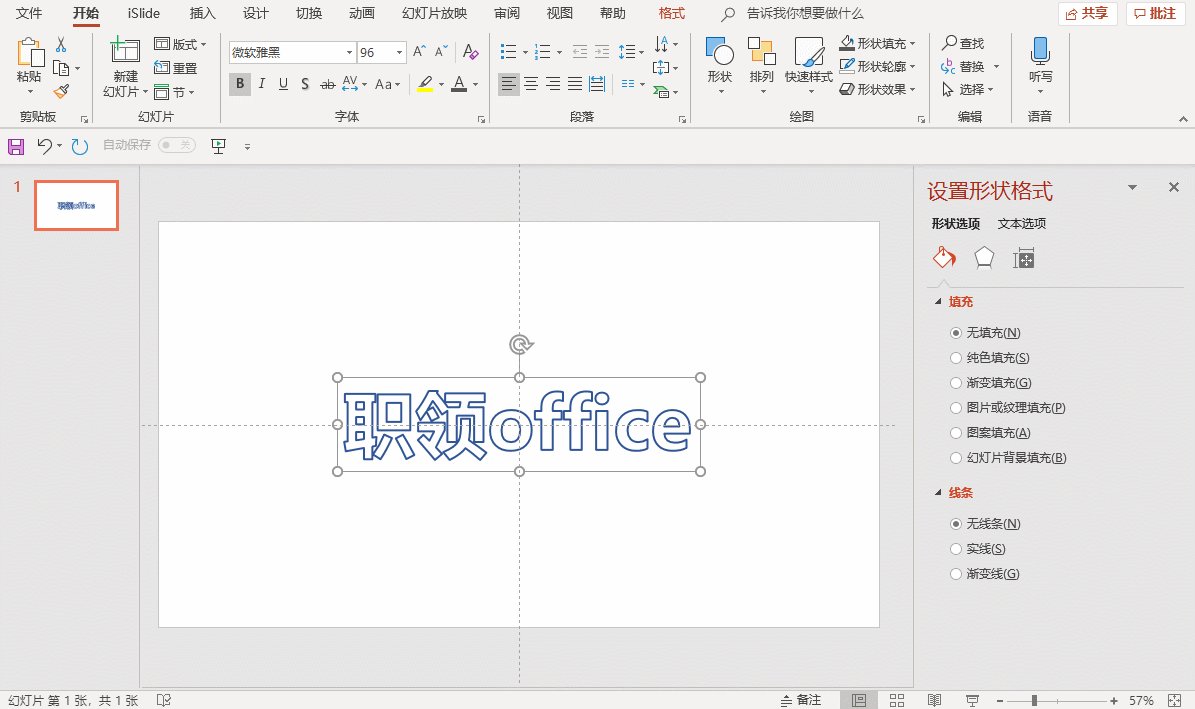
将字体设置为无填充,添加边框并将宽度设置为3磅。(颜色自行设定)

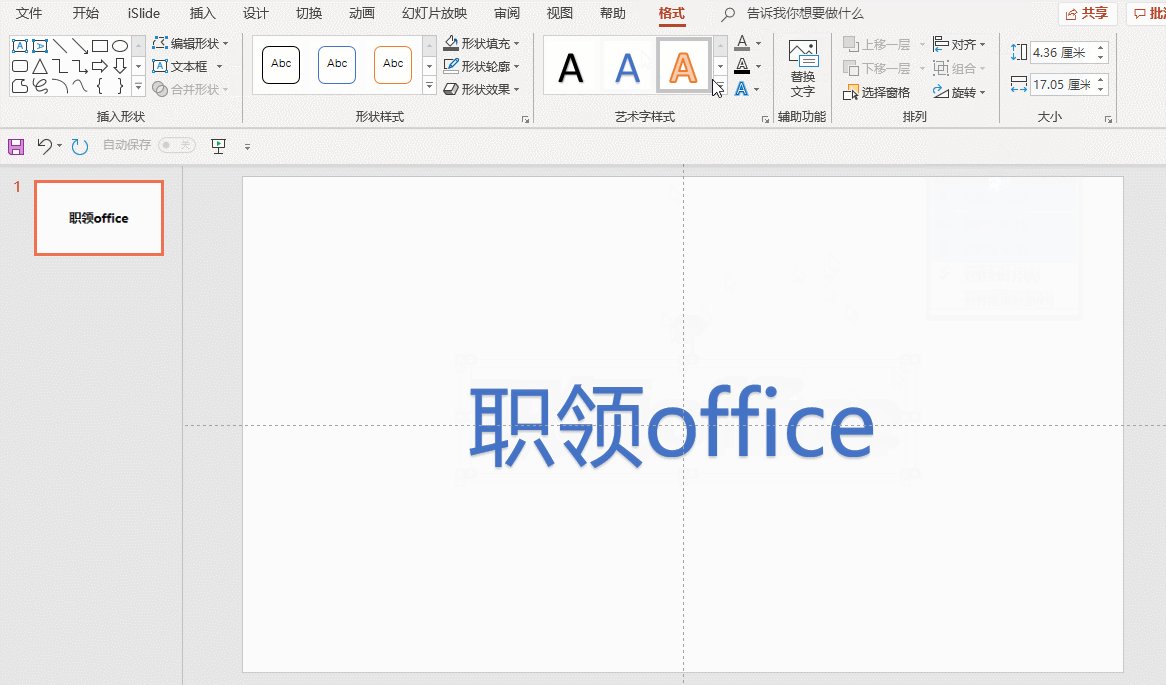
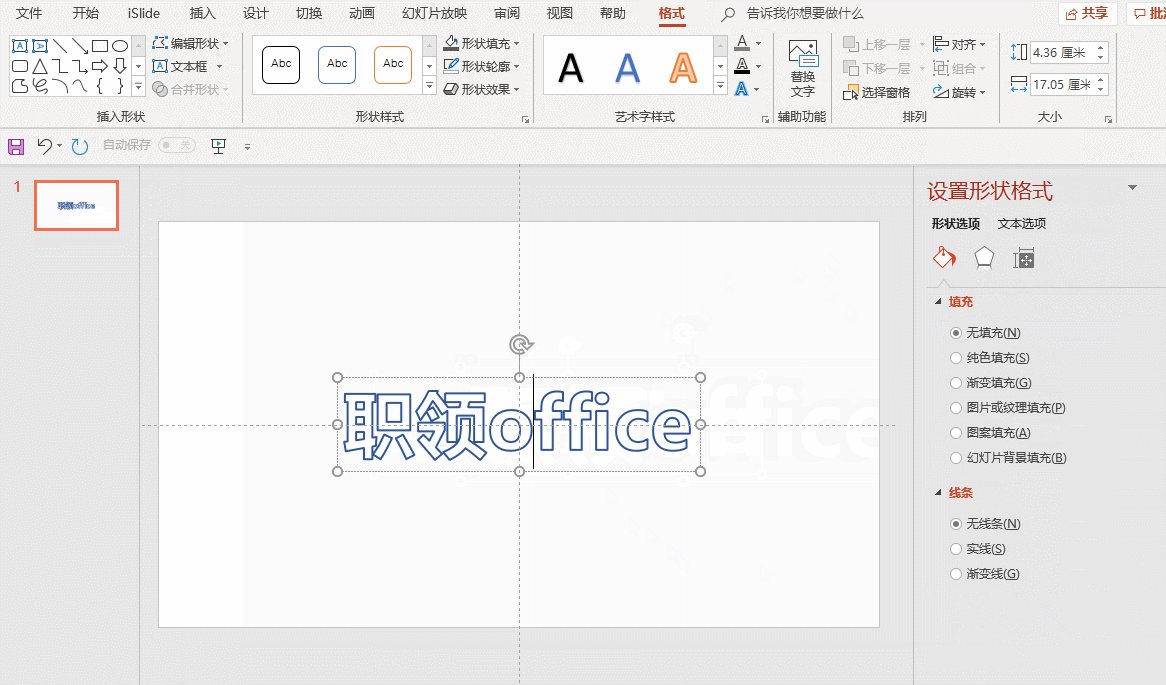
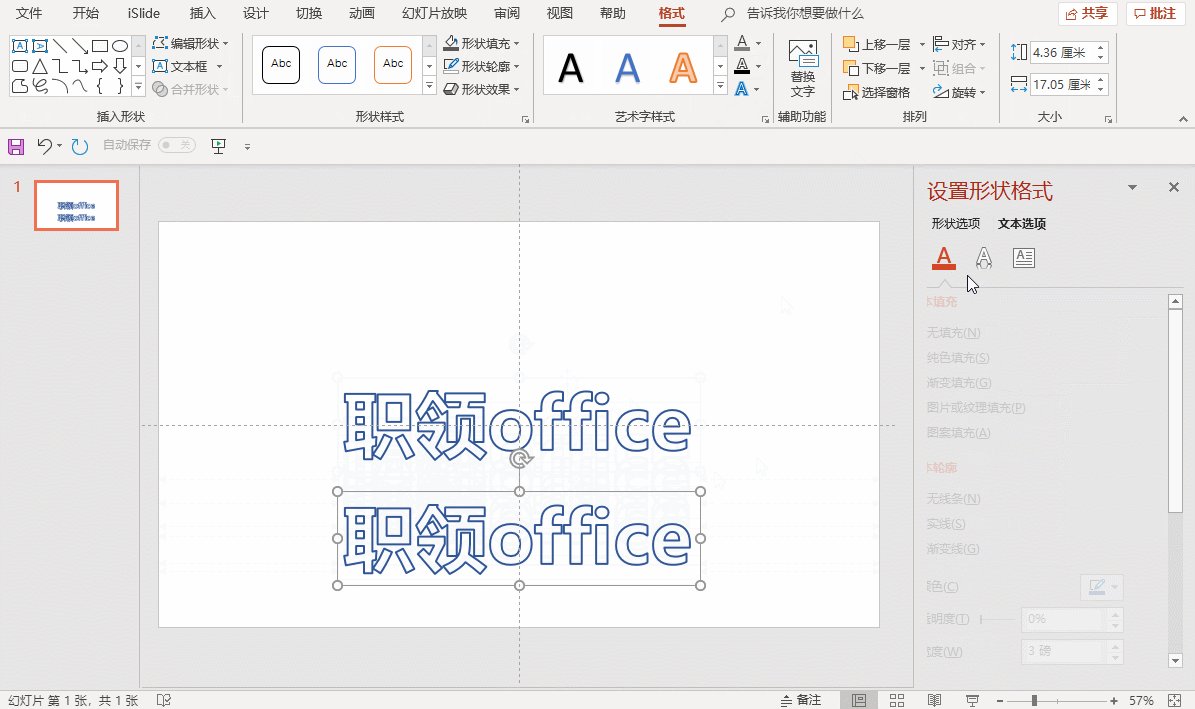
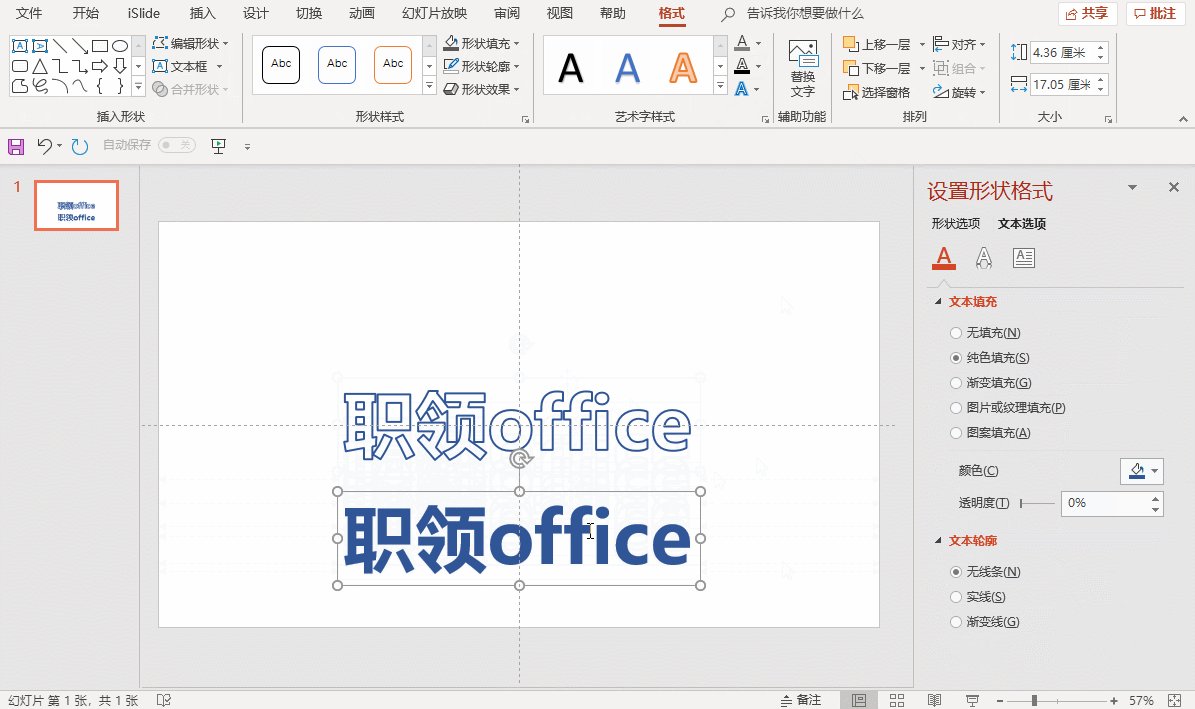
按住Shift+Enter进行拖拽,复制出后,进行纯色填充,去边框轮廓。
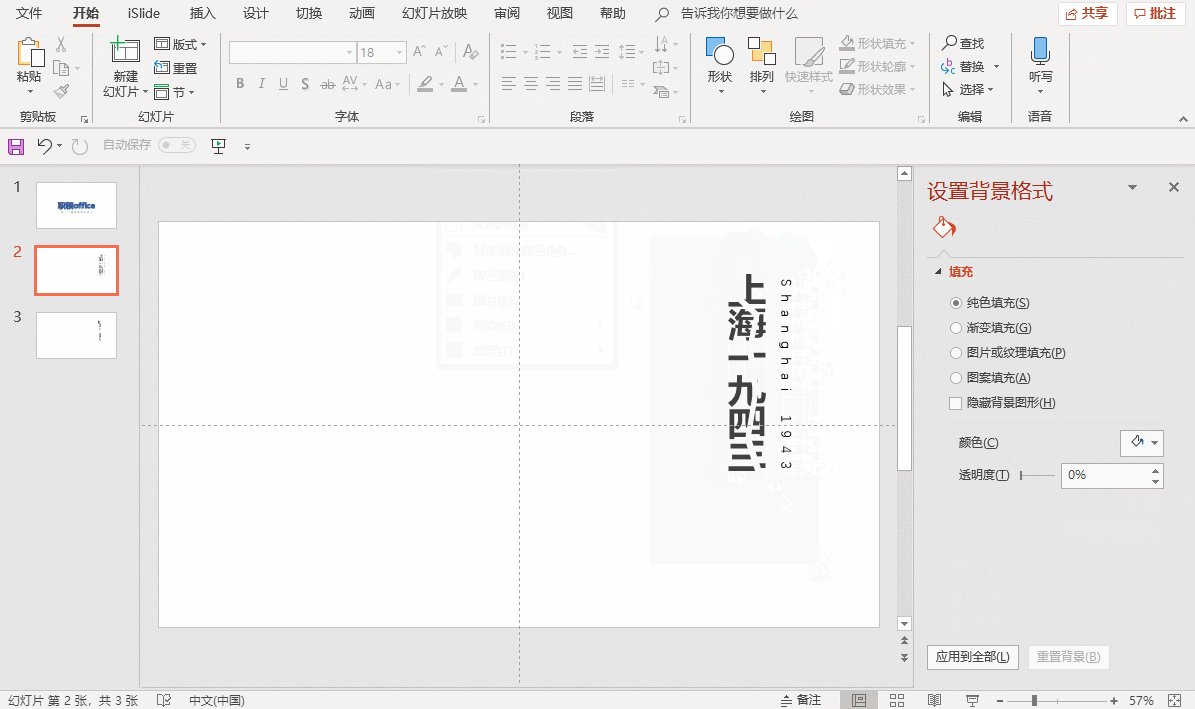
完成后将其移动到空心字体处,位置就可以进行自行需求移动。

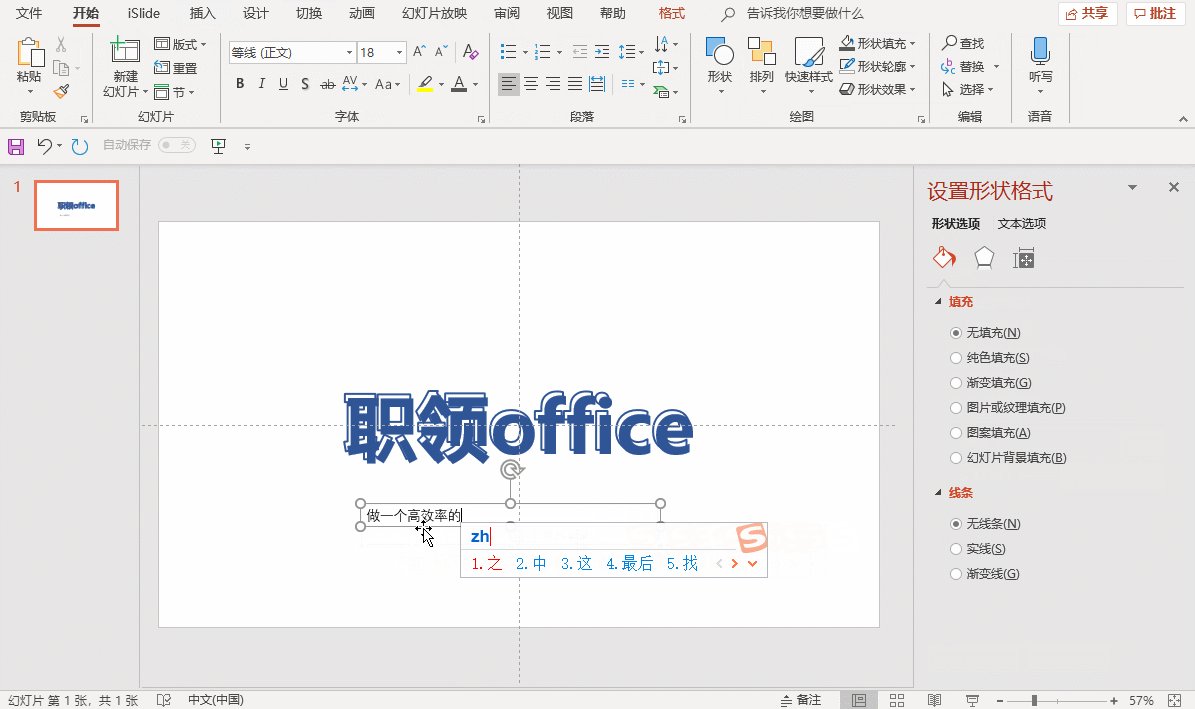
最后给标题页加入一个小标题。

效果图:

免责声明:本文文字、图片来源网络,部分出自马志强,如涉及作品内容、版权和其它问题,请与本号联系,将在第一时间删除内容。





















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








