在本教程中,同学们将学到如何在Photoshop中创建涂鸦文本效果。我们将使用图层样式和混合选项中的“混合颜色带”功能。
素材包 https://share.weiyun.com/5m819is (密码:DSD2)

我们将创作的文字效果灵感来自街舞文化 以下是涂鸦文字效果参考

步骤1
我们将使用砖墙背景来实现此涂鸦文本效果。打开Photoshop而不是创建新文档,转到文件>打开...并从素材资源中选择以下图片素材

第2步
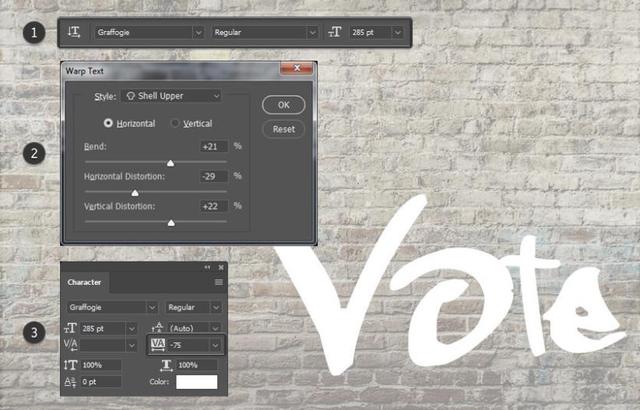
使用您的文字工具(T),选择大小为285 pt的 涂鸦字体,并在您的画板上写下“相应的文字”。
然后转到文字工具> 文字变形并选择花冠变形 弯曲值为:21%
水平扭曲值:-29%,
垂直扭曲值:22%,然后点击OK。
最后,在画板上仅选择字母“V”,然后转到“字符”面板并将“ 字符的字距调整”设置为-75。

第3步
再次使用“ 文字”工具(T)再写两个单词:“for”和“Pedro”。确保每个单词都在自己的图层上。写“for”,字体大小为116 pt,字符的字距调整75。
然后在新图层上写入“Pedro”,字体大小为255 pt,字符的字距调整75。

第4步
使用移动工具(V)并将书写移动到一起。然后在“ 图层”面板中选择所有三个文本图层,然后按Control-T。现在将旋转设置为-8°。最后,我们准备开始创建Photoshop文本效果

如何创建第一个涂鸦文字效果
步骤1
让我们从选择“第一层字体”层开始。现在转到图层>图层样式>混合选项...并应用以下图层样式。
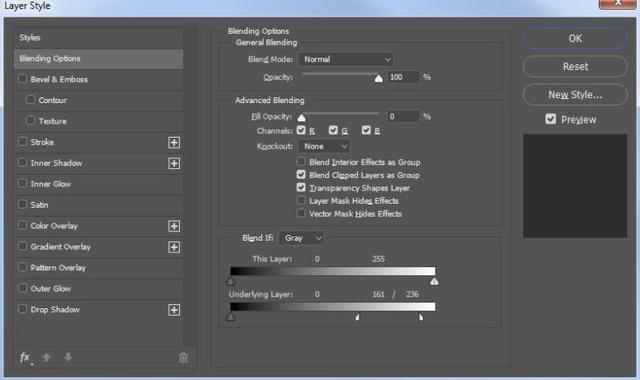
在“ 混合选项”中,使用以下设置:
- 高级混合中的填充不透明度值为: 0%
- 混合颜色带:灰色
- 颜色带图层: 在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为161,将右侧部分设置为236。

第2步
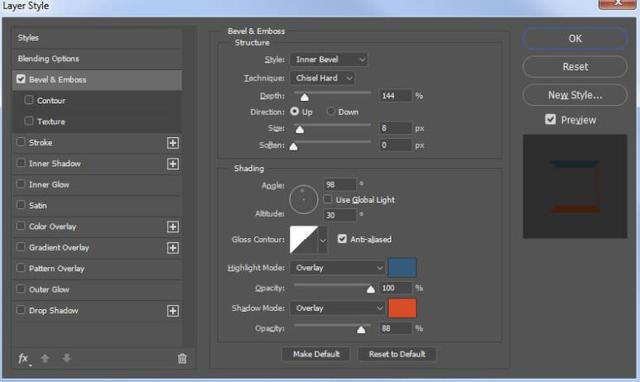
使用以下设置添加斜面和浮雕:
- 样式:内斜面
- 方法:雕壳清析
- 深度: 144%
- 方向:向上
- 大小: 8像素
- 软化: 0像素
- 取消选中使用全局光框
- 角度: 98º
- 高度: 30º
- 选上消除锯齿框
- 高光模式:叠加颜色#035b7c 和不透明度: 100%
- 阴影模式:叠加颜色#ff3000和不透明度: 88%

第3步
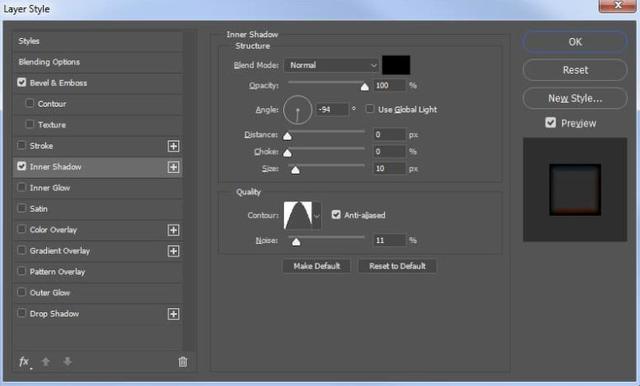
使用以下设置为文本效果添加内阴影:
- 混合模式:正常
- 颜色: #000000
- 不透明度: 100%
- 取消选中使用全局光框
- 角度: -94º
- 距离: 0 px
- 阻塞: 0%
- 大小: 10像素
- 等高线:锥形
- 选中消除锯齿框
- 杂色: 11%

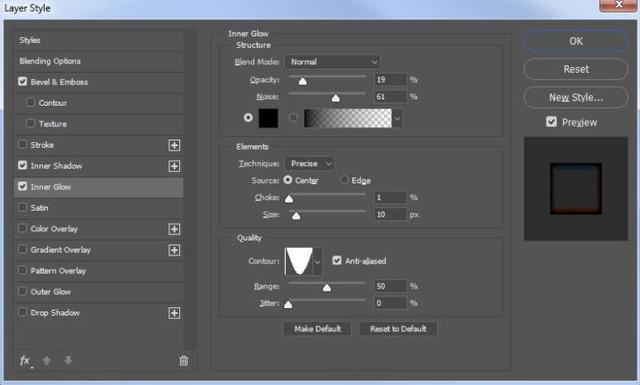
第4步
使用以下设置添加内发光:
- 混合模式:正常
- 颜色: #000000
- 不透明度: 19%
- 杂色: 61%
- 方法:精确
- 来源:居中
- 阻塞: 1%
- 大小: 10像素
- 等高线:锥形 - 反转
- 选中消除锯齿框
- 范围: 50%

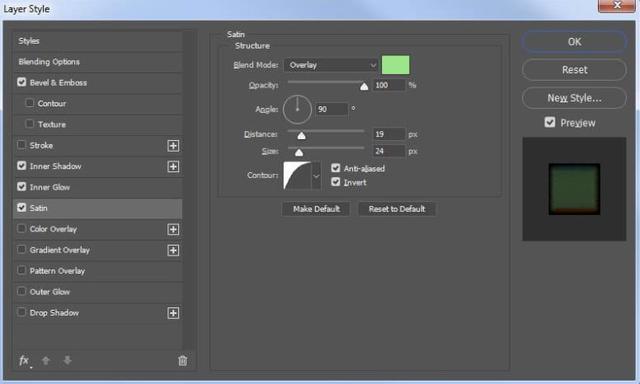
第5步
使用以下设置添加光泽样式:
- 混合模式:叠加
- 颜色: #64ec87
- 角度: 90°
- 距离: 19像素
- 大小: 24像素
- 等高线:半圆
- 选中消除锯齿框
- 选中反相框

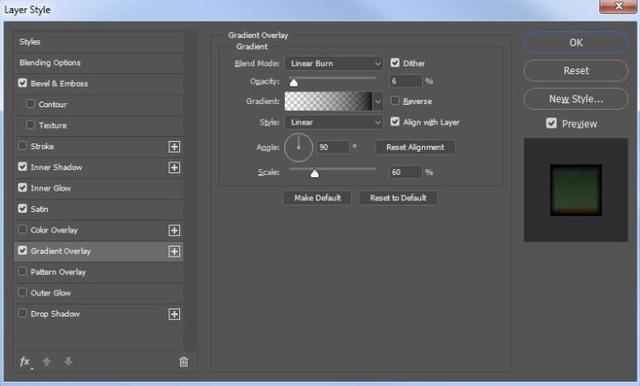
第6步
使用以下设置添加渐变叠加:
- 混合模式:线性加深
- 选中“ 仿色”框
- 不透明度: 6%
- 样式:线性
- 角度: 90º
- 缩放: 60%
- 单击渐变并关闭反相设置:
- 颜色停止与 颜色 #000000上的位置: 0%和100%
- 不透明度停止,不透明度: 0%位置: 0%
- 不透明度不透明度: 100%位置: 100%

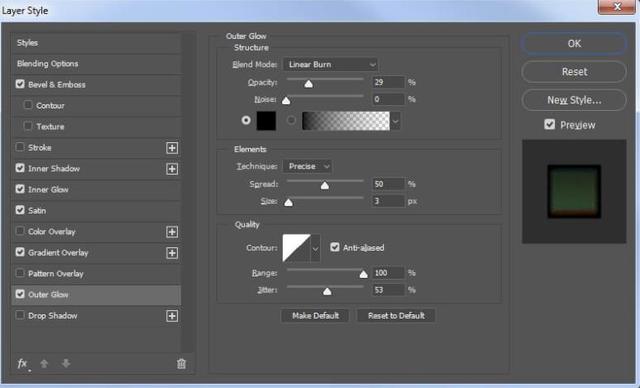
第7步
使用以下设置添加外发光:
- 混合模式:线性加深
- 不透明度: 29%
- 颜色: #000000
- 方法:精确
- 扩展: 50%
- 大小: 3像素
- 选中消除锯齿框

第8步
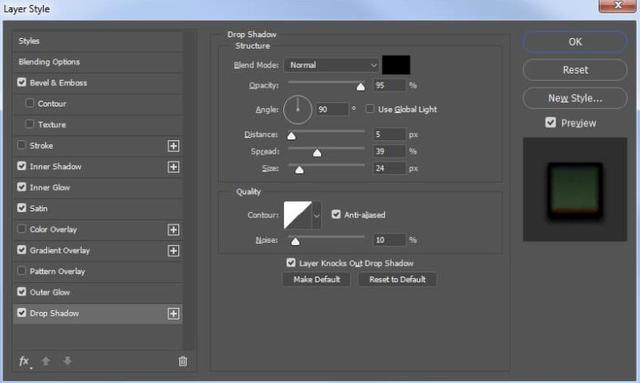
作为此文本效果的最后一步,使用以下设置添加投影:
- 混合模式:正常
- 选择颜色 #000000
- 不透明度: 95%
- 取消选中使用全局光框
- 角度: 90°
- 距离: 5 px
- 扩展: 39%
- 大小: 24像素
- 选中消除锯齿框
- 杂色: 10%
单击 “ 确定”以应用所有更改。

这是应用的第一个涂鸦文字效果的结果

如何创建第二个涂鸦文本效果
步骤1
选择 “for” 图层并转到图层>图层样式>混合选项...以应用以下图层样式。
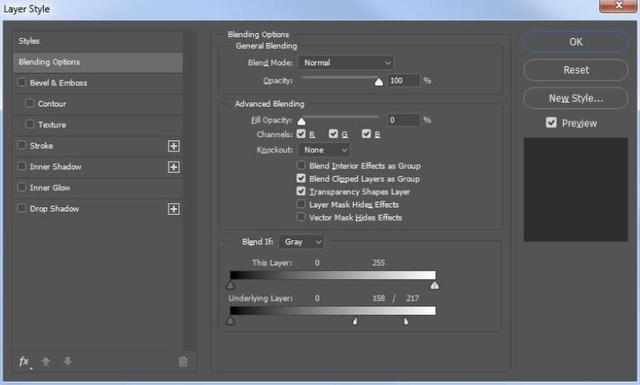
在“ 混合选项”中,使用以下设置:
- 高级混合填充不透明度: 0%
- 混合颜色带:灰色
- 灰色底层: 在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为158,将右侧部分设置为217。

第2步
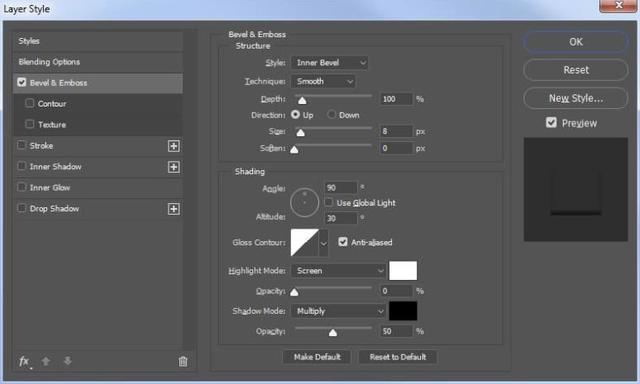
使用以下设置为文本效果添加斜面和浮雕:
- 样式:内斜面
- 方法:平滑
- 深度: 100%
- 方向:向上
- 大小: 8像素
- 软化: 0像素
- 取消选中使用全局光框
- 角度: 90º
- 高度: 30º
- 选中消除锯齿框
- 高光模式 - 不透明度: 0%
- 阴影模式:与颜色#000000和不透明度相乘: 50%

第3步
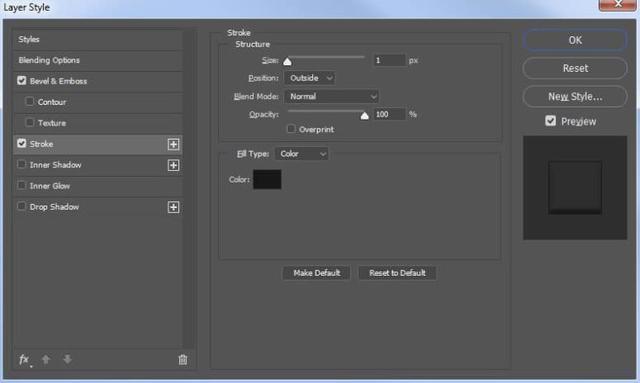
使用以下设置添加描边:
- 大小: 1像素
- 位置:外部
- 填充类型:颜色
- 颜色: #000000

第4步
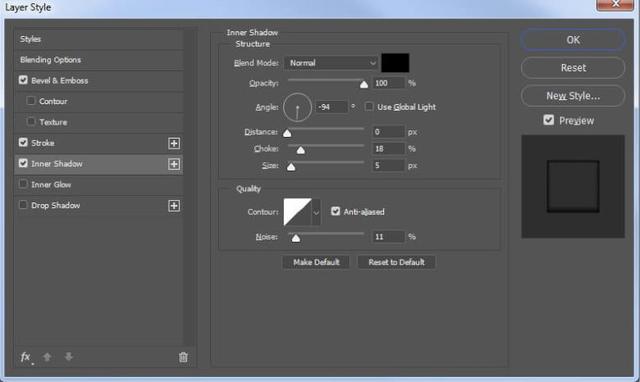
使用以下设置添加内阴影:
- 混合模式:正常
- 颜色: #000000
- 不透明度: 100%
- 取消选中使用全局光框
- 角度: -94º
- 距离: 0 px
- 阻塞: 18%
- 大小: 5像素
- 选中消除锯齿框
- 杂色: 11%

第5步
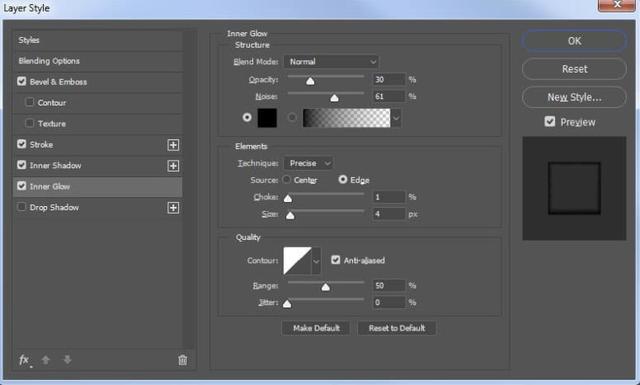
使用以下设置添加内发光:
- 混合模式:正常
- 颜色: #000000
- 不透明度: 30%
- 杂色: 61%
- 方法:精确
- 源: 边缘
- 阻塞: 1%
- 大小: 4像素
- 选中消除锯齿框
- 范围: 50%

第6步
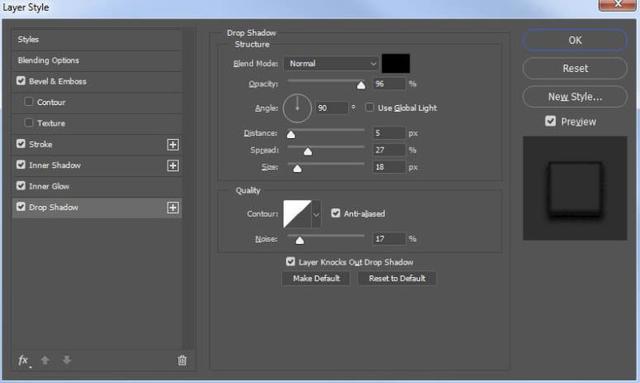
使用这些设置添加投影以完成此文本效果:
- 混合模式:正常
- 选择颜色 #000000
- 不透明度: 956%
- 取消选中使用全局光框
- 角度: 90°
- 距离: 5 px
- 扩展: 27%
- 大小: 18像素
- 选中消除锯齿框
- 杂色: 17%
单击 “ 确定”以应用图层样式。

这是应用第二个涂鸦文本效果的结果。

如何创建第三个涂鸦文本效果
步骤1
选择 “pedro” 图层并转到图层>图层样式>混合选项...以应用以下图层样式。
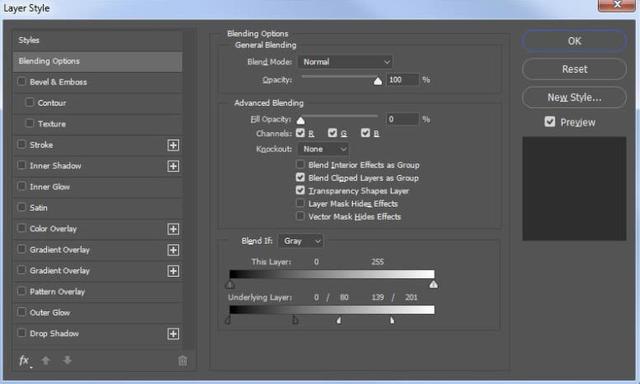
在“ 混合选项”中,使用以下设置:
- 高级混合填充不透明度: 0%
- 混合颜色带:灰色
- 颜色带底层: 在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为139,将右侧部分设置为201.然后拆分黑色标记并将其右侧部分设置为80

第2步
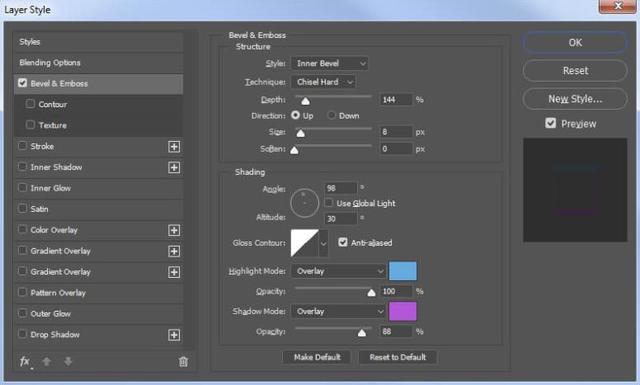
使用以下设置添加斜面和浮雕:
- 样式:内斜面
- 方法:雕刻清析
- 深度: 144%
- 方向:向上
- 大小: 8像素
- 软化: 0像素
- 取消选中使用全局光框
- 角度: 98º
- 高度: 30º
- 选中消除锯齿框
- 高光模式:叠加颜色#1faee3 和不透明度: 100%
- 阴影模式:叠加颜色#ce43db和不透明度: 88%

第3步
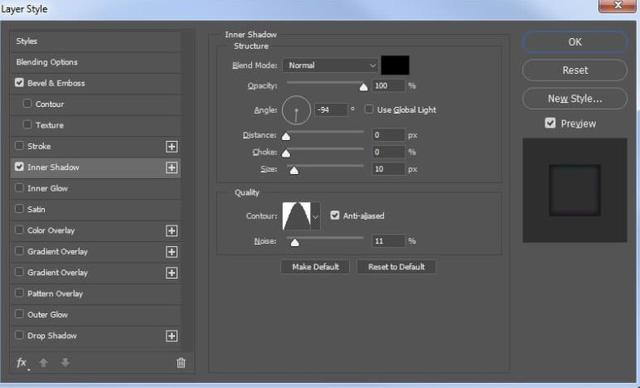
使用以下设置为文本效果添加内阴影:
- 混合模式:正常
- 颜色: #000000
- 不透明度: 100%
- 取消选中使用全局光框
- 角度: -94º
- 距离: 0 px
- 阻塞: 0%
- 大小: 10像素
- 等高线:锥形
- 选中消除锯齿框
- 杂色: 11%

第4步
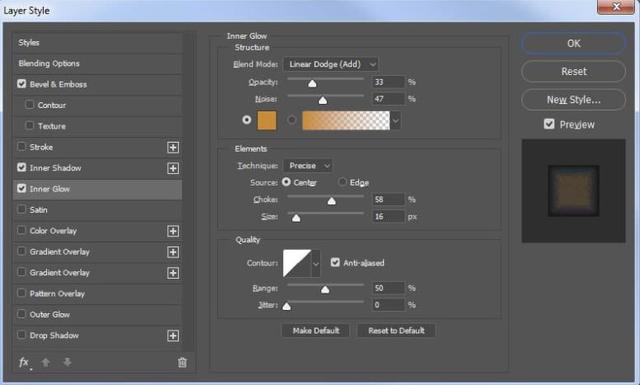
使用以下设置添加内发光:
- 混合模式:线性加深
- 颜色: #dd8925
- 不透明度: 33%
- 杂色: 47%
- 方法:精确
- 源:居中
- 阻塞: 58%
- 大小: 16像素
- 选中消除锯齿框
- 范围: 50%

第5步
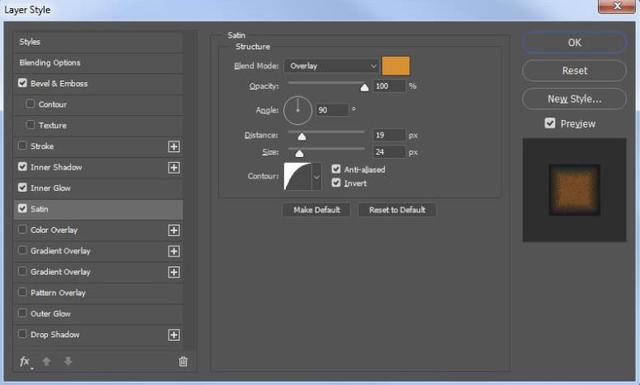
使用以下设置添加光泽:
- 混合模式:叠加
- 颜色: #f08d18
- 角度: 90°
- 距离: 19像素
- 大小: 24像素
- 等高线:半圆
- 选中消除锯齿框
- 选中反相框

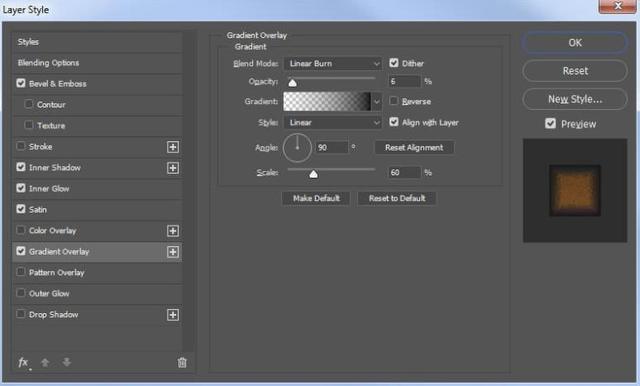
第6步
使用以下设置添加渐变叠加:
- 混合模式:线性刻录
- 选中“ 仿色”框
- 不透明度: 6%
- 样式:线性
- 角度: 90º
- 缩放: 60%
- 单击渐变并设置这些停止:
- 与图层对齐 颜色 #000000上的位置: 0%和100%
- 不透明度停止,不透明度: 0%位置: 0%
- 不透明度: 100%位置: 100%

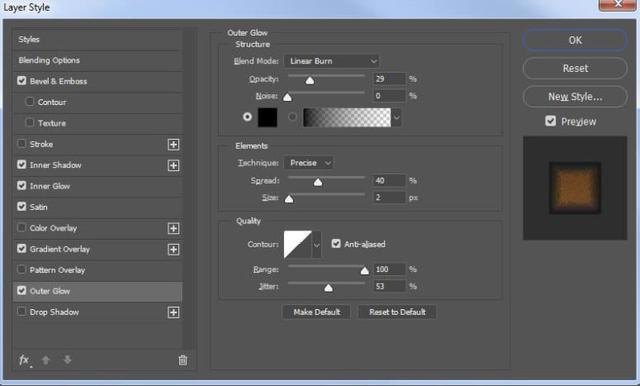
第7步
使用以下设置添加外发光:
- 混合模式:线性加深
- 不透明度: 29%
- 颜色: #000000
- 方法:精确
- 扩展: 40%
- 大小: 2像素
- 选中消除锯齿框

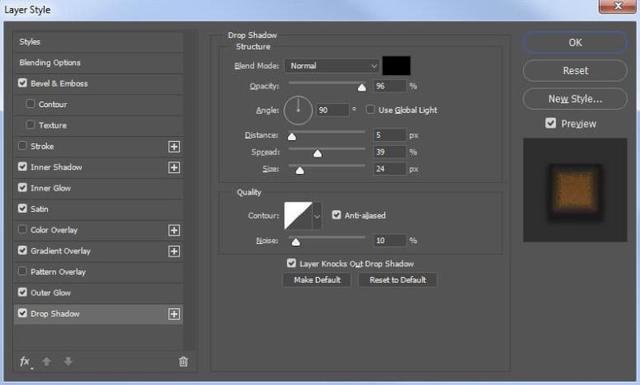
第8步
作为此文本效果的最后一步,使用以下设置添加投影:
- 混合模式:正常
- 选择颜色 #000000
- 不透明度: 96%
- 取消选中使用全局光框
- 角度: 90°
- 距离: 5 px
- 扩展: 39%
- 大小: 24像素
- 选中消除锯齿框
- 杂色: 10%
单击 “ 确定”以应用文本效果。

效果图





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








