

 Dawn1分钟前
Dawn1分钟前
这本篇文章将为大家介绍前端常用编辑软件vscode的安装,与vscode一些好用插件的推荐
首先我给大家介绍一下vscode对比其他编译软件的有着什么优越之处。
第一,vscode它是一款轻量级的编译软件,它的安装包仅有五十几兆,而且vscode的开启速度相比与其他软件来说十分快捷。
第二,它多平台支持,且操作简便、快捷,上手速度也十分的快,加上vscode是开源的,十分适合前端编程。
第三,vscode它是一款十分简洁的编程工具,当然我这里并不是说它功能少,而且恰恰相反vscode它的功能是十分强大的,因为它不仅有自身编译器所自带的功能它还拥有着丰富的插件系统,在里面你不仅可以编辑从HTML、css、js、jQuery、vue等,你也可以编辑c,c++,python,java等这类编程语言。
在简单的了解完vscode的一些优点之后我们来看看如何下载vscode。
安装教程我们可以在vscode的官网https://code.visualstudio.com/上点击Download for Windows进行下载,也可点击右边下拉键自己选择下载适合的版本。
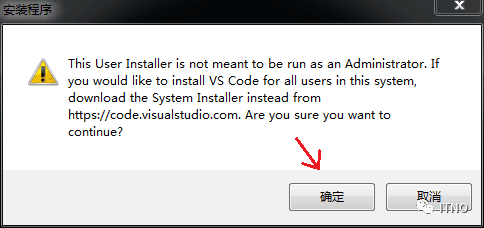
1. 下载好vscode后,我们双击打开下好的文件。

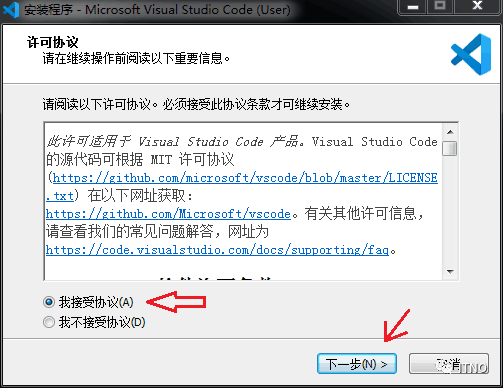
3. 接下来点击“我接受协议”再点击下一步。
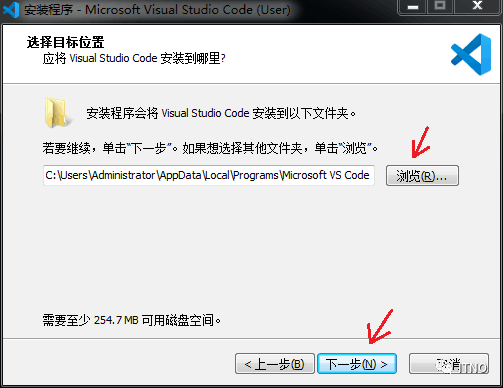
4. 进入选择安装地址界面,可点击浏览自定义下载地址,选择完成后点击下一步。
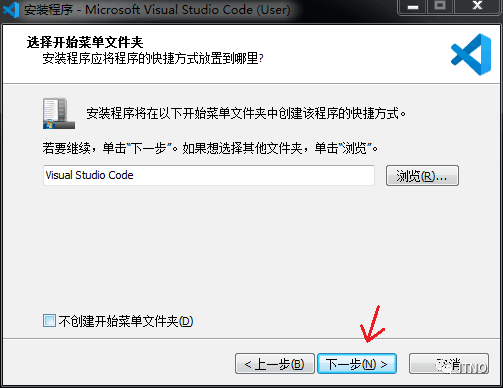
5. 点击下一步。
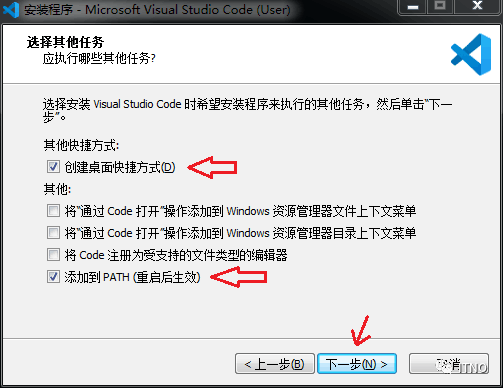
6. 勾选 创建桌面快捷方式与添加到PATH,然后点击下一步。
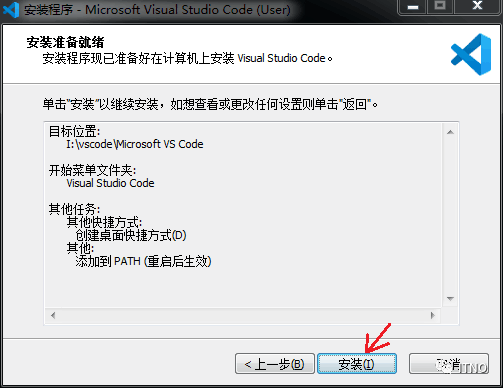
7. 点击安装,就可以开始安装vscode。
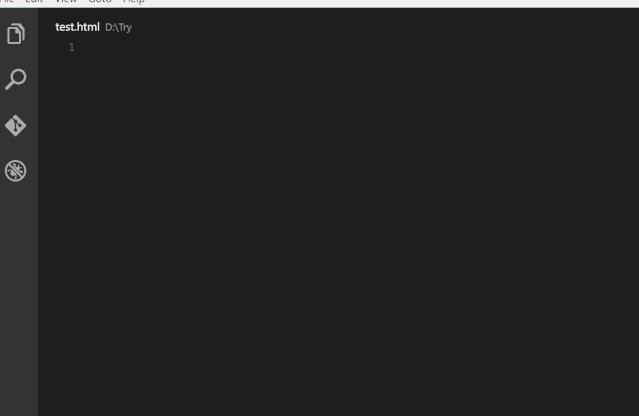
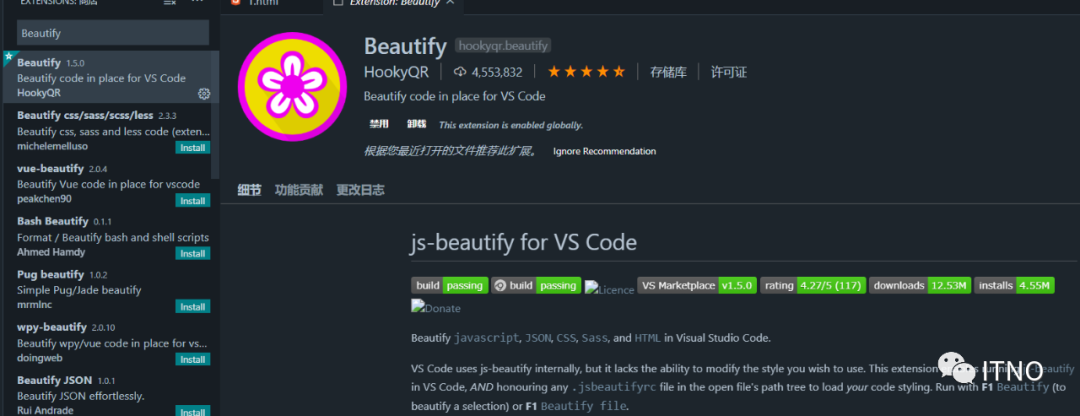
当操作完后,桌面上会出现了vscode的快捷方式这就代表已经下好了vscode,那么在下好vscode后,就让我来为大家推荐一些vscode中比较好用的插件。
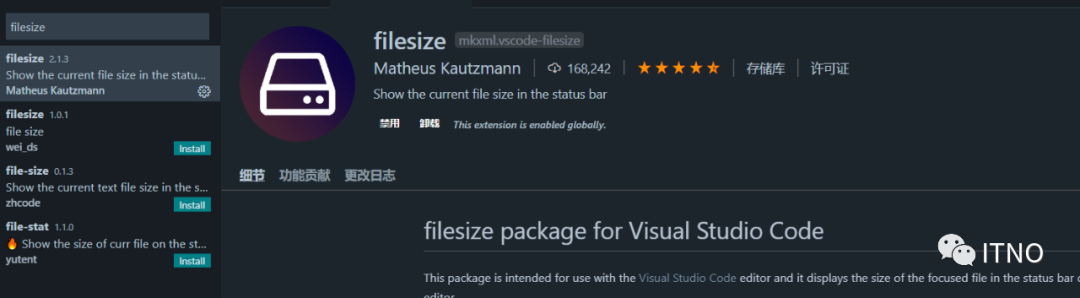
插件推荐排名不分先后
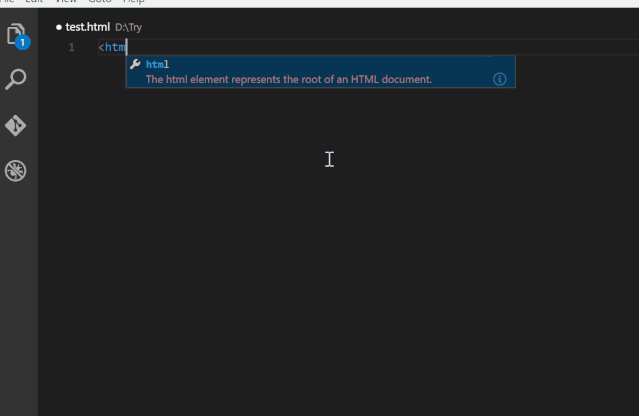
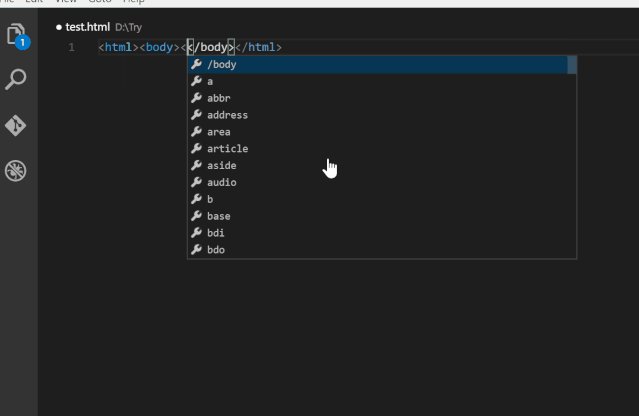
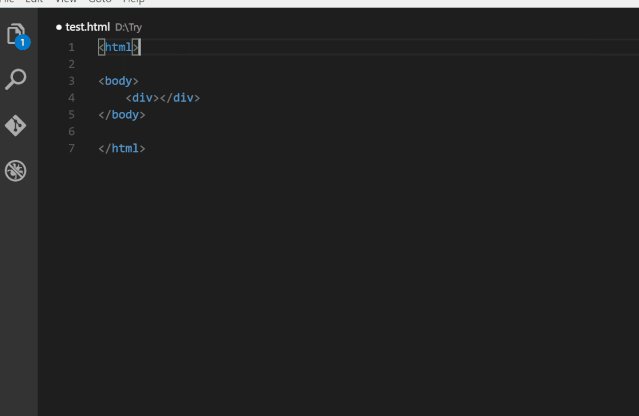
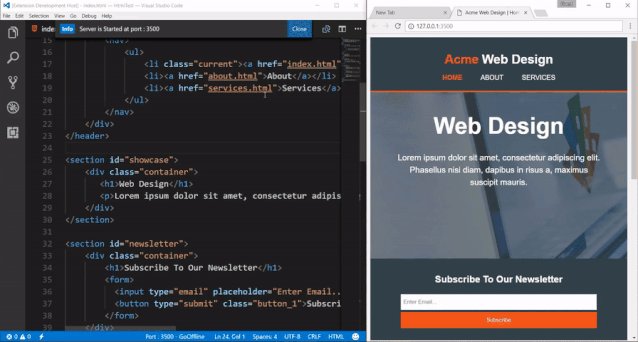
1. Auto Close Tag
自动重命名配对的HTML / XML标记。







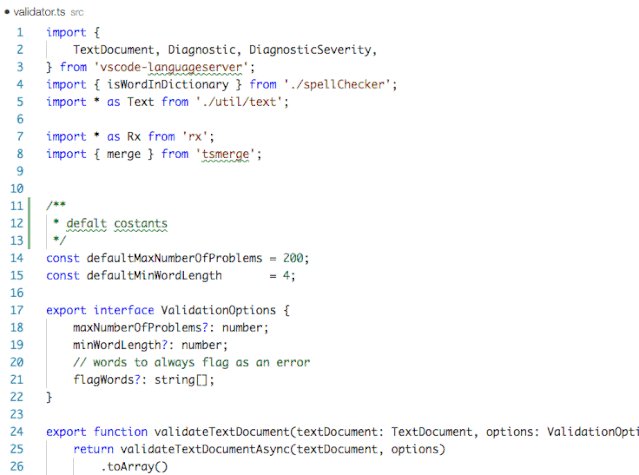
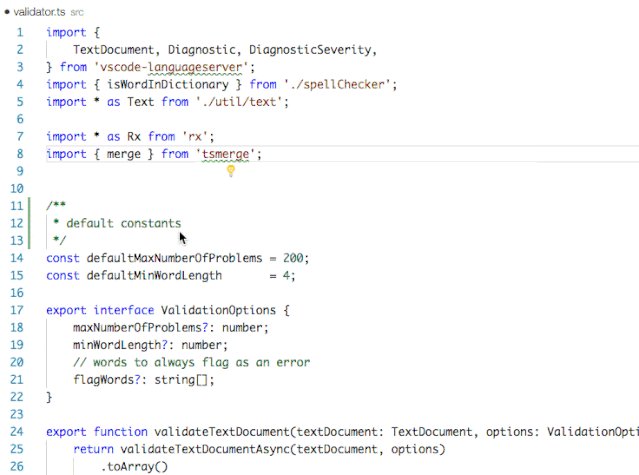
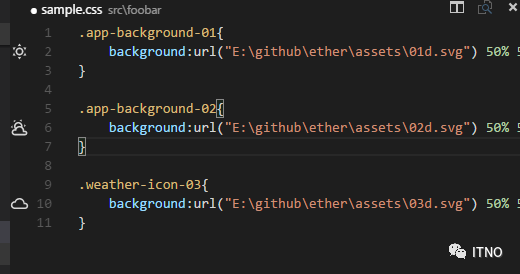
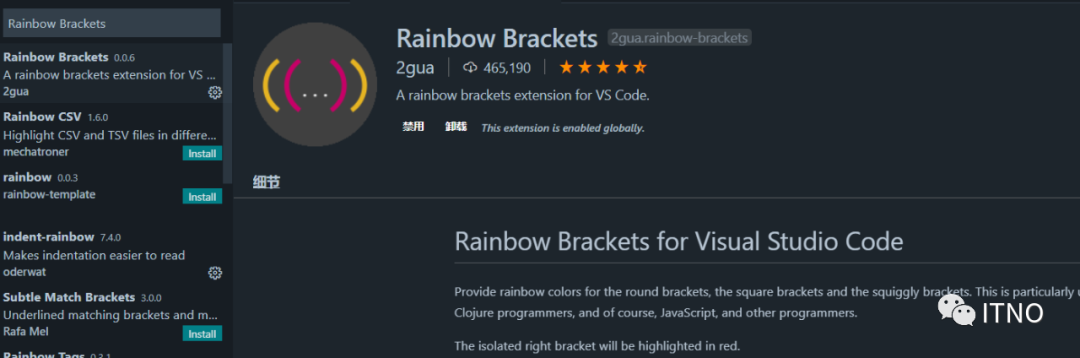
 9. Rainbow Brackets
此插件可以使代码的圆括号,方括号和弯曲的括号变成彩虹色让代码条例更清晰。
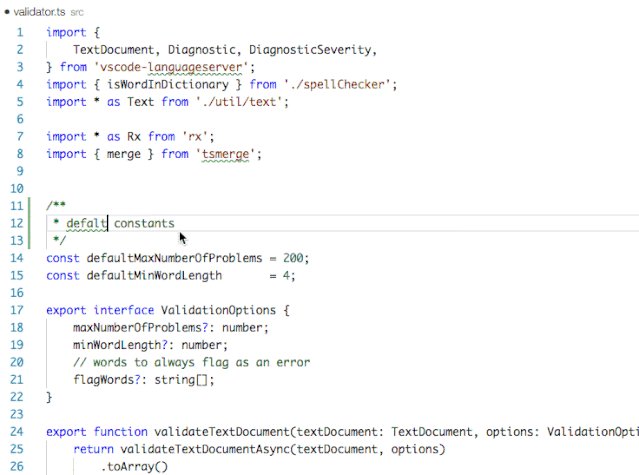
9. Rainbow Brackets
此插件可以使代码的圆括号,方括号和弯曲的括号变成彩虹色让代码条例更清晰。



好了,以上就是vscode中我认为比较好用的插件,如果你认为还有什么好用的插件没有提到,也欢迎关注我们的微信公众号,来留言,我们也会不断更新分享新的前端知识。


IT/摄影/推理
喜欢的事情努力追寻
▼CONTACT US
微博:工丅Shinichi
QQ群:1038893584
邮箱:wpm695@outlook.com
























 4620
4620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








