原文:http://www.open-open.com/code/view/1454504432089
此方法传入2个参数,一个是被检索内容所在的表单或者HTML元素的ID,另一为关键字,多个关键字的话,以空格隔开,下边直接上代码分享给大家:
/*关键词检索高亮标出
*param idHtmlContent 需要检索的HTML内容ID
*param keyword 关键字,多个以空格隔开
*/
function keywordHighlight(idHtmlContent,keyword) {
var content= $("#"+idHtmlContent).html();//获取内容
if ($.trim(keyword)==""){
return;//关键字为空则返回
}
var htmlReg = new RegExp("\<.>", "i");
var arrA = new Array();
//替换HTML标签
for (var i = 0; true; i++) {
var m = htmlReg.exec(content);
if (m) {
arrA[i] = m;
}else {
break;
}
content = content.replace(m, "{[(" + i + ")]}");
}
words = unescape(keyword.replace(/\+/g, ' ')).split(/\s+/);
//替换关键字
for (w = 0; w < words.length; w++) {
var r = new RegExp("(" + words[w].replace(/[(){}.+*?^$|\\\[\]]/g, "\\$&") + ")", "ig");
content = content.replace(r, ""+words[w]+"");//关键字样式
}
//恢复HTML标签
for (var i = 0; i < arrA.length; i++) {
content = content.replace("{[(" + i + ")]}", arrA[i]);
}
$("#"+idHtmlContent).html(content);
}
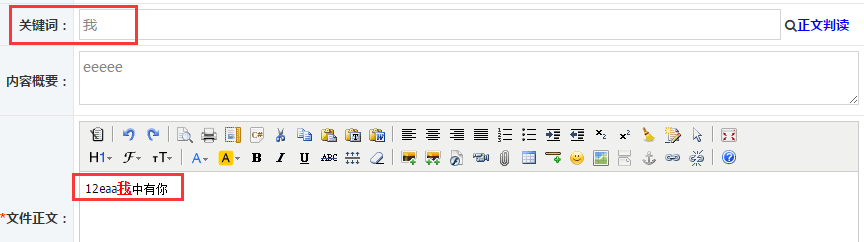
效果:

注意,如果你是获取的js网页编辑器里的内容,直接传入textarea的ID是不行的,结果是改变了但是样式是显示不出来的,最后的代码应该像这样:
var obj = KindEditor.create('textarea[id="' + containerId + '"]', config);
obj.html(改变后的内容);





















 5231
5231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








