

原文地址:
https://www.zcool.com.cn/article/ZMTEwODIwOA==.html
作者:小王的交互笔记

用,来说明按钮的大小和位置。
的思考

(大大小小的按钮)
几乎每个项目都会遇到一个问题:按钮到底做多大?策划的大大大,UI的小小小,作为交互到底听谁的?
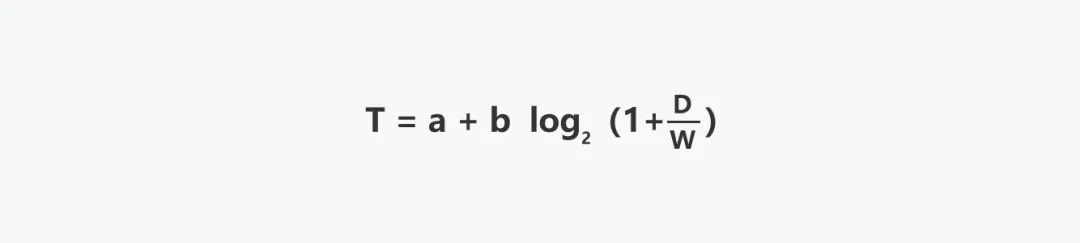
涉及到尺寸大小的问题,都免不了根据一个法则来做标准:菲兹法则。他的公式是这样的:

其中T 代表所花费的时间,a 是系统一定会花费的时间,b 是系统速率,D 代表启始点到目标之间的距离,而W 则是目标物平行于运动轨迹的长度。看到这有点懵逼?没关系,具体的后面会单独写一篇文章介绍菲兹法则。我们只要了解结论就好:相同情况下,目标越大,离目标的距离越近,花费的时间也就越短。








 原文地址:https://www.zcool.com.cn/article/ZMTEwODIwOA==.html作者:小王的交互笔记用,来说明按钮的大小和位置。的思考(大大小小的按钮)几乎每个项目都会遇到一个问题:按钮到底做多大?策划的大大大,UI的小小小,作为交互到底听谁的?涉及到尺寸大小的问题,都免不了根据一个法则来做标准:菲兹法则。他的公式是这样的:其中T 代表所花费的时间,a 是...
原文地址:https://www.zcool.com.cn/article/ZMTEwODIwOA==.html作者:小王的交互笔记用,来说明按钮的大小和位置。的思考(大大小小的按钮)几乎每个项目都会遇到一个问题:按钮到底做多大?策划的大大大,UI的小小小,作为交互到底听谁的?涉及到尺寸大小的问题,都免不了根据一个法则来做标准:菲兹法则。他的公式是这样的:其中T 代表所花费的时间,a 是...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








