教程步骤
步骤 01
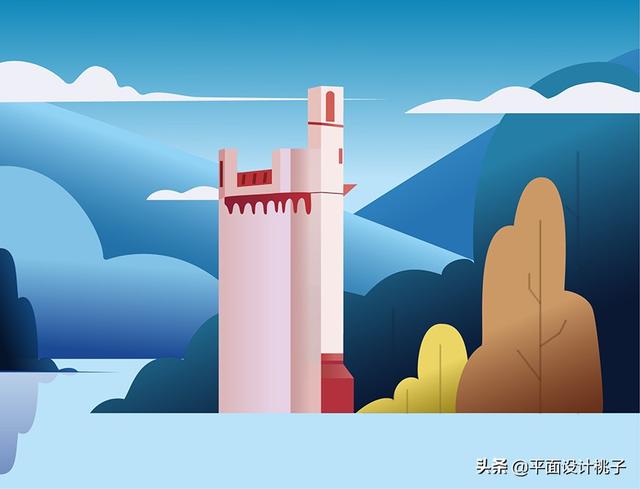
分析绘制思路,将插画分成背景+主体部分(云、山、树林、城堡、地面、湖面)。
步骤 02
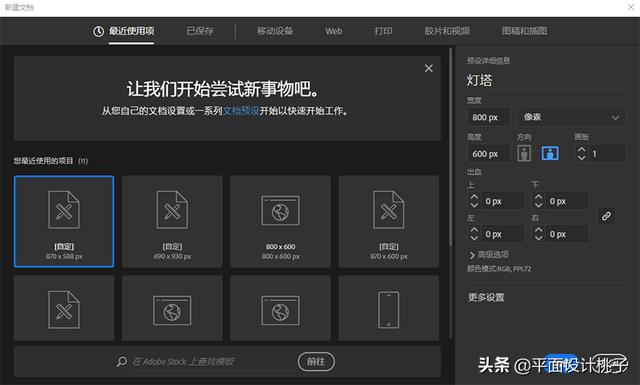
在AI里新建一个800*600px的画板

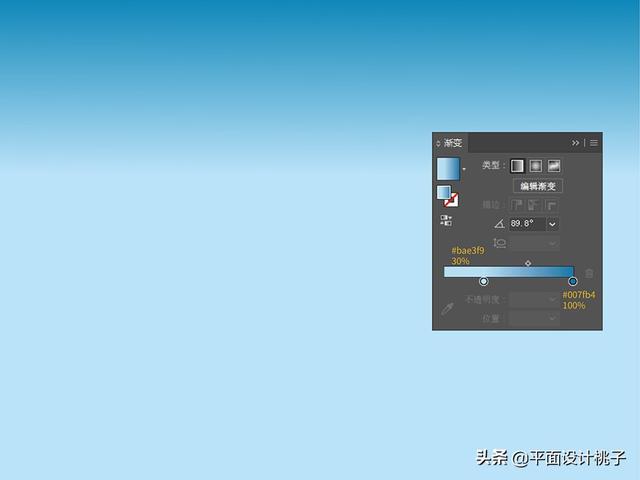
接着用矩形工具画一个与画板大小一样的矩形并填充渐变,#bae3f9~#007fb4 (本插画中渐变都是线性渐变)

步骤 03
开始绘制主体部分。(我主要是利用钢笔工具绘制,大家也可以根据自身情况利用布尔运算绘制图形)
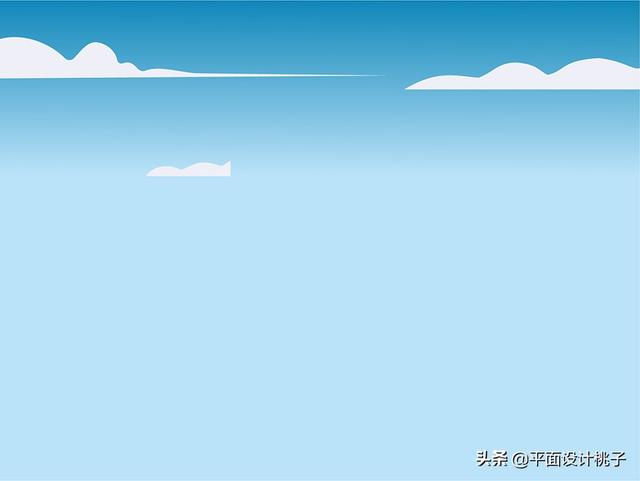
绘制云朵,填充#efeff6

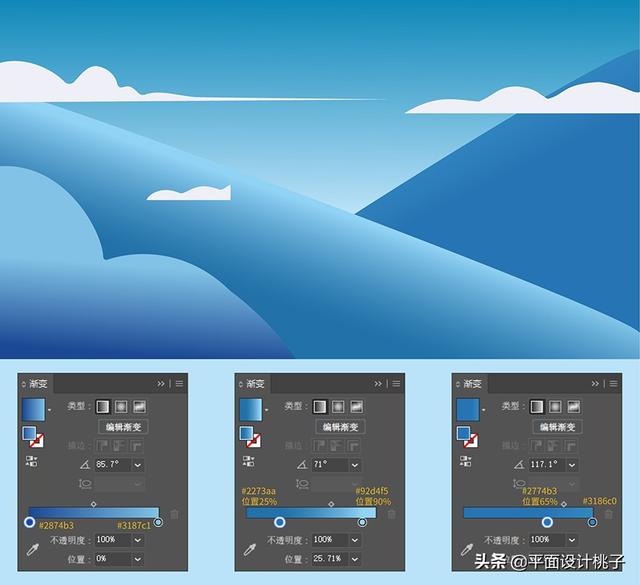
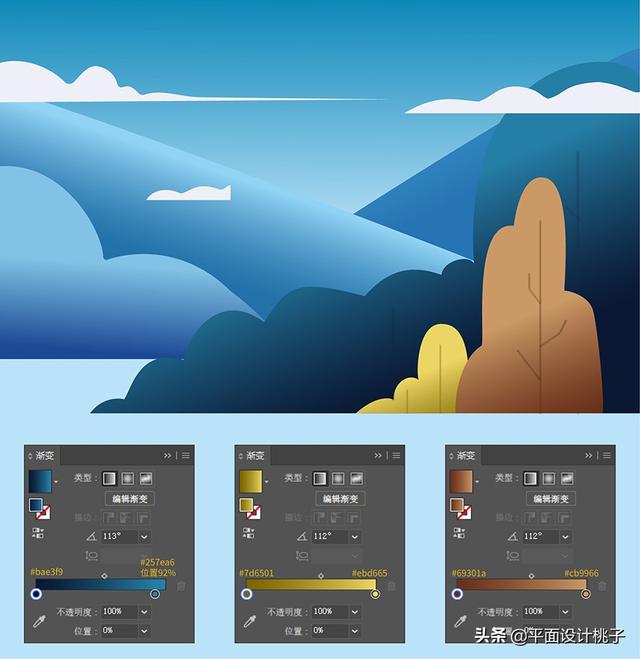
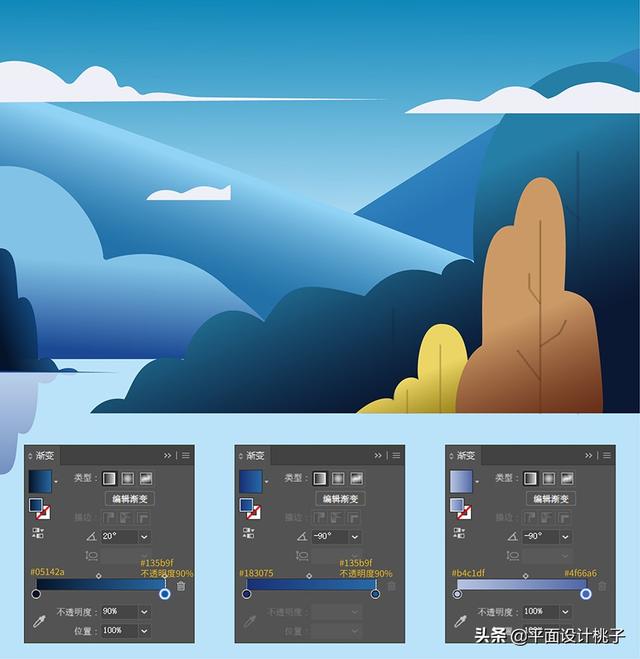
绘制三座山体,分别填充渐变颜色

绘制树丛,形状和渐变如图所示,并用钢笔绘制出枝丫部分。

接下来画出湖面左边树丛,同样的形状与颜色渐变如图所示,然后勾出树与树的倒影相交形成的阴影形状,将树丛进行水平变换,调整好位置,形状压扁一点,即可绘制出阴影,这部分就差不多完成了。

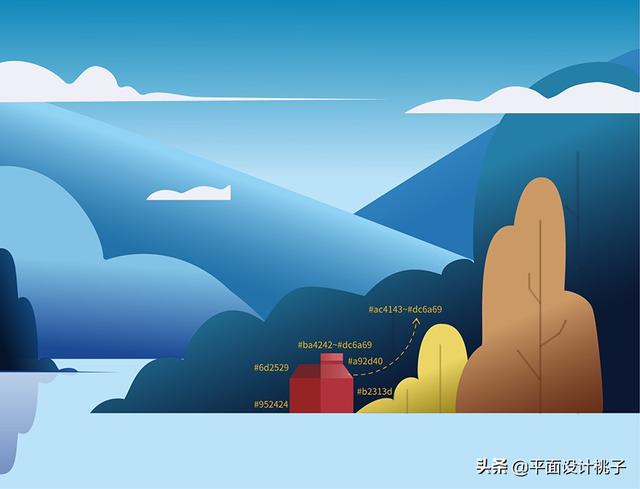
绘制城堡,主要分为三部分:塔底座、塔身、塔顶。
① 塔底座,先利用矩形工具画出来,其中有两个梯形是利用直接选择工具选中锚点进行调整

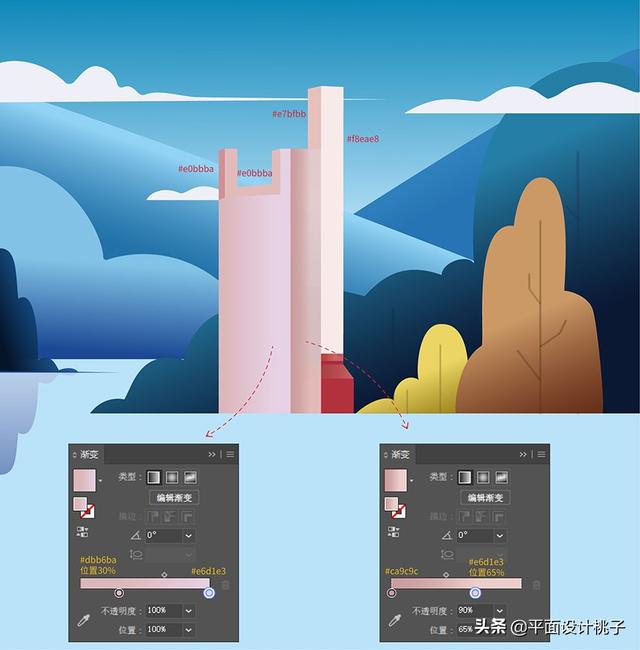
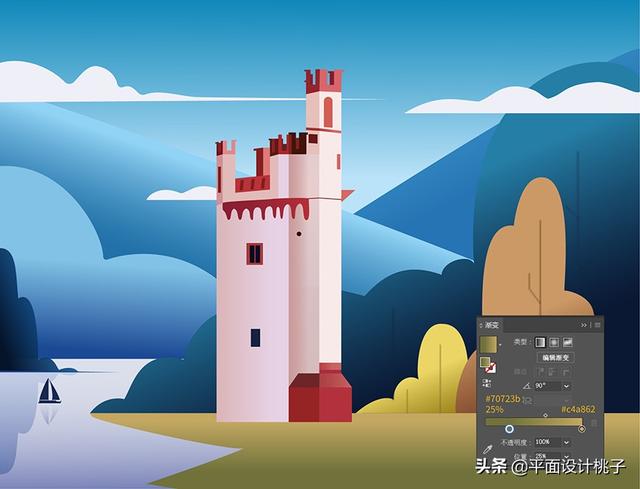
② 塔身,绘制出塔身的大致结构,填充渐变,如图10。然后加上一些窗户,小旗子


③ 塔顶,这些形状比较小,渐变不是很明显,所以我在绘制的过程都没有使用渐变,基础好的同学可以自己填充渐变色,绘制屋顶用到了路径查找器-减去顶层,然后画出一个矩形使用路径查找器-联集,同上,绘制完其他塔顶后填充颜色即可

步骤 04
绘制湖面和地面部分
湖面部分:利用矩形工具画出矩形,填充渐变,注意调整图层位置,放在地面图层下层。绘制出湖面的小船及其倒影,倒影与步骤3中树在湖面倒影绘制方法相同。

地面部分:首先利用钢笔工具绘制出地面形状,填充渐变

再画出地面石块,石块填充颜色是相同的(注意:需要根据明暗,自己调整一下渐变角度)
最后完成地面的一些其它颜色填充以及画面右下角的树,完成效果如图

步骤 05
将完成的AI文件导出,放入PS中,根据画面调整一下曲线,最后添加杂色即可做出噪点效果。
具体噪点添加方法可以参考→ AI教程!如何在绘制矢量插画时实现噪点效果?
整幅作品就完成了,最终效果图如下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








