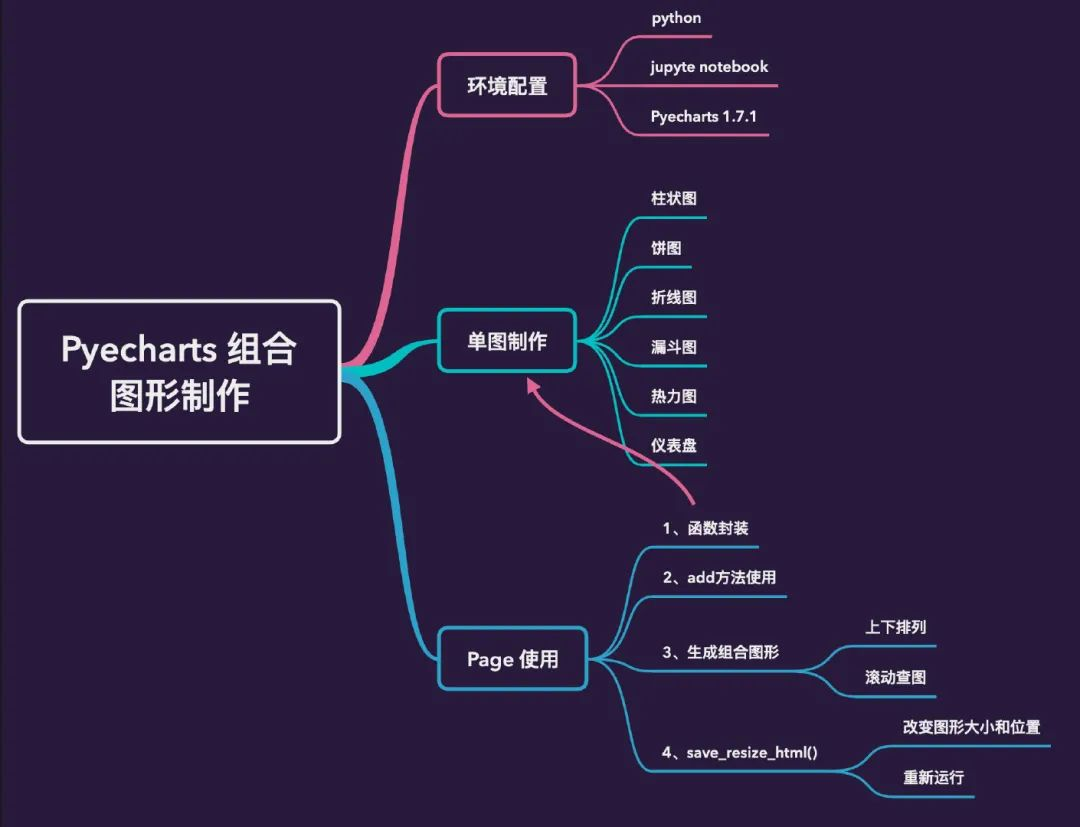
Pyecharts 组合图形绘制实践
大家好,之前跟大家分享了用 Pyecharts 绘制桑基图和饼图:
有同学提了一个问题,在 Pyecharts 中如何绘制多个图形,今天我们来分享下组合图的绘制。
在实际的工作需求中,我们经常需要绘制多个甚至多种不同类型的图形,有时候还需要将它们放在一个页面中,达到一个可视化看板的效果。
在本文中将利用 pyecharts 来实现这个需求,同时满足动态可视化的效果,再次感受这个可视化神器的强大之处,让你真正爱上它。
01 环境Python 3.7
Jupyter notebook
Pandas 1.1.3
pyecharts 1.7.1
pyecharts-jupyter-installer 0.0.3
这里提醒下:
pyecharts 的版本一定要保持一致,非常重要!
pyecharts 的版本一定要保持一致,非常重要!
pyecharts 的版本一定要保持一致,非常重要!在安装的时候可以直接指定版本号,防止出意外
02 单个图形制作
在下面的文章部门我们先逐个绘制多种不同的图形,这些图形的绘制不会涉及到太多的配置项,本文中的重点是如何将不同类型的图形组合在一起。这些图形包含:柱状图
饼图
折线图
热力图
漏斗图
仪表盘
导入库
在进行绘制数据处理和绘图之前,我们还是需要先导入各种库:from pyecharts.globals import CurrentConfig, OnlineHostType # 事先导入,防止不出图
from pyecharts import options as opts # 配置项
from pyecharts.charts import Bar, Pie, Line, HeatMap, Funnel, Gauge, Grid, Page # 各个图形的类
from pyecharts.faker import Faker # 自身数据
from pyecharts.commons.utils import JsCode
from pyecharts.globals import ThemeType,SymbolType
import pandas as pd
import numpy as np
import random
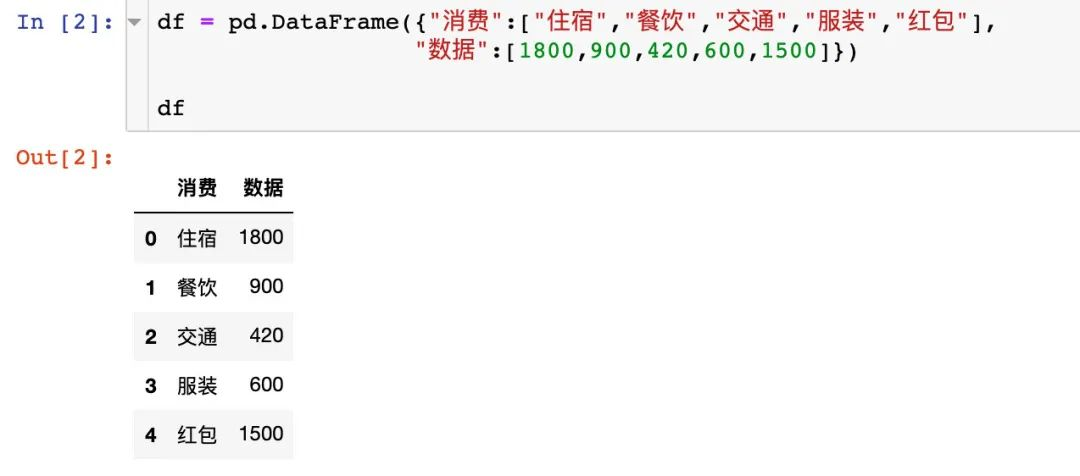
模拟数据
首先我们模拟一份简单的数据:通过下面的方式我们可以掌握如何利用pandas快速生成一个DataFrame数据
柱状图
柱状图的制作使用的是 Bar 方法:bar = (
Bar()
.add_xaxis(df['消费'].tolist())
.add_yaxis("5大开支",df['数据'].tolist())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-月度开支"),
legend_opts=opts.LegendOpts(is_show=False),
)
)
bar.render_notebook()
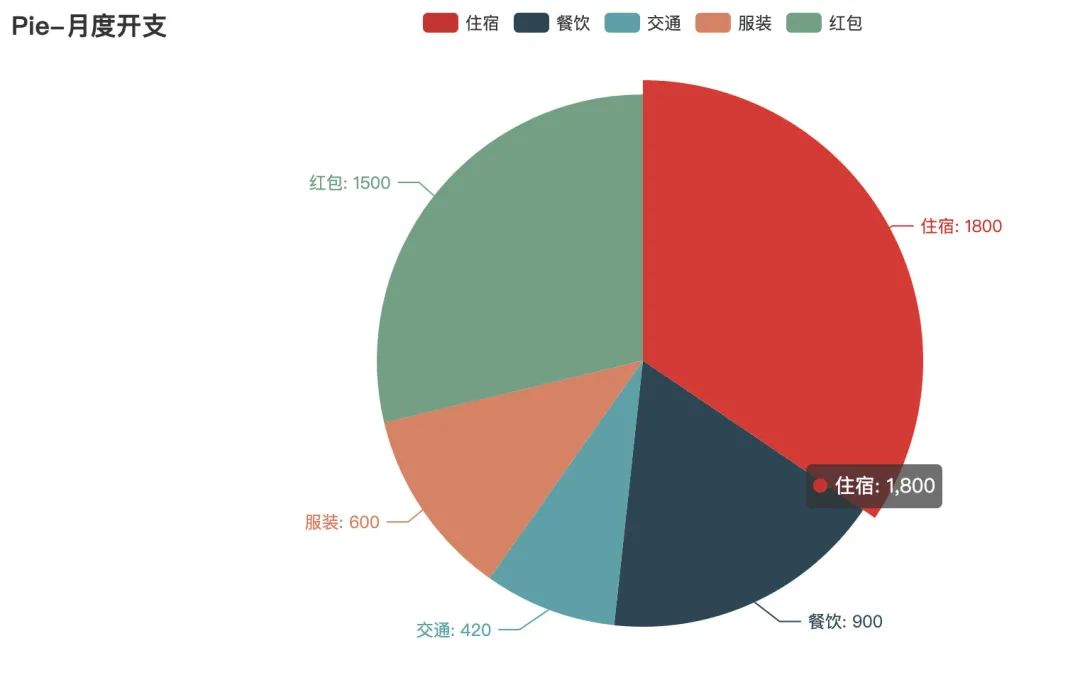
饼图
饼图的制作使用的是Pie:pie = (
Pie()
.add("", [list(z) for z in zip(df['消费'].tolist(), df['数据'].tolist())])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-月度开支"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
pie.render_notebook()
饼图视频:
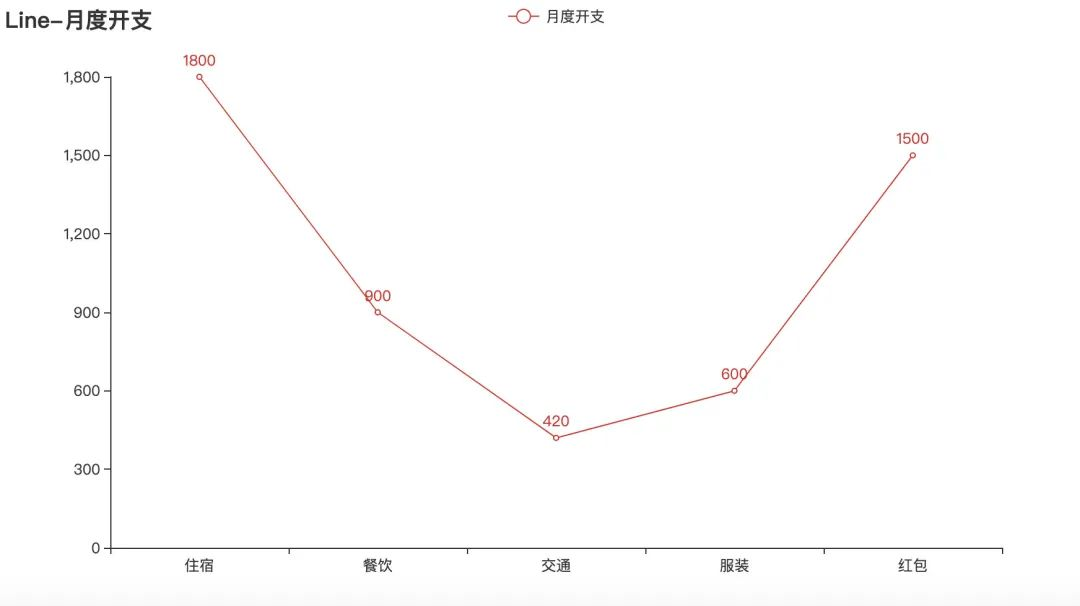
折线图
折线图的制作使用的是 Line:line = (
Line()
.add_xaxis(df['消费'].tolist())
.add_yaxis("月度开支", df['数据'].tolist())
.set_global_opts(title_opts=opts.TitleOpts(title="Line-月度开支"))
)
line.render_notebook()
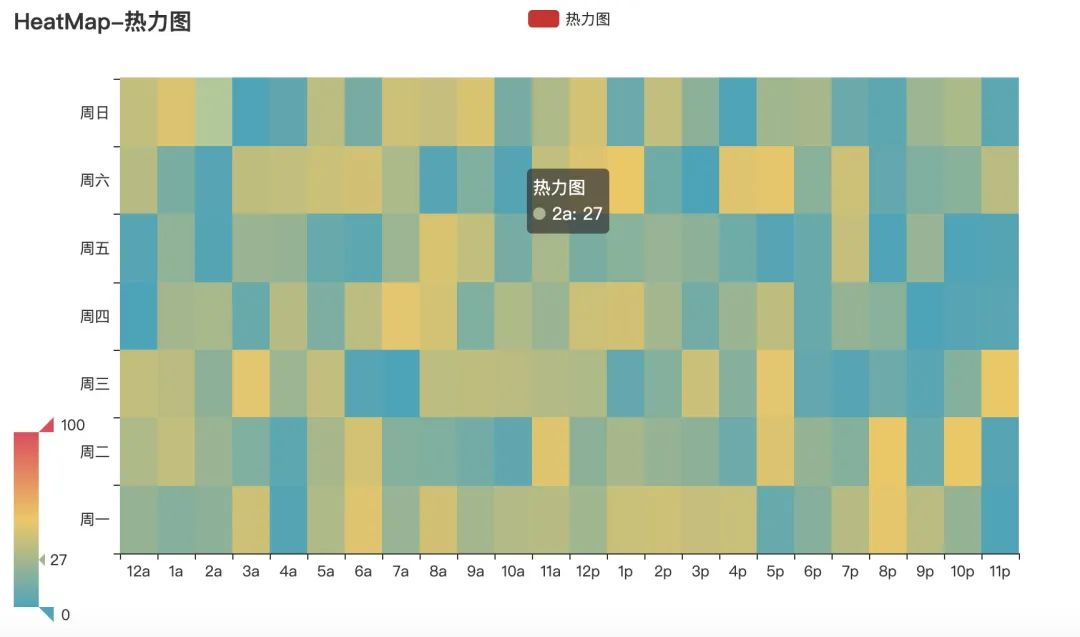
热力图
热力图使用的是HeatMap()方法,在这里我们使用的是pyecharts中自带的数据:print(Faker.week)
print(Faker.clock) # 0-50 的随机数+列表推导式
# 0-50 的随机数+列表推导式
# 两层的列表推导式
value = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
heatmap = (
HeatMap()
.add_xaxis(Faker.clock) # 横轴标签
.add_yaxis("热力图", Faker.week, value) # 传入两个列表数据
.set_global_opts(
title_opts=opts.TitleOpts(title="HeatMap-热力图"),
visualmap_opts=opts.VisualMapOpts(),
)
)
heatmap.render_notebook()
热力图视频:
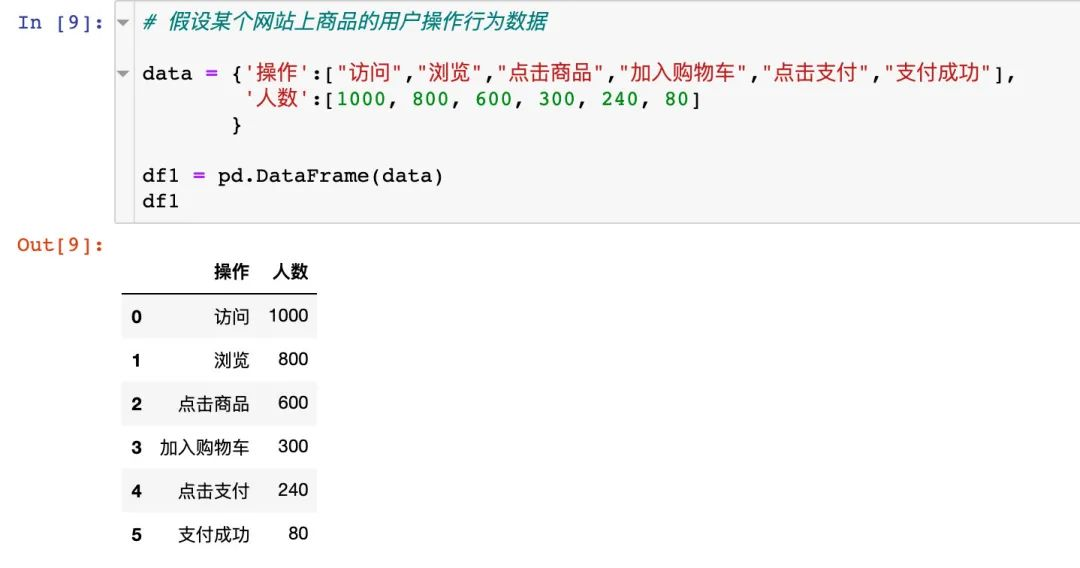
漏斗图
漏斗图在用户画像中运用的非常广,尤其是在电商领域中,从访问、浏览到最终的支付成功等一系列的操作构成一个漏斗,在这里我们模拟一份数据来绘制漏斗图,先生成一个模拟数据:
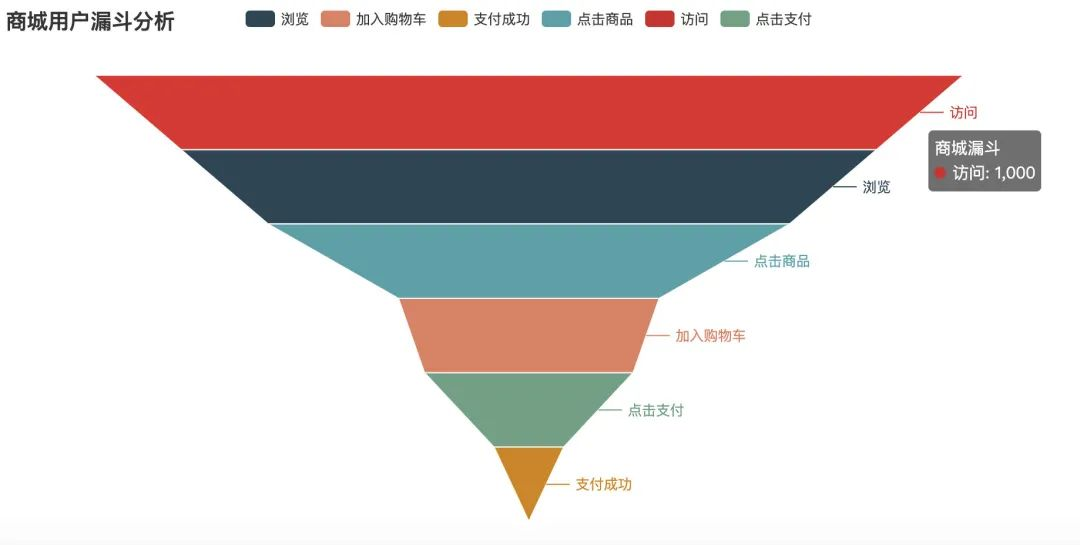
绘图代码如下:funnel = (
Funnel()
.add("商城漏斗", [list(z) for z in zip(df1['操作'].tolist(), df1['人数'].tolist())])
.set_global_opts(title_opts=opts.TitleOpts(title="商城用户漏斗分析"))
)
funnel.render_notebook()
漏斗图视频:
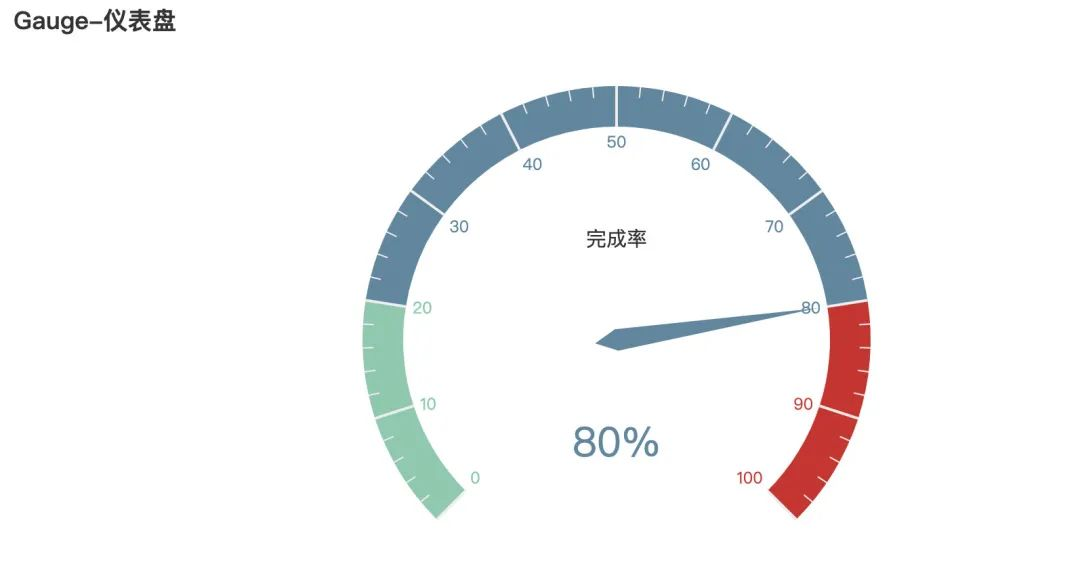
仪表盘
在这里我们采用官方中的一个实例来制作简单的仪表盘:gauge = (
Gauge()
.add("", [("完成率", 80)])
.set_global_opts(title_opts=opts.TitleOpts(title="Gauge-仪表盘"))
)
gauge.render_notebook()
03 组合绘图
在上面我们通过不同的方法绘制出了各种不同的图形,都是动态可视化的,非常精美的。下面我们通过 Page 类来将上面的多种图形来放到一个可视化看板中。
1、首先给出整体的绘图代码# 1、柱状图
def barPage() -> Bar:
bar = (
Bar()
.add_xaxis(df['消费'].tolist())
.add_yaxis("5大开支",df['数据'].tolist())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-月度开支"),
legend_opts=opts.LegendOpts(is_show=False),)
)
return bar
# 2、饼图
def piePage() -> Pie:
pie = (
Pie()
.add("", [list(z) for z in zip(df['消费'].tolist(), df['数据'].tolist())])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-月度开支"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
return pie
# 3、折线图
def linePage() -> Line:
line = (
Line()
.add_xaxis(df['消费'].tolist())
.add_yaxis("月度开支", df['数据'].tolist())
.set_global_opts(title_opts=opts.TitleOpts(title="Line-月度开支"))
)
return line
# 4、热力图
def heatmapPage() -> HeatMap:
value = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
heatmap = (
HeatMap()
.add_xaxis(Faker.clock)
.add_yaxis("热力图", Faker.week, value)
.set_global_opts(
title_opts=opts.TitleOpts(title="HeatMap-热力图"),
visualmap_opts=opts.VisualMapOpts(),
)
)
return heatmap
# 5、漏斗图
def funnelPage() -> Funnel:
funnel = (
Funnel()
.add("商品", [list(z) for z in zip(Faker.choose(), Faker.values())])
.set_global_opts(title_opts=opts.TitleOpts(title="Funnel-漏斗图"))
)
return funnel
# 6、仪表盘
def gaugePage() -> Gauge:
gauge = (
Gauge()
.add("", [("完成率", 80)])
.set_global_opts(title_opts=opts.TitleOpts(title="Gauge-仪表盘"))
)
return gauge
# 上面是6个图形的代码,下面利用Page进行组合
# !!! 关键步骤
page = (
Page(layout=Page.DraggablePageLayout)
.add(
barPage(),
piePage(),
linePage(),
funnelPage(),
heatmapPage(),
gaugePage())
)
page.render("page_demo.html")
2、现在解释一下上面的代码:柱状图、饼图等不同的图形我们封装成不同的函数来实现
使用Page类的add方法,添加上面的各个函数
最后使用page.render()来生成一个html文件,就是我们的各个图形下一个html页面中
现在看看生成的组合图形1的效果:
组合图形1:
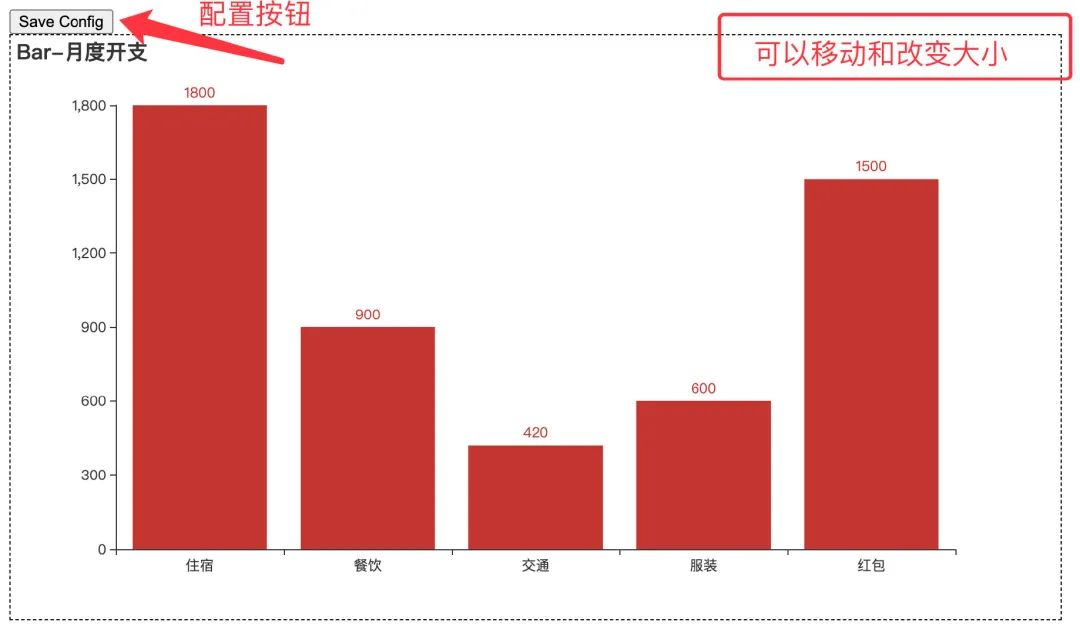
在目前生成的组合图形1中,要注意4点:左上角有个save config的按钮,接下来这个按钮大有用处
整体的图形是单个上下排列的,且整体靠左,右边很多的空白
每个图形都是虚线框,这表示图形可变大小,同时可以移动的
整体需要上下滑动来浏览全部的图形,视觉效果不佳
下面我们通过save config按钮来进行改动,生成一个我们自己想看到的组合图形2效果:
组合图形2:
当我们把图形按照我们的需求排列OK之后,此时图形仍然没有被固定下来,如果我们刷新当前页面,又会变成组合图形1的效果。
现在点击save config按钮,保存我们的配置文件。此时会在本地当前目录下生成一个chart_config.json的配置文件。
接下来我们利用这个配置来生成上面我们想要达到的效果图形,将图形的格式固定下来,使用下面的代码:Page.save_resize_html("page_demo.html", # 上面的HTML文件名称
cfg_file="chart_config.json", # 保存的json配置文件
dest="new_page_demo.html") # 新HTML文件名称
在jupyter notebook中再运行一次,这样我们就将图形的格式固定下来了。通过这种方式我们可以设置图形的任意大小和位置,部分截图如下:
本文结合各种图形的简单制作,最终使用 Page 将各种图形组合在一起,形成了一个可视化看板的效果,希望对大家掌握 Pyecharts 的使用有所帮助,真正在实际工作中使用到 Pyecharts 这个视化神器。




















 3868
3868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








