CSS盒模型的概念与分类
CSS盒模型就是一个盒子,封装周围的HTML元素,它包括内容content、边框border、内边距padding、外边距margin。
CSS盒模型分为标准模型和IE模型;
标准模型和IE模型的区别
标准模型:width = 内容content 的宽度;(默认)
设置方式: box-sizing:content-box;
IE模型:width = 内容content + 边框border + 内边距paddig 的宽度;
设置方式: box-sizing:border-box;
通过js如何获取盒模型的宽高
1.dom.style.width/height
只能获取到dom的内联样式
2.dom.currentStyle.width/height
获取到的是dom的实际宽高,但这种方式只在IE中可以使用
3.window.getComputedStyle(dom,null).width/height
获取到的是dom的实际宽高,但是不支持IE
4.dom.offsetWidth/offerHeight
最常用的,兼容性最好的
第2,3个组合下就可以兼容ie与其他浏览器了
window.getComputedStyle ? window.getComputedStyle(obj,null).width : obj.currentStyle.width;
边距重叠
边距重叠是指两个或多个盒子相邻边界重合在一起形成一个边界。水平方向边界不会重叠,垂直方向会重叠,垂直方向的实际边界是边界中的最大值。
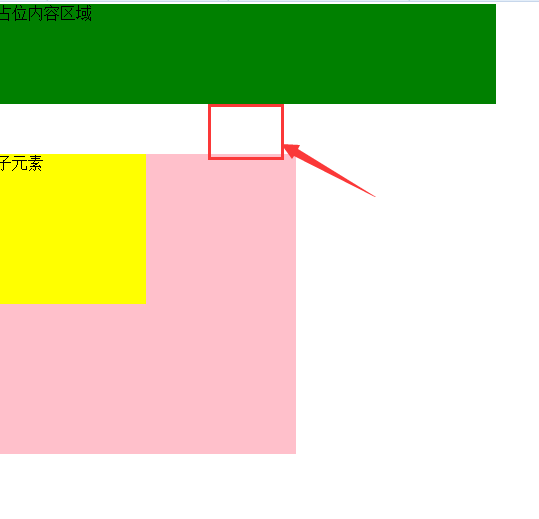
比如子元素设置了margin-top,父元素没有设置,但是父元素也有了上边距。
边距重叠html *{
margin: 0;
padding: 0;
}
.content{
width: 500px;
height:100px;
background: green;
}
.parent{
width: 300px;
height: 300px;
background: pink;
}
.child{
width: 150px;
height: 150px;
background: yellow;
margin-top: 50px;
}
占位内容区域
下图就是代码运行结果:

解决边距重叠-BFC
1、BFC概念:块级格式化上下文
2、BFC的原理:
BFC的区域不会与浮动区域重叠
计算BFC区域高度时,浮动区域也参与计算
BFC区域是独立的一个区域,不与其他区域相互影响
3、如何创建BFC
脱离文档流:float不为none;position为absolutely或fixed
overflow不为visible(如overflow:hidden)
display为“table-cell”, “table-caption”, “inline-block”中的任何一个
4、BFC应用场景
自适应两栏布局
清除浮动
防止垂直margin重叠
-THE END-
每日分享!介绍Css 盒模型!
如何定义盒模型: 在CSS盒子模型理论中,页面中所有的元素都是看成一个盒子,并且还占据一定的空间. 一个页面是由很多这样的盒子组成的.这些盒子之间都会相会影响,因此我们掌握CSS盒模型相当重要.需要理 ...
CSS盒模型属性详细介绍
一.概述 CSS盒模型是定义元素周围的间隔.尺寸.外边距.边框以及文本内容和边框之间内边距的一组属性的集合. 示例代码:
前端之CSS盒模型介绍
css盒模型 css盒模型是css的基石,盒模型由content(主体内容),padding(补白,填充),border(边框),margin(外间距); 1.content: width:数值+单位 ...
[k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
第七十三节,css盒模型
css盒模型 学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 本章主要探讨HTML5中CSS盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 CSS盒模型中 ...
来谈谈你对CSS盒模型的认识?
任何一个网页的搭建都离不开盒模型的堆砌.应该说css模型是web的一个根基,最后呈现出来的效果不同无非就是在高宽.内容与背景删的区别而已. 那么CSS模型有什么认识的呢? 首先,css盒模型有几种呢? ...
IE浏览器和CSS盒模型【转】
总结:css盒模型在不同浏览器之间(例如:ie和其他浏览器 如火狐)的差异只存在于ie6之前的版本中,如ie5.在ie6下, Internet Explorer 在标准模式下渲染时使用了 CSS 规范 ...
大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
随机推荐
EXTJS 动态改变Gird 列值
var me = this.getView('EditProProductQrcodePanel'); var grid = me.down("[name=mallQrcodeGrid] ...
Linux/Ubuntu下 静态编译Qt程序
一般情况下,我们用Qt编译出来的程序是要依赖于系统Qt库的,也就是这个程序移到别的没有安装Qt库的系统上是不能使用的.会提示缺少……库文件之类的错误.这就是动态编译的结果. 但是如果我们想编译一个程序 ...
弹飞DZY(思维,打表,还没过全,先放着)
弹飞DZYDescription某天,机智的ZZC发明了一种超级弹力装置,为了在他的朋友DZY面前显摆,他邀请DZY一起玩个游戏.游戏一开始,ZZC在地上沿着一条直线摆上n个装置,每个装置设定初始弹力 ...
关于js中原型链的理解
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,一个对象.无论什么时候,我们只要创建一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性对象 ...
MinerConfig.java 爬取配置类
MinerConfig.java 爬取配置类 package com.iteye.injavawetrust.miner; import java.util.List; /** * 爬取配置类 * @ ...
NET中调用存储过程(Output、Input)
NET中调用存储过程(Output.Input) .NET中调用存储过程(Output.Input) 带输入输出参数的存储过程 带输入输出参数的存储过程 create procedure itemCo ...
QT error LNK2019: 无法解析的外部符号
一个见到那的错误,困扰了好几天了,今天才解决,记录下. 使用QT Creator建立项目,添加一个QT设计界面widget,命名为TestWidget.有ui,头文件(.h),源码文件(.cpp).在 ...
win32api win32gui win32con 窗口句柄 发送消息 常用方法
Pywin32是一个Python库,为python提供访问Windows API的扩展,提供了齐全的windows常量.接口.线程以及COM机制等等. 1.通过类名和标题查找窗口句柄,并获得窗口位置和 ...
[svn]显示日志很慢 点击文件查看更改记录也贼慢
特此记录,防止以后忘记. 解决办法: 在 C:\Windows\System32\drivers\etc (win7) 中加入 即可 亦或将代码的url中pc名字改为ip地址也可以解决问题 对文件夹点 ...





















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








