
还记得之前分享过一篇框架线条的效果制作方法么:

当时我用的是R18,然后用的是晶格再加上追踪对象,不停的C掉删除点C掉删除点来达到一个线条随机的效果。
虽然当时写这篇文章的时候也有一款稻草人的脚本可以做,但是效果并不太好。
前一篇文章我不是整理了一下插件么,然后发现好像有一款插件可以直接做出这种效果,并且还能做动画。
虽然是一个老效果,但是做成动画我感觉还是不错的,所以来吧,今天我们就来看看如何使用插件轻松制作文字框架线条的动画吧!

开始之前还是对这款插件做一下简单的介绍,插件的名字叫做NetCreator,是一款完全开源的免费插件。
经过测试R21是可以直接使用无需桥接的,作者的站酷ID叫炎之猎人,感谢大神的开发:

先对插件进行一个大体的介绍吧:
插件本身支持单个物体连线和两个物体之间产生跨物体的连线。
支持可编辑对象,克隆对象,矩阵对象,分裂对象以及运动图形下的文本对象。

不仅如此,还能支持TP粒子,这就让这款插件有了更多的可能性。
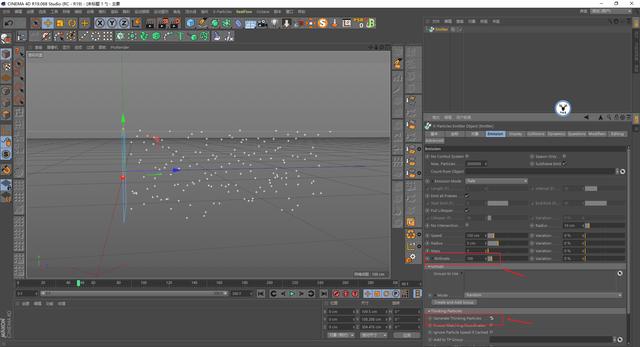
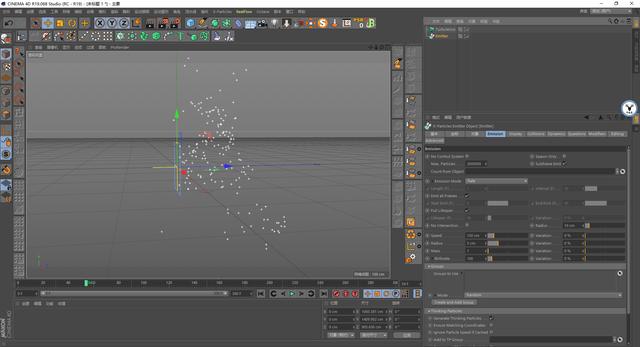
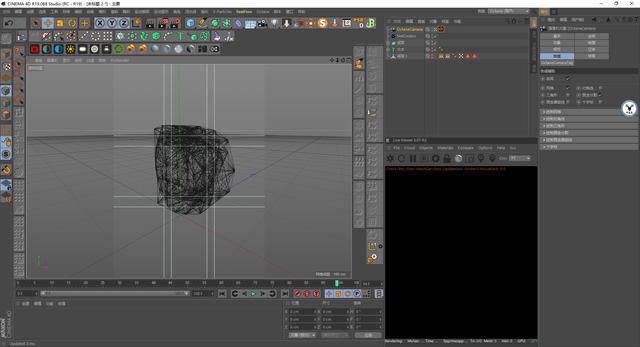
比如我这里新建一个XP粒子发射器,发射的数量稍微少一点,然后XP粒子改为TP粒子:

再加一个湍流场吧:

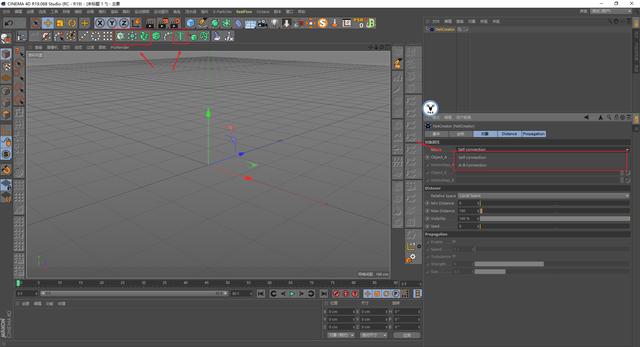
打开NetCreator插件,然后在模拟TP粒子设置里把粒子群组拖进插件的对象栏位。
就可以做出类似AE Plexus的点线效果,只不过没有面而已,渲染方面的话添加毛发材质或者扫描出来都可以:

其他参数方面由于这款插件非常简洁,所以我觉得可以在后面制作的过程中进行介绍。
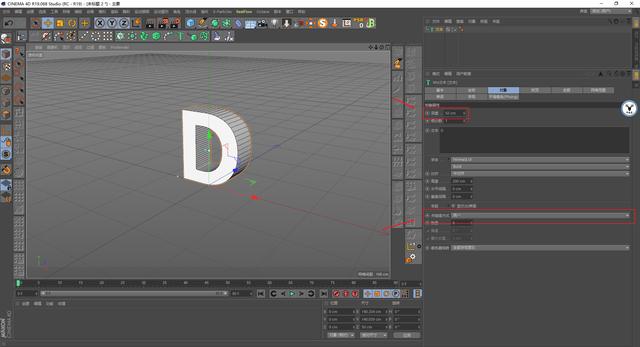
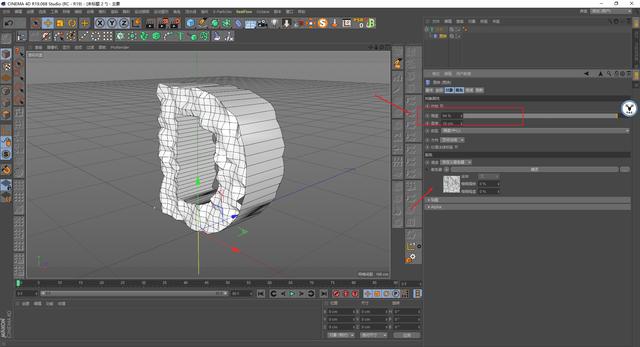
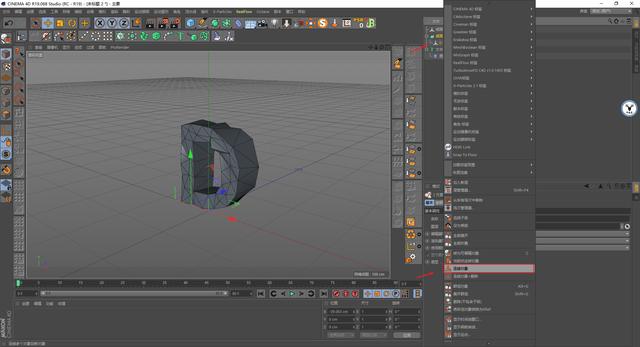
开始今天的正题吧,选择一个合适的字体新建文本,我还是就做字母D吧,由于NetCreator插件还是继续模型本身的布线以及点来生成连线的,同样点差值方式改为统一:

然后封顶里面勾选创建单一对象,勾选标准网格,调整宽度,这些都是套路:

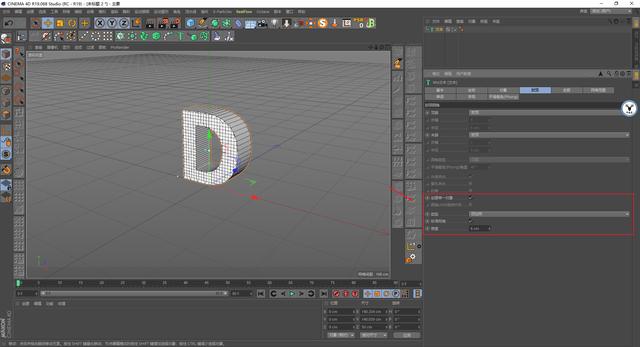
同样的添加置换变形器,着色器里添加噪波,适当的调整强度:

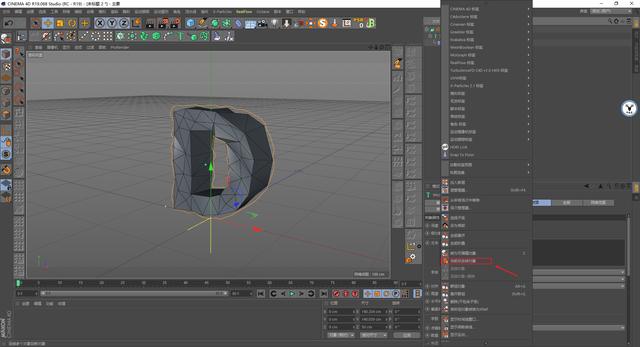
然后再添加减面,记得R19刚出来的时候很多童鞋问为什么没有减面效果器了,那是因为R19里减面是一个生成器:

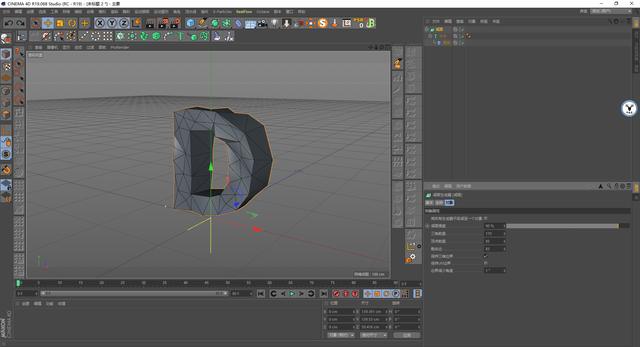
由于NetCreator插件支持的是可编辑对象,如果这个时候直接将减面以及子集鼠标右键连接对象的话,你会发现连接以后的对象相当于没有添加减面的效果:

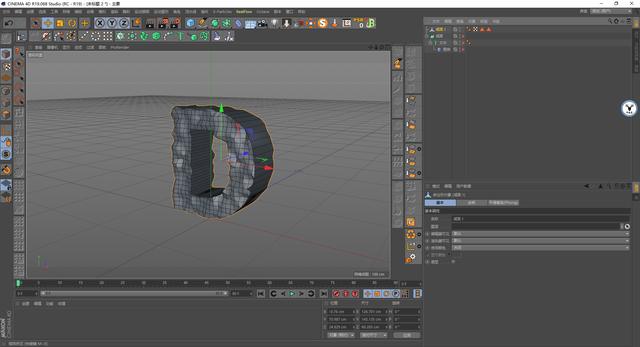
可能是因为减面的工作原理发生了变化吧,具体原因我没有深究,要解决这个问题需要先将文本对象鼠标右键当前状态转对象:

再对连接后的对象进行减面,然后再次连接对象就可以了:

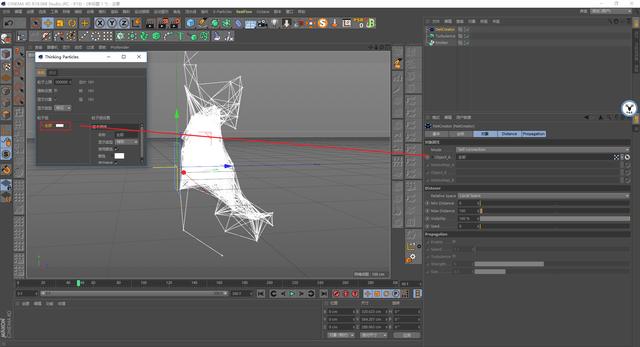
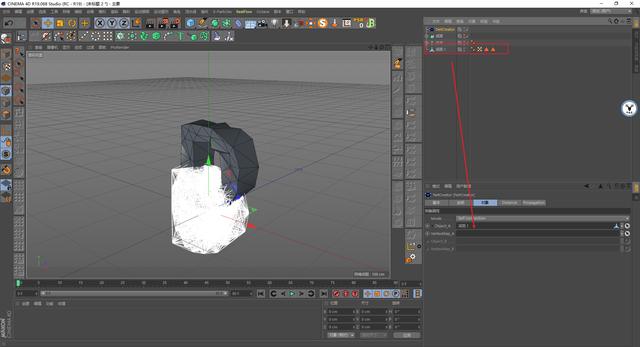
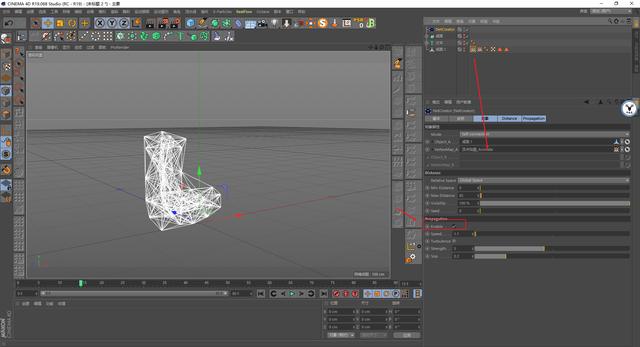
打开NetCreator,将连接后的对象拖进插件的对象栏,就可以看见连线效果了,不过你会发现连线对象的位置不对:

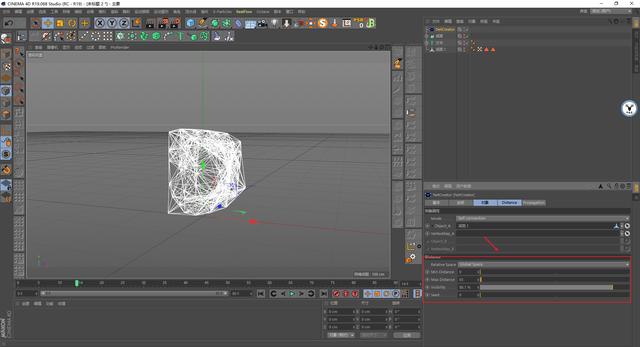
没关系,将位置改为全局位置就可以了,下面的最大距离和最小距离控制着连线的多少,原理感觉和AE Plexus差不多,很好理解。
可见度和随机种子控制的也是线条的可见以及随机性,用来做静图的话可以进行调整,但是做动画我尝试过,调整可见度这个参数以后,线条的动画会闪烁不太好控制:

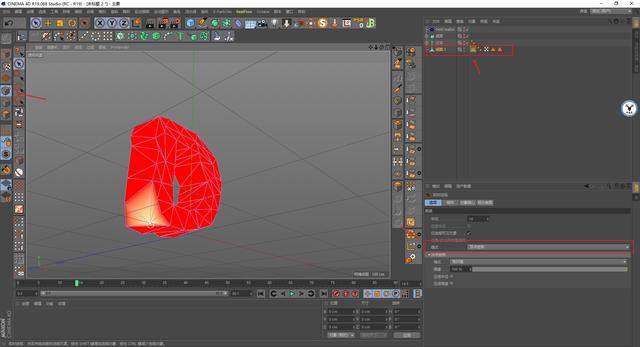
接下来我们看看动画如何制作吧,将连接后的减面对象显示出来,切换到点级别,用实时选择工具,模式切换为顶点绘制模式,选择一个点。
对象上面就会增加一个顶点贴图,这个点代表着动画会从这个点开始生长,当然你也可以绘制多个点作为动画的生长开始点:

回到NetCreator里,将顶点贴图拖进来,传播里点击启用,就有动画了,很简单吧。
下面的速度、湍流,湍流的强度以及尺寸大家动手调调就好了:

接下来就是上材质渲染了,我这里还是用的OC,打开OC设置渲染出图的尺寸,摄像机固定视角这些都不用说吧:

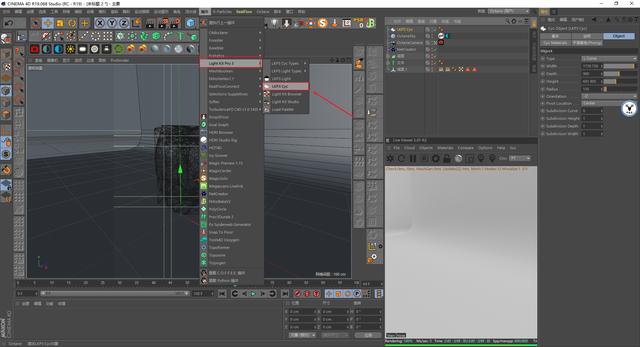
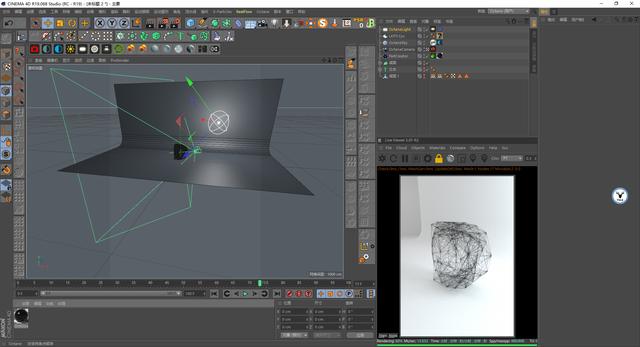
新建环境光给HDRI贴图,用平面做一个简陋的场景这一步也不用说吧,我这里偷懒是直接用的GSG的Light Kit Pro3里的地面预设:

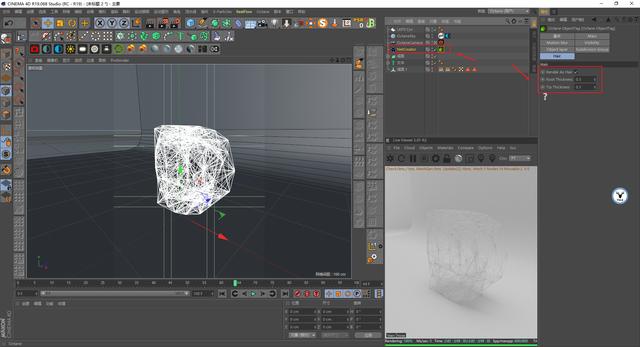
给NetCreator添加OC的对象标签,勾选毛发,这样线条就会被渲染出来了,至于粗细大家看着调整就好:

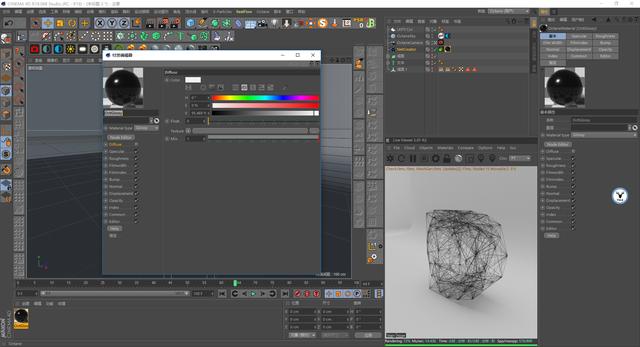
线条的材质我这里给的就是一个普通的反射材质:

灯光方面我就打了一盏:

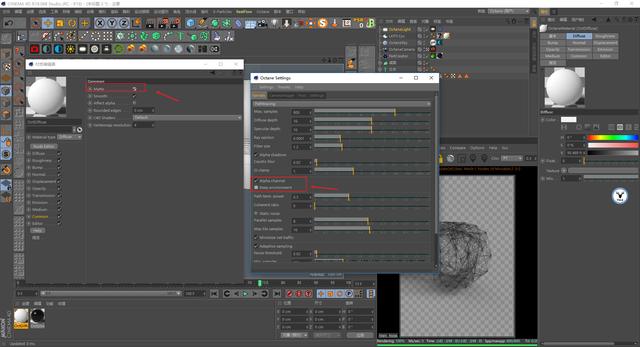
地面我给了一个材质球,然后在通用里勾选Matte,让地面只参与接收投影。
同时OC的渲染设置里勾选Alpha通道,取消保持环境的勾选,基本上这样就可以渲染出图了:

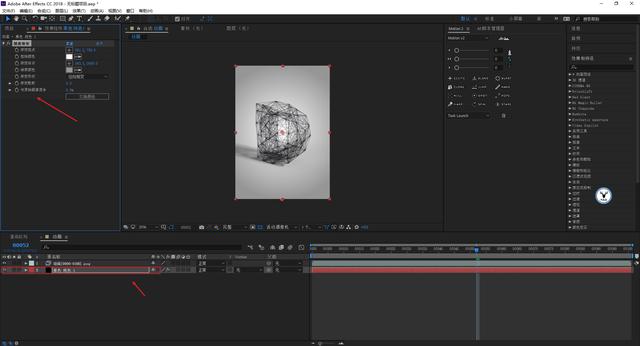
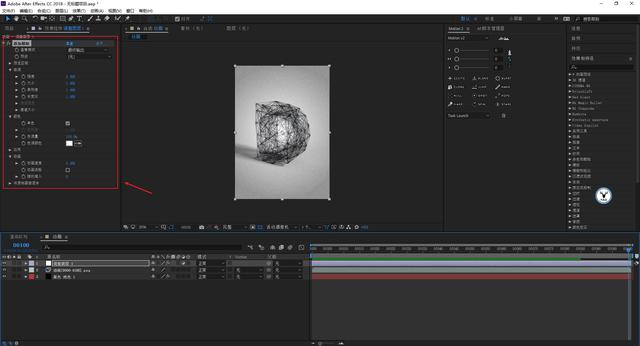
接下来AE里的操作就很简单了,将渲染出来的序列图导进来,下面新建一个纯色图层,纯色图层上添加一个径向渐变:

可以再在上方新建一个调整图层,添加特效颗粒,让画面有点颗粒感:

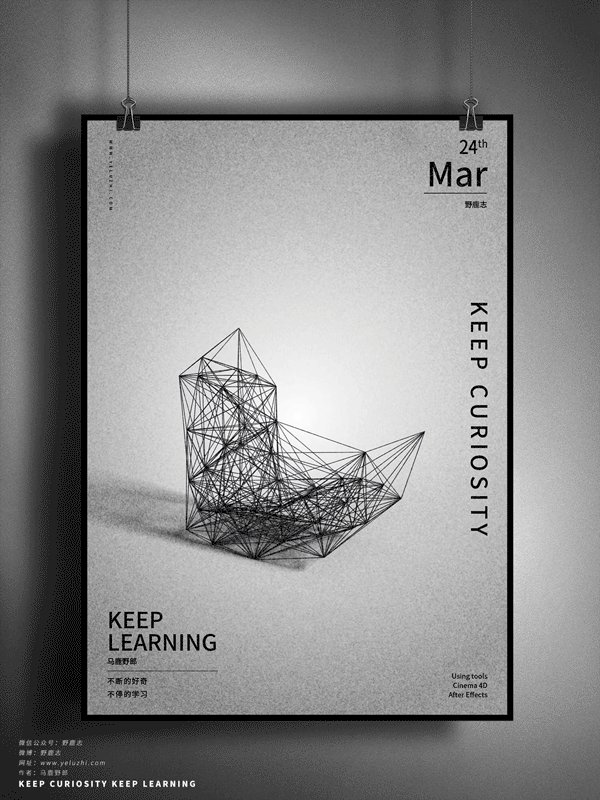
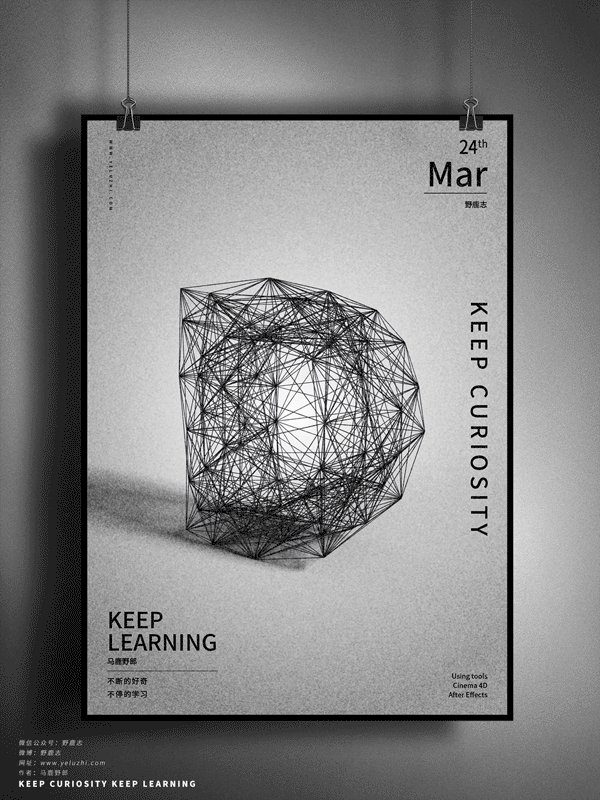
最后简单的调色,老三样看看效果吧:

虽然自己用追踪对象来做,细节形态上可能更好控制,但毕竟没有插件来的简单高效,下面是今天的视频版:
视频版稍后单独发送
好啦,今天的分享就到这里,想要源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究





















 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








