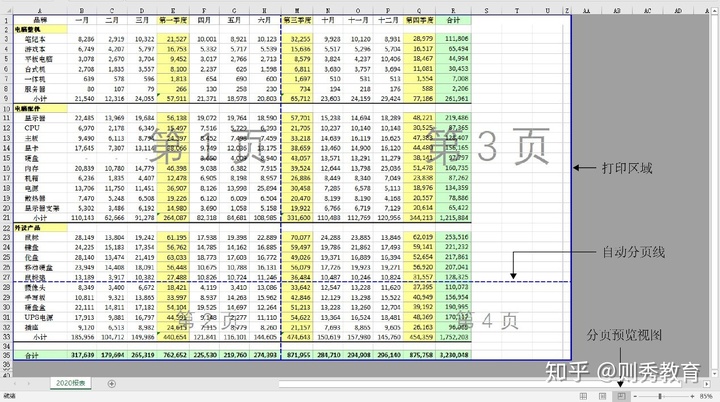
在Excel2019中,用户可以使用【分页预览】视图来方便查看打印区域以及分页设置,在【分页预览】视图中,被蓝色粗实线框所围起来的白色表格区域是打印区域,而实线外的灰色区域为非打印区域,蓝色虚线为自动产生的分页线, 如图 9‑30所示。

9.6.1 分页符设置
【分页预览】视图中,Excel会自动在工作表的底纹显示第几页的水印,用户可对自动产生的分页线位置进行调整,将鼠标移至分页线的上方,当鼠标指针显示为黑色双向箭头时,按住鼠标左键拖动,移置需分页位置,此时原自动产生的虚线分页线会变成蓝色粗实线,并且分页的水印字样会自动调整,如图 9‑31所示。

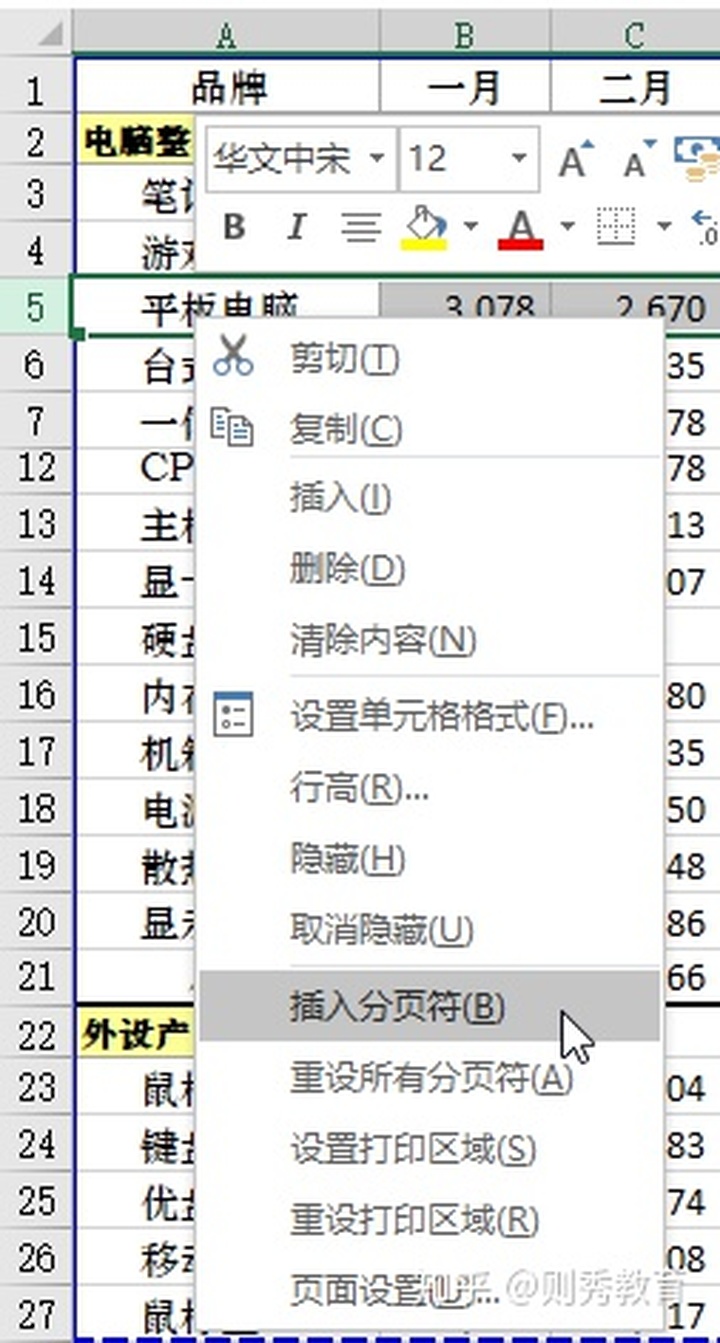
除了手动调整分页符位置以外,还可以在打印区域中插入新的分页符,如图 9‑32所示。

用户若想删除所有人工分页符,可在【分页预览】视图中的任意单元格按鼠标右键,在弹出的菜单中选择【重设所有分页符】。
9.6.2 调整打印区域
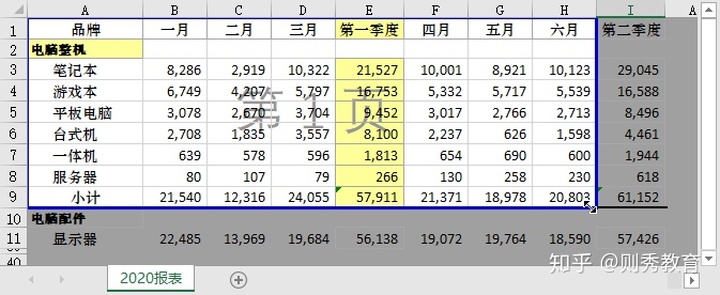
在【分页预览】视图下,用户可以拖动蓝色边框快速设置打印区域,蓝色粗实线框所围起来的白色表格区域是打印区域,而实线外的灰色区域为非打印区域,如图 9‑33所示。








 在Excel2019中,【分页预览】视图帮助用户直观查看打印区域和分页设置。用户可调整蓝色粗实线框内的打印区域,通过拖动分页线改变页面布局。此外,还能插入或删除分页符,快速调整工作表的打印方式。在【分页预览】下,非打印区域以灰色显示,而蓝色虚线指示自动分页位置。通过右键菜单,用户可以重置所有分页符,实现打印区域的灵活配置。
在Excel2019中,【分页预览】视图帮助用户直观查看打印区域和分页设置。用户可调整蓝色粗实线框内的打印区域,通过拖动分页线改变页面布局。此外,还能插入或删除分页符,快速调整工作表的打印方式。在【分页预览】下,非打印区域以灰色显示,而蓝色虚线指示自动分页位置。通过右键菜单,用户可以重置所有分页符,实现打印区域的灵活配置。














 2015
2015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








