前言
一直以来 , 作弹窗功能的时候都是使用的Dialog , 布局复杂的弹窗则使用Activity , 把背景设置成透明, 最近了解到一个DialogFragment , 发现使用起来更加方便, 也是谷歌建议的作法.java
简介
DialogFragment 继承自Fragment , 因此它的用法基本跟Fragment一致 , 也包含了一些生命周期和上下文context 和 监听之类的东西. 并且fragment能够定义它的布局, 很是适合咱们开发时候用作复杂UI弹窗的实现.web
DialogFragment内嵌了一个Dialog , 能够在fragment中管理它的dialog , 比普通的Dialog用起来更加方便 .ide
由于Fragment中有onCreateView展现本身的布局, 又内嵌了一个dialog来展现布局 , 因此其实重写其中一个方法就够了 , 若是重写两个呢?svg
DialogFragment优先查找Dialog , 若是实现了onCreateDialog则会展现onCreateDialog中的内容 , 不然才会展现onCreateView中的布局.布局
使用
建立
首先建立一个集成自DiaglogFragment的类 , 并实现onCreateDialog / onCreateView .ui
class MyDialogFragment constructor(private var title: String = "", private var msg: String = "") :
DialogFragment() {
companion object {
private const val KEY_TITLE = "key_title_extra"
private const val KEY_MSG = "key_msg_extra"
fun newInstance(title: String = "", msg: String = ""): MyDialogFragment {
val fragment = MyDialogFragment()
val bundle = Bundle()
bundle.putString(KEY_TITLE, title)
bundle.putString(KEY_MSG, msg)
fragment.arguments = bundle
return fragment
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val bundle = arguments
title = bundle?.getString(KEY_TITLE).toString()
msg = bundle?.getString(KEY_MSG).toString()
}
/**
* 有[onCreateDialog]的时候优先显示[onCreateDialog]
* 若是没有则显示[onCreateView]
*/
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val builder = context?.let { AlertDialog.Builder(it) }
builder?.setTitle(title)
builder?.setMessage(msg)
return builder?.create()!!
}
@SuppressLint("InflateParams", "SetTextI18n")
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val view = LayoutInflater.from(context).inflate(R.layout.dialog_test, null)
view.dialog_title.text = title
view.dialog_msg.text = msg
return view
}
}
这里我先写了一个简单的MyDialogFragment , 重写了onCreateDialog 和 onCreateView 两个方法this
onCreateDialog很简单, 只有一个标题和一个内容, 共两个字符串spa
onCreateView中的layout其实也只有两个textview , 分别显示标题和内容.设计
标题和内容是由调用的地方传进来的, 因此我写了一个默认的方法 , 用来传入参数 , 并在 onCreate 中接收传来的参数.code
调用
由于咱们已经封装了一个传入参数的方法, 因此调用的时候就很简单了:
MyDialogFragment.newInstance("hello title", "hello world")
.show(supportFragmentManager, "1")
其实这个拆开来就是:
val myDialogFragment = MyDialogFragment.newInstance("hello title", "hello world")
myDialogFragment.show(supportFragmentManager, "1")
先建立了MyDialogFragment的实例 , 而后调用了它的show()方法 .
对应的则是有一个dissmiss方法来关闭弹窗 :
myDialogFragment.dismiss()
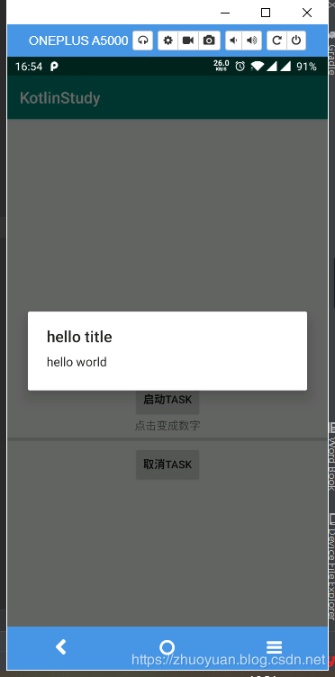
代码写完, 咱们看一下效果:

这个布局, 很明显是dialog的默认布局了 ,
而咱们实现了onCreateDialog 和 onCreateView两个方法, 也证明了咱们上面说的会优先显示dialog的UI.
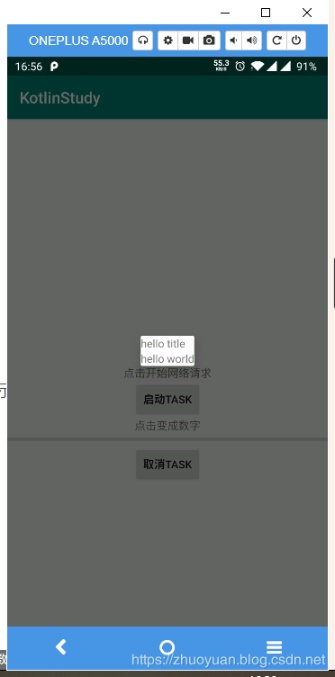
以后 , 咱们注释掉onCreateDialog 再看一下:

此次 , 就只显示了onCreateView中的UI. 而后咱们给这个textview添加一个关闭它本身的方法:
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val view = LayoutInflater.from(context).inflate(R.layout.dialog_test, null)
view.dialog_title.text = title
view.dialog_msg.text = msg
//add this
view.dialog_msg.setOnClickListener { dismiss() }
return view
}
此次点击这个msg的textview就会关闭这个弹窗了 .
固然了, 它跟dialog的默认逻辑同样 , 能够点击灰色部分关闭弹窗.
咱们也能够设置它是否容许点击外部和返回键来关闭弹窗 :
默认为true , 容许关闭.
在kotlin中只须要一行代码
isCancelable = false
在onCreate中写便可, 若是你想根据onCreateDiakog和onCreateiew中使用不一样的逻辑 , 也能够分别在这两个方法中写.
在java中则须要调用setCancelable (boolean)方法
设置弹窗位置和尺寸大小
建立弹窗时 .弹窗的位置和大小是固定的. 始终在中间显示, 而且距离左右两侧有必定的边距 .
有时候UI设计出来的会边距更大/更小, 甚至没有边距, 这时候就要设置它的尺寸了 . 但直接在xml中写是没有效果的, 须要代码来控制.
咱们能够在dialogFragment中重写onStart方法:
override fun onStart() {
super.onStart()
val window = dialog!!.window
//设置弹窗的背景色,才能设置弹窗的尺寸和位置
window?.setBackgroundDrawableResource(zhuoyuan.li.kotlinstudy.R.color.colorAccent)
val attributes = window!!.attributes
//获取屏幕数据
val displayMetrics = resources.displayMetrics
//获取屏幕宽高
val widthPixels = displayMetrics.widthPixels
//指定弹窗内容宽高
attributes.width = widthPixels
attributes.height = 600
//默认位置就是居中
attributes.gravity = Gravity.CENTER
window.attributes = attributes
}
能够看到, 若是想设置弹窗的大小, 必定要给它设置一个背景色, 不过要注意 ,
onCreateDialog和onCreateView的背景色都会使用这个.
onCreateView建立的弹窗, 若是在 xml中布局设置了背景色是会覆盖掉这个颜色的. 使用xml中的颜色





















 1878
1878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








