看到嘛,这是学习专辑哦?
画布裁切
裁剪工具 快捷键C。
可以拖动裁剪标记裁剪,也可以划定区域裁剪。
裁切后,再按回车键可以返回进行再次修改。
Shift可以结合划定区域,裁剪出正方形。
可以设定准确的尺寸裁剪,也可以旋转裁剪的区域。
选区也可以转换成为裁剪区域。
拉直工具是特殊的旋转裁剪区域。
一般情况下,不建议勾选 删除裁剪的像素,这样可以不影响图层的像素。
透视裁剪
可以裁剪出透视效果的图,该工具很少用到。
画布
即是我们在ps上可操作的空间。
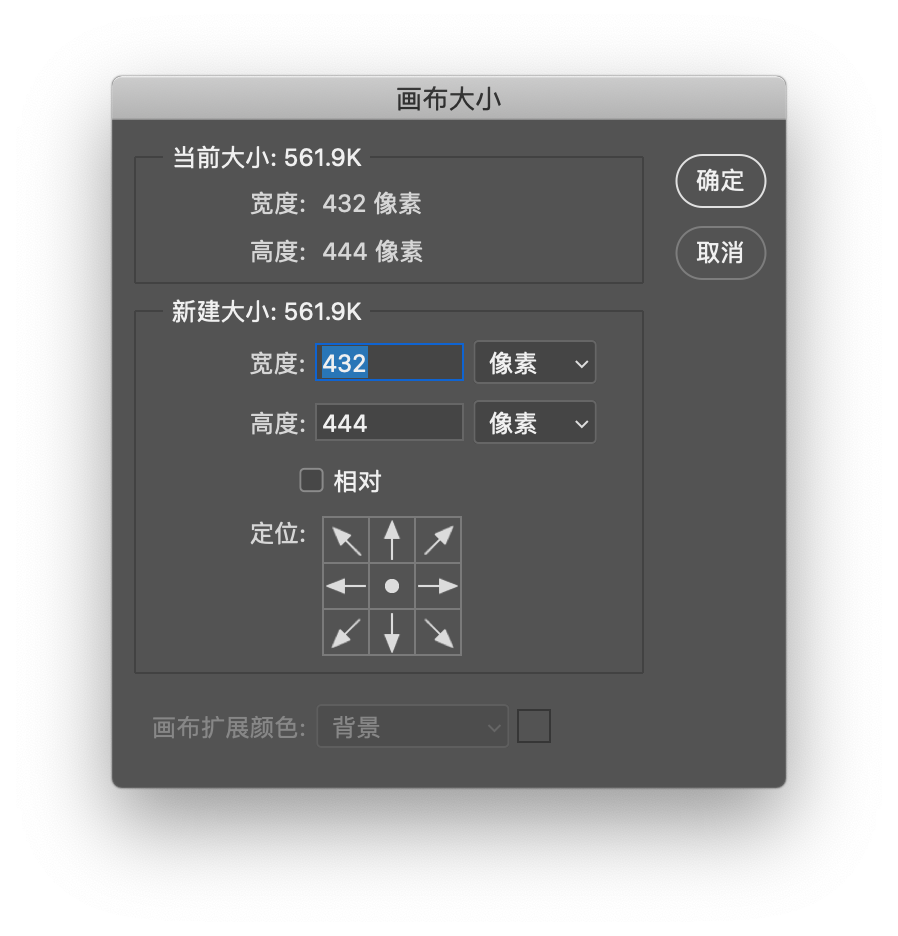
ctrl+alt+c可以改变画布的大小。
画布大小延伸默认使用的背景色。
对于普通图层自动扩展的是透明色。
勾选相对,是在原尺寸上进行加减裁切。
定位决定画布的收缩方向。

裁切命令根据边框自动裁剪画布。
花板工具可以在一个psd文件中,建立多个画布。
多画板的好处,方便对比查看,元素之间的复制等。
导出-画板至文件可以同时导出多个画板。
画板之前可以进行分布排列。
辅助功能
屏幕模式 快捷键F可以快速切换全屏。
ctrl+h显示或隐藏额外的辅助类内容。
ctrl+‘可以显示网格,作为参考线。
ctrl+r可以显示隐藏标尺。
右键标尺可以设定标尺单位。
拖动标尺的顶点,可以设置归零点。
双击标尺的顶点,可以恢复原始点。
拖动标尺,可以生成参考线。
按住alt键,单击参考线,可以切换水平和垂直。
在移动工具状态下,可以移动参考线。
ctrl+alt+;可以锁定参考线。
ctrl+‘单独隐藏网格。
ctrl+;单独隐藏参考线。
把参考线拖回标尺,可以单独删除参考线。
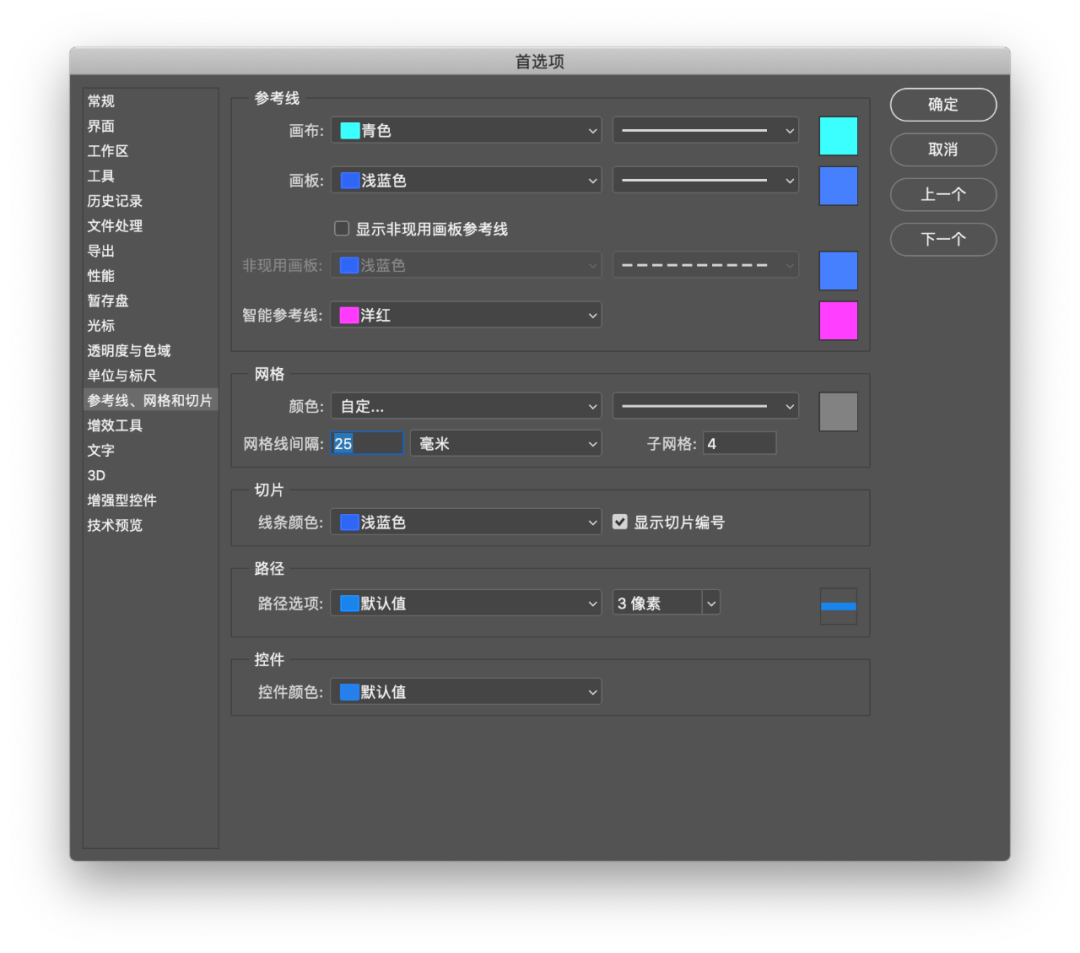
ctrl+k可以设置参考线的和网格以及切片的样式。

对齐
快捷键shift+ctrl+可以开启辅助对齐功能,即是有了吸附力。
恢复
快捷键F12,文档可以恢复到打开的状态。






















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








