一、前言
为啥要对图片使用懒加载?我们首先来聊聊这个问题,对于页面来说架子啊速度影响着最大的就是图片,一张普通的图片可以达到4-5M的大小,而代码压缩也就只有几十KB。当页面图片过多的时候,页面加载速度很缓慢,一个页面加载几秒没有完成,用户体验不好,会丧失很多用户的。
所以对于图片过多的页面,可以为了加速页面加载速度,很多时候我们需要将页面内未出现的可视区域内的图片先不加载,等到滚动到可视区的时候录再去加载。这样子对于页面加载性能上会有很大的提升,也就提高了用户体验。
二、原理
1、将页面中的img标签src指向一张小图片或者src为空,
2、然后定义data-src属性(这个属性可以自定义命名,我才用data-src)属性指向真实的图片。
3、src指向一张默认的图片,否则当src为空的时候也会像服务器发送一次请求(指向默认的一张图片那就只需要请求一次)。可以指向loading的地址。
4、当载入页面时,先把可视区区域内的img标签的data-src属性值赋值给src。
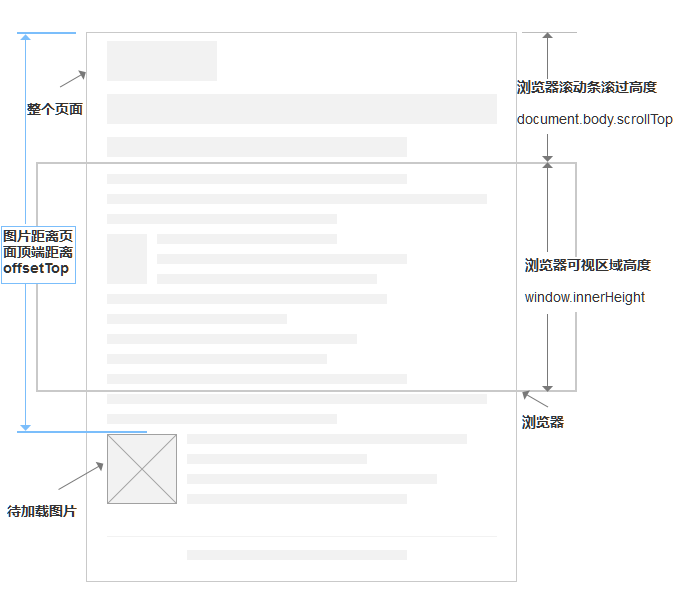
5、然后监听滚动事件,加载用户即将看到的图片(利用图片出现时距离顶部的高度 < 滚动条距离顶部的高度 + 可视区的高度)。

注意:图片要指定宽高
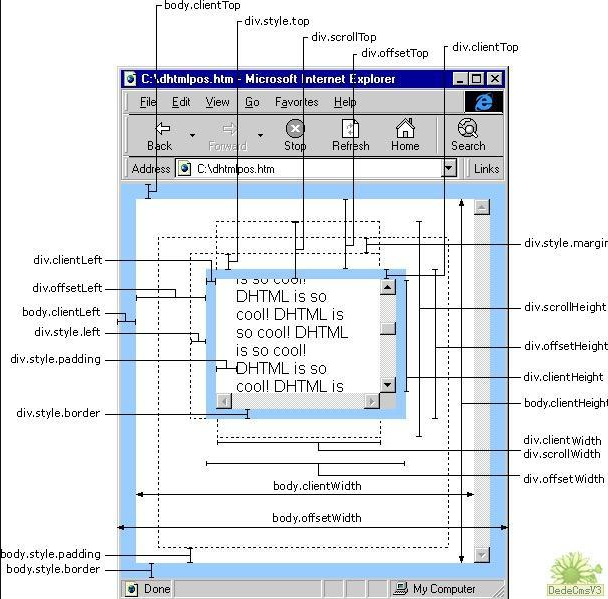
关于窗口各种宽度,给出网上的好图。

三、图片懒加载的实现代码
Documentimg {
display: block;
margin-bottom: 50px;
width: 800px;
height: 400px;
}











 一、前言为啥要对图片使用懒加载?我们首先来聊聊这个问题,对于页面来说架子啊速度影响着最大的就是图片,一张普通的图片可以达到4-5M的大小,而代码压缩也就只有几十KB。当页面图片过多的时候,页面加载速度很缓慢,一个页面加载几秒没有完成,用户体验不好,会丧失很多用户的。所以对于图片过多的页面,可以为了加速页面加载速度,很多时候我们需要将页面内未出现的可视区域内的图片先不加载,等到滚动到可视区的时候录再...
一、前言为啥要对图片使用懒加载?我们首先来聊聊这个问题,对于页面来说架子啊速度影响着最大的就是图片,一张普通的图片可以达到4-5M的大小,而代码压缩也就只有几十KB。当页面图片过多的时候,页面加载速度很缓慢,一个页面加载几秒没有完成,用户体验不好,会丧失很多用户的。所以对于图片过多的页面,可以为了加速页面加载速度,很多时候我们需要将页面内未出现的可视区域内的图片先不加载,等到滚动到可视区的时候录再...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








