很多小伙伴在开发html页面的时候觉得很不方便。因为显示屏的大小是有限的,只能展示代码或者浏览器窗口的其中一种,哪怕用上了LiveServer,也需要一直切换页面,接下来小编带来的这款插件,可以在VSCode内打开一个浏览器窗口。接下来就让小编来带你了解一下VSCode内嵌浏览器插件-Browser Preview吧!
Browser Preview介绍
Browser Preview可以让用户在VSCode中打开一个真实的浏览器预览,它提供了一种在VSCode中呈现web内容的安全方式,并启用了一些有趣的功能,比如编辑器内调试等。
该预览由chromium提供支持,所以需要电脑有Chrome或者最新的Edge。
安装
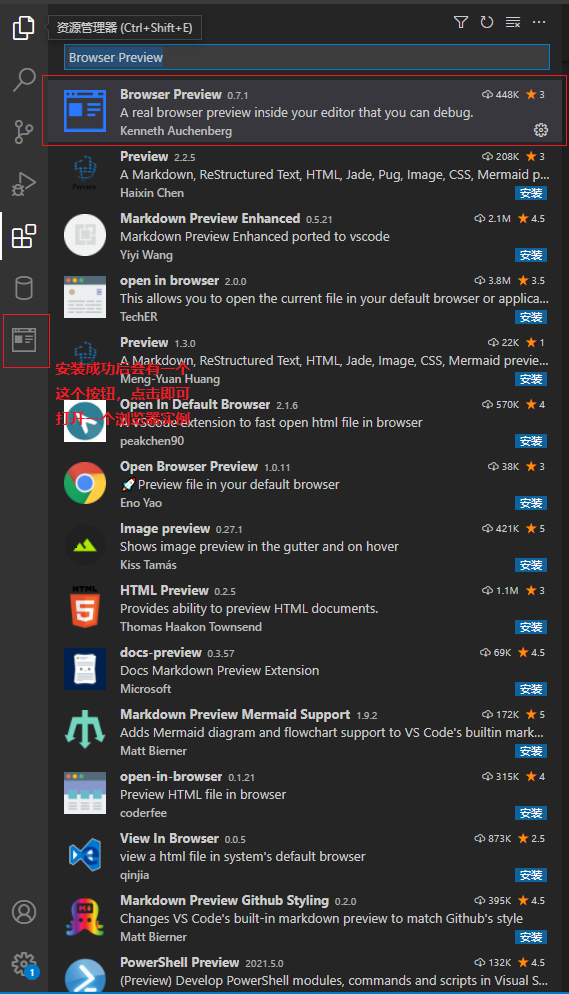
在插件市场搜索 Browser Preview,点击安装即可。

使用
如上图所示,小编已经安装了Browser Preview,左侧功能栏多出来一个按钮,点击这个按钮即可打开一个新的浏览器实例。
也可以在需要打开的HTML文件上右击,点击 open in Browser Preview,就能打开一个新的实例。

效果

还记得Live Server嘛?启动Live Server后会打开浏览器并跳转到一个固定的URL去,在内嵌的浏览器窗口中输入这个固定的URL,你就能实现左边进行代码修改,右边实时查看页面变化了(需要结合自动保存使用)。
小结
使用Browser Preview可以实现页面的实时预览,但是实际上这个插件还不够完美。比如右侧窗口不能缩放,要想看到完整的页面需要手动调整页面大小。如果想要更好的前端开发体验,最好还是选择使用两块显示屏。
更多优秀前端开发课程,尽在W3Cschool前端微课。




















 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








