零晨三点半了,刚刚几个兄弟一起出去吼歌,才回来,这应该是我大学第二次去K歌,第一次是大一吧,之后每次兄弟喊我,我都不想去,因为我还是很害怕去KTV,或许是因为那里是我伤心的地方,也或许是因为我在那里失败过,所以内心一直都有点抵触,昨天是一室友的生日,也快过年,也是想和他们一起好好的玩一回,就放下一切去了,很久都没去吼歌了,嗓子现在都感觉哑哑的,今天一天仿佛没有干什么,有些不安,于是回来后把以前学习MVC时笔记写下来!
MVC设计模式是目前使用得比较多的一种设计模式,最早出现在Smalltalk中,后来广泛应用于Java Web 应用程序中。Model(模型)表示业务逻辑层,View(视图)代表表示层,Contraller(控制器)代表控制层!
在Java Web应用程序中,View部份一般用JSP和HTML构建。客户在View部份提交请求,在业务逻辑层处理后,把处理结果又返回给View部份显示出来。因此,View部份也是WEB应用程序的用户界面!
Controller部份一般由Servlet组成。当用户请求从View部分传过来时,Controller把该请求发给适当的业务逻辑组件处理,请求处理完成后,又返回给Controller.后者再把处理结果转发给适当的View组件显示。因此,Controller在视图层与业务逻辑层之间起到了桥梁作用,控制了它们两者之间的数据流向!
Model部分 包括业务逻辑层和数据库访问层。在JAVA WEB 应用程序中,业务逻辑层一般由JAVABEAN或EJB构建。EJB是J2EE的核心组件,可以构建分布式应用系统。与普通的JAVABEAN不同,它由二个接口和一个实现类组成,并且包含一些固有的用于控制容器生命周期的方法!
数据访问层也叫数据持久层,它主要负责与库打交道,用于从数据库中存取数据。在JAVA WEB应用中,我们常用JDBC API或Hibernate来构建数据持久层。例如,把与数据连接的代码以从数据库中存取数据的代码封装在不同的对象中,这样便于系统中其他业务逻辑组件调用它们。
这样,一个JAVA WEB应用程序划分为表示层,控制层,业务逻辑层和数据持久层,形成了一个多层系统。对于大型,复杂的WEB应用程序,这样的是十分必要的!
下面来构建一个简单的基于MVC模式的JAVA WEB应用程序,我们按照MVC设计模式,用JSP,Servlet及Java Bean构建一个简单的登录系统。该系统要求当用户在登录页面上输入用户名和密码并提交后,系统将检查该用户中否已经注册,如果该用户已经注册,系统进入主页面,否则进入注册页面!
我们将 按以下步骤构建这个系统:
Step1:数据库的设计,使用MySQL作为数据库,构建数据表T_UserInfo;
Step2:构建视图组件:登录页面login.jsp,主页面main.jsp,以及注册页面register.jsp;
Step3:构建控制层组件,一个Servlet,;取名为LoginServlet.java;
Step4:构建业务逻辑层组件(Model组件),一个JavaBean,取名为LoginHandler.java;
Step5:构建数据访问层组件:珍上数据访问类,取名dbPool.java;
Step6:编译,打包程序;
Step7:部署该程序到Web服务器Tomcat中,然后运行!
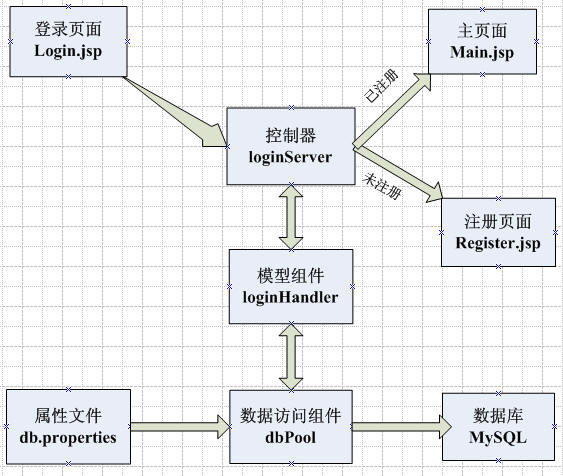
该系统的工作流程图如下:

详细设计:
A:用户登录涉及数据库操作的用例!我们在MySQL中 建立一个T_UserInfo表,DDL语句如下:
 create table T_UserInfo
create table T_UserInfo
 (
(
 ID bigint primary key auto_increment,
ID bigint primary key auto_increment,
 userName varchar(20),
userName varchar(20),
 userPwd varchar(20)
userPwd varchar(20)
 )
)
 --并添加一条测试数据用户名及密码均为fengyan
--并添加一条测试数据用户名及密码均为fengyan
 insert into T_UserInfo(userName,userPwd) values('fengyan','fengyan')
insert into T_UserInfo(userName,userPwd) values('fengyan','fengyan')
B:构建视图组件,由前面的分析可知本例有三个视图组件,分别是登录页面login.jsp,主页面main.jsp,以及注册页面register.jsp.它们之间的关系是当用户在登录页面login.jsp上填入用户名及密码并提交后,系统将 检测该用户是琐已经注册,如果已经注册则进入main.jsp,否则进入注册页面!
login.jsp代码如下:

 HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
























当用户按下登录后就提交给叫做LoginServlet的Servlet,以做进一步处理!
为方便起见,主页面main.jsp的内容设计的很简单。当用户登录成功后,系统转入main.jsp告诉用户已经登录成功,现已进入主页面。main.jsp代码如下:

 pageEncoding="GBK"%>
pageEncoding="GBK"%>
 html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">






 ,你成功登录,现已进入主页面!
,你成功登录,现已进入主页面!


注册页面,register.jsp的内容也设计的很简单。当用户登录失败后,系统进入register.jsp,告诉用户登录失败,代码如下:

 pageEncoding="GBK"%>
pageEncoding="GBK"%>
 html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








