setEnd()方法用于设置范围的结束位置。
endNode可用作文本节点,子节点等。endOffset可以是endNode的字符数,也可以是endNode的子节点数。
用法:
range.setEnd(endNode, endOffset);
参数:该方法接受上述和以下所述的两个参数:
endNode:用于设置范围结束的节点。
endOffset:此参数的偏移索引大于或等于零,表示范围结尾的索引。
返回值:此方法不返回任何值。
范例1:本示例将范围的结尾设置为父节点的子节点。
本示例使用setEnd()方法设置范围的结束子节点。在这里,我们使用了setStart()方法来设置范围的起点以完全组成一个范围。为了清楚定义范围,我们使用toString()方法将所选范围转换为文本。
HTML
HTML DOM range setEnd() method
GeeksforGeeks
Child 1
Child 2
const exampleNode = document
.getElementById('exampleNode');
const range = document.createRange();
// 0th child gets at starting
// of the range
range.setStart(exampleNode, 0);
// 3rd child gets at ending
// of the range
range.setEnd(exampleNode, 3);
console.log(range);
console.log(range.toString());
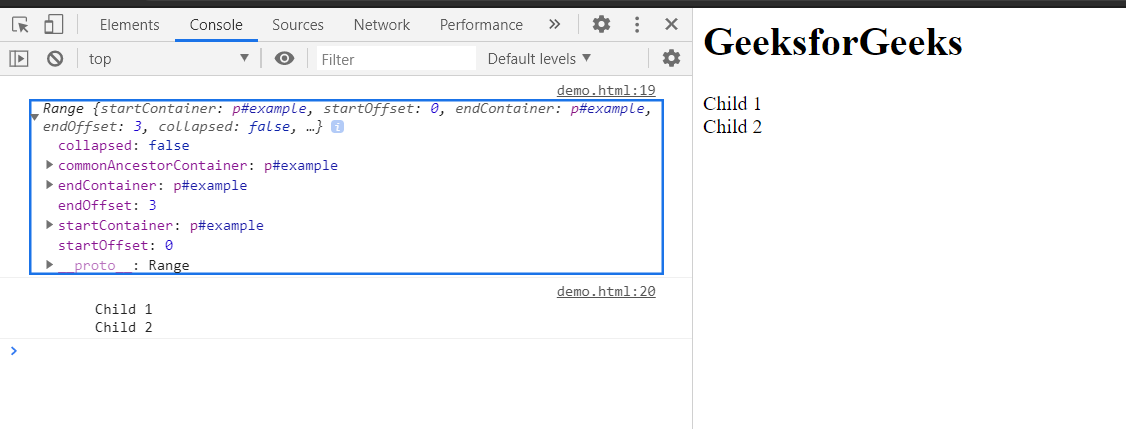
输出:在控制台中,可以看到创建的范围。

范例2:本示例将范围的结尾设置为文本节点的字符。
HTML
HTML DOM range setEnd() method
GeeksforGeeks
Characters of this node will
be used to set the range.
const exampleNode = document
.getElementById('exampleNode');
const textNode = exampleNode.childNodes[0];
const range = document.createRange();
// Starting of range will be 0th character
range.setStart(textNode, 0);
// Ending of range will be 54th character
range.setEnd(textNode, 54);
console.log(range);
console.log(range.toString())
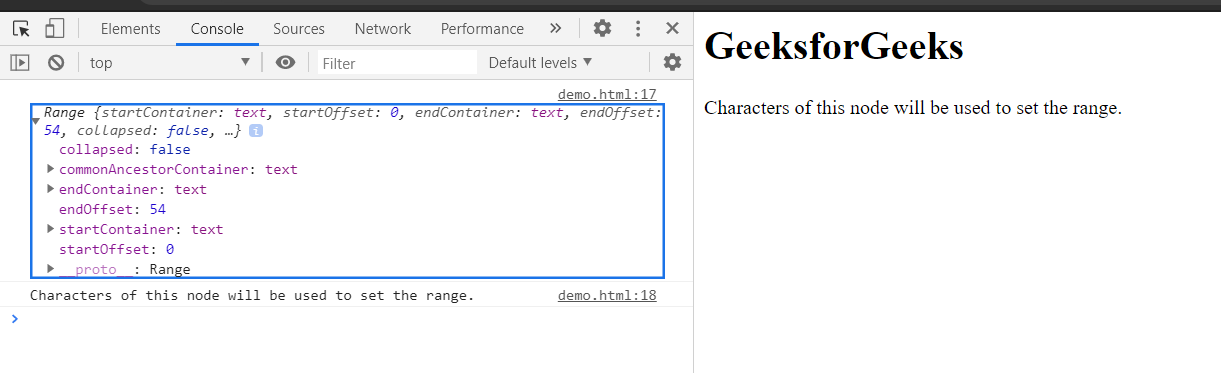
输出:在控制台中,可以看到创建的范围。

支持的浏览器:
谷歌浏览器
Edge
Firefox
Safari
Opera





















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








