marker-end属性在给定形状的可标记元素的最后一个顶点绘制一个多标记或箭头。除折线和路径外,所有可标记元素的第一个顶点与最后一个顶点相同。在这种情况下,如果marker-start和marker-end的值都不是“none”,则两个标记都将在最后一个顶点上呈现。 marker-end属性仅在路径数据的最后一个顶点上呈现。 marker-mid属性仅对以下七个元素有效,它们是路径,折线,多边形,线,圆,椭圆和矩形。
用法:
marker-end = "marker-reference | none"
属性值:该属性接受上面提到和下面描述的两个值。
marker-reference:它在元素的最后一个顶点绘制一个标记。
没有:它不会在元素的最后一个顶点添加任何标记。
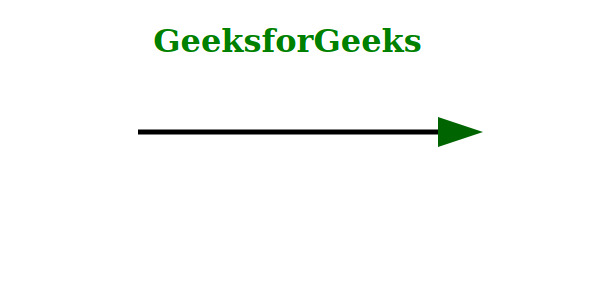
范例1:下面的代码说明了如何使用值为marker-reference的marker-end属性。
HTML
GeeksforGeeks
markerHeight="10" refX="0"
refY="3" orient="auto"
markerUnits="strokeWidth">
fill="#006400" />
stroke="#000" stroke-width="5"
marker-end="url(#arrow)" />
输出:

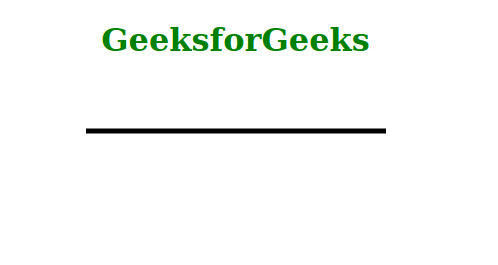
范例2:下面的代码说明了如何使用值“none”的marker-end属性。
HTML
GeeksforGeeks
markerHeight="10" refX="0"
refY="3" orient="auto"
markerUnits="strokeWidth">
fill="#006400" />
stroke="#000" stroke-width="5"
marker-end="none" />
输出:

支持的浏览器:
Firefox
Chrome
Safari
Edge
Opera





















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








