本篇文章主要介绍了详解layui中的树形关于取值传值问题,现在分享给大家,也给大家做个参考。
本文介绍了layui中的树形关于取值传值问题,分享给大家,具体如下:

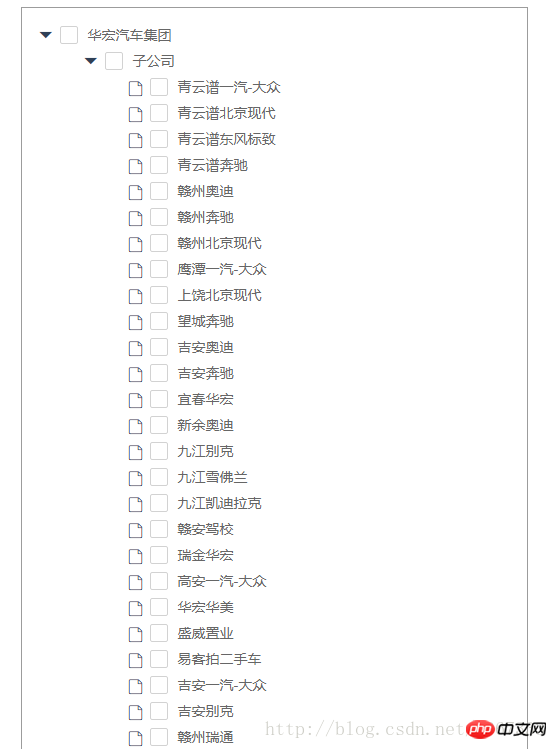
这个是我们需要的效果,实际操作中会先执行渲染 然后在执行方法,然后我们发现树形的JSON是空,调试了N遍一直以为是优先级别的问题了。
最后解决方案是
layui 的 form 模块
var form = "";
layui.use(['form'], function () {
// $ = layui.jquery;
form = layui.form;
//获取节点数据
getTreeData();
//return false;
});
function getTreeData() {
$.ajax({
//async: false,
type: "post",
url: "/api/WebFW//getOrgTree",
datatype: "json",
contenttype: "application/json; charset=utf-8",
success: functio








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








