本文实例讲述了jQuery插件FusionCharts绘制ScrollColumn2D图效果。分享给大家供大家参考,具体如下:
1、index.html页面代码:
/p>
"http://www.w3.org/TR/html4/loose.dtd">
FusionCharts ScrollColumn2D图$(function(){
var scrollColumn2D = new FusionCharts( "js/ScrollColumn2D.swf", "scrollColumn2D_Id", "500", "600", "0" );
scrollColumn2D.setXMLUrl("scrollColumn2D.xml");
scrollColumn2D.render("scrollColumn2D_div");
});
2、数据源 scrollColumn2D.xml:
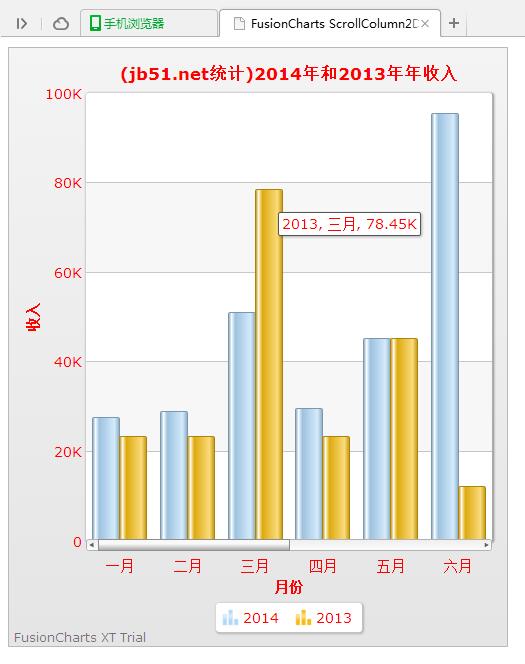
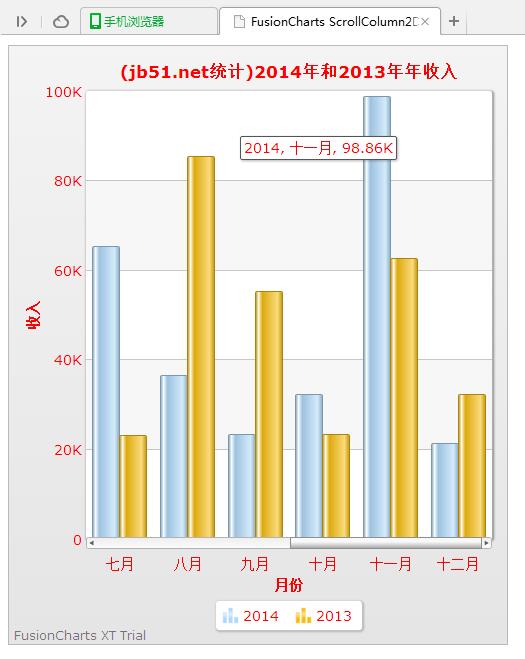
3、运行结果:
(1)一月到六月数据

(2)七月到十二月数据

附:完整实例代码点击此处本站下载。
注:该源码需要放到服务器环境下运行!
希望本文所述对大家jQuery程序设计有所帮助。





















 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








