本文实例讲述了jquery插件fusioncharts绘制2d环饼图效果。分享给大家供大家参考,具体如下:
1、静态页面index.html:
/p>
"http://www.w3.org/tr/html4/loose.dtd">
fusioncharts doughnut2d$(function(){
var doughnut2d = new fusioncharts( "fusioncharts/doughnut2d.swf", "doughnut2did", "100%", "540", "0" );
doughnut2d.setxmlurl("doughnut2d.xml");
doughnut2d.render("doughnut2dchart");
});
2、xml数据源 doughnut2d.xml:
basefontcolor='#00ff00' showlegend='1' legendposition='bottom' legendiconscale='0'
legendbordercolor='#0000ff' legendshadow='1' legendallowdrag='1'>
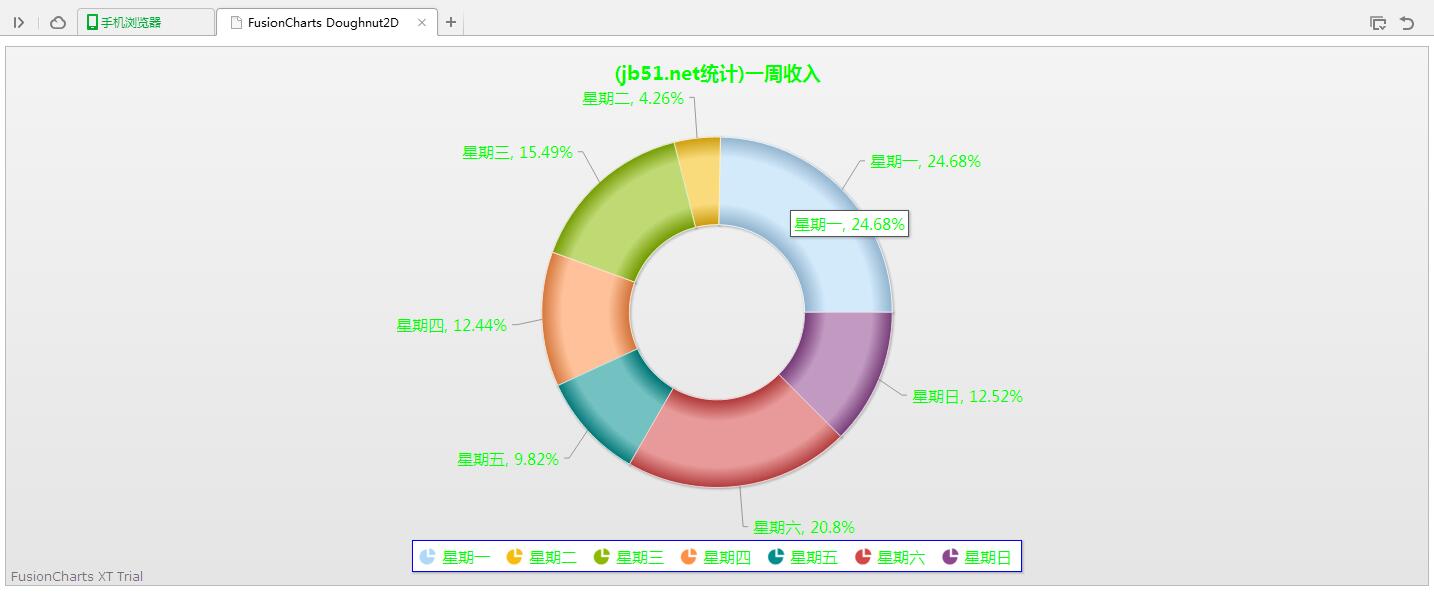
3、运行结果

附:完整实例代码点击此处本站下载。
注:该源码需要放到服务器环境下运行!否则无法加载xml文件数据。
希望本文所述对大家jquery程序设计有所帮助。
希望与广大网友互动??
点此进行留言吧!





















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








