标准流做不出网页:因为能并排的不能改宽高。所以,要脱离标准流。使元素脱离标准文档流的方法之一就是浮动,浮动也是css布局用的最多的属性。
1. 浮动的基本语法
基本语法:

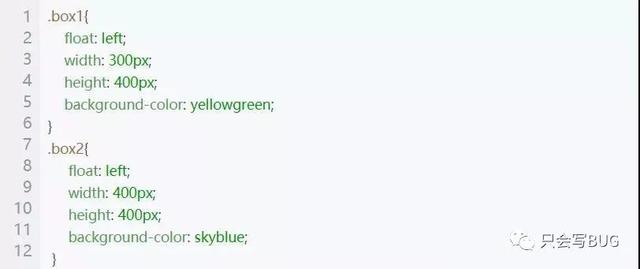
浮动写法示例:

网页效果(未加float:left前)

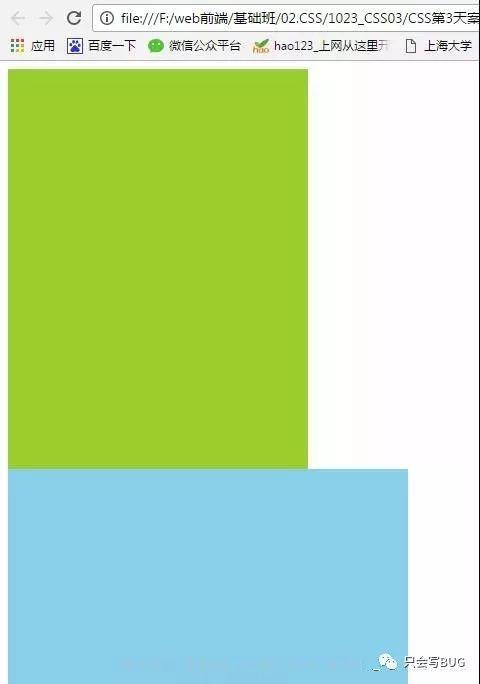
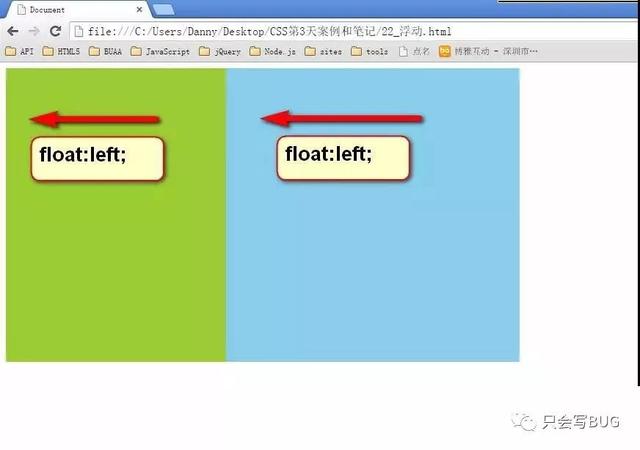
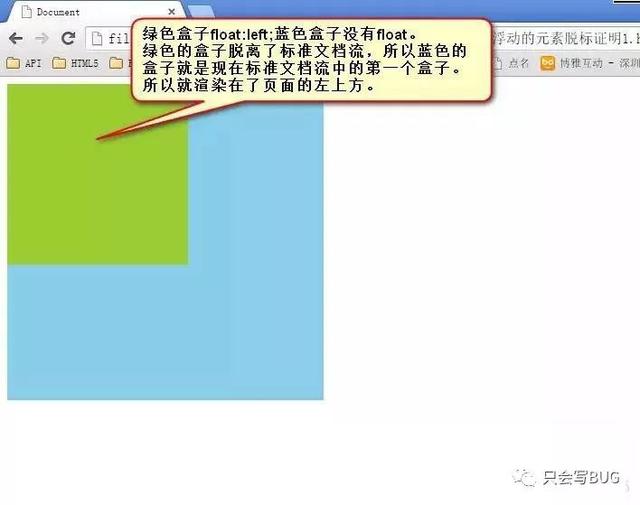
加上float之后

由上面的例子可知,两个盒子同时往左浮动,脱离了标准文档流,就可以并排布局了。
2. 浮动的性质
1)浮动的元素脱标
一个元素一旦脱离标准文档流,它原来所在标准文档流中的位置就会被它下面的元素占据。

无论块级元素还是行内元素,一旦浮动了,就能够并排布局了,并且能够设置宽和高。
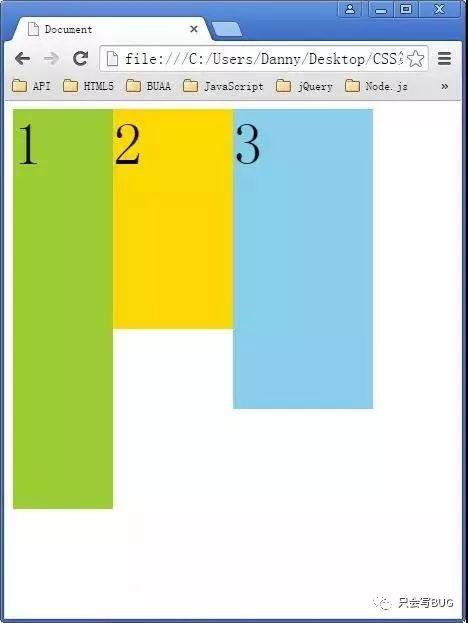
2)浮动元素相互贴靠

三个盒子都向左浮动,1、2、3紧密贴靠。如果逐渐缩小网页的宽度,放不下3个盒子时,3号盒子就会掉落下来,向左贴着1号盒子。如图:

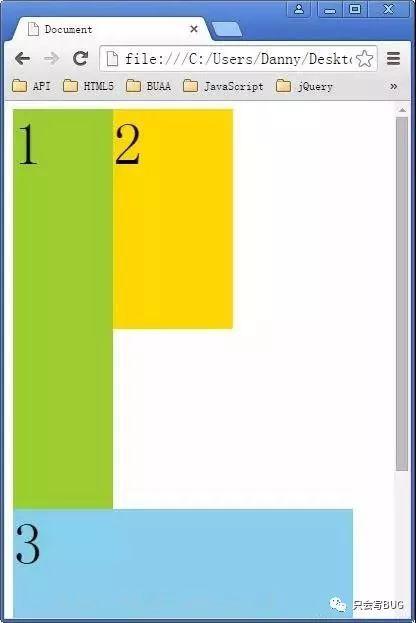
继续缩小网页宽度,直至小于3号盒子的右边,网页没有足够的空间放下3号盒子3号盒子会自然掉落下来,紧贴网页左边。如图:

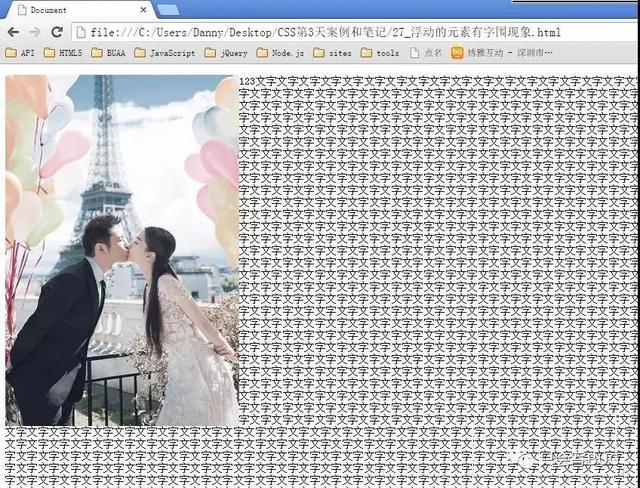
3)浮动的元素有“字围”效果
网页有一个div元素和一个p元素,让div浮动,p不浮动,如图:

div挡住了p,但是p中的文字不会被挡住,形成“字围”效果。
4)收缩
一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度(这点非常像行内元素)。

网页效果:

浮动一定要遵循一个原则:永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
学习相关推荐(编程必备辅助):
①:关注公众号“只会写BUG”,分享更多干货知识,资讯,教程等
②:海量编程类资料零基础到高级亟待领取!!!
如果觉得对你有一丢丢帮助,请点右下角【收藏】,让更多人看到该文章。大家也可积极后台给我留言,多多交流,共同进步。





















 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








