脱离文档流与脱离文本流
根据官方文档所述,脱离文档流的方法有浮动(float)和绝对定位(poistion:absolute/fixed)。
那么我们接下来来看看他们的区别吧
使用浮动(float)
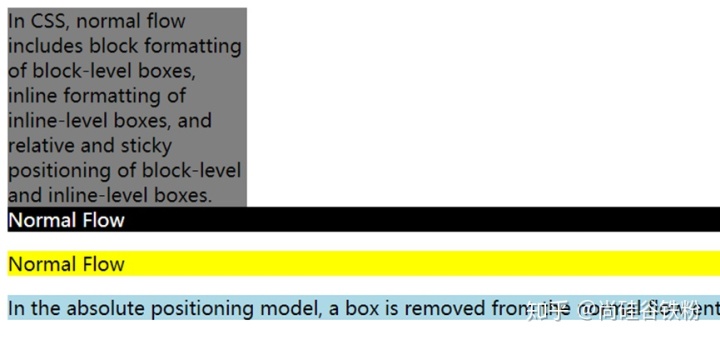
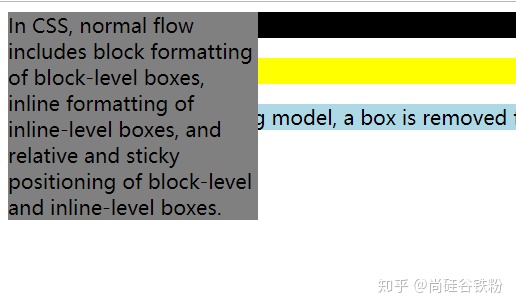
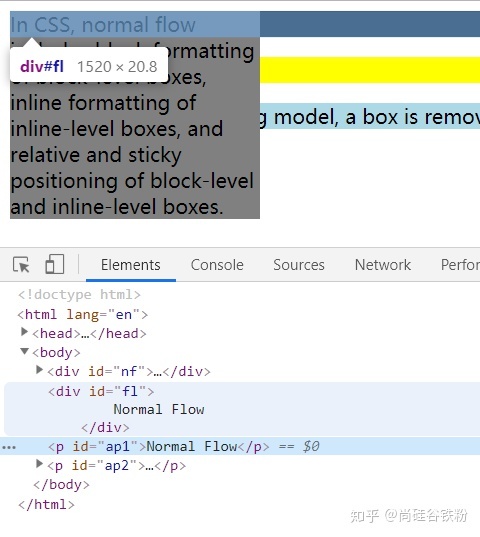
正常布局下:

<div id=”nf”>
In CSS, normal flow includes block formatting
of block-level boxes, inline formatting of
inline-level boxes, and relative and sticky
positioning of block-level and inline-level boxes.
</div>
<div id=”fl”>
Normal Flow
</div>
<p id=”ap1″>Normal Flow</p>
<p id=”ap2″>
In the absolute positioning model, a box is
removed from the normal flow entirely (it has
no impact on later siblings) and assigned a
position with respect to a containing block.
</p>
<style>
#nf{
background-color: gray;
width:200px;
}
#fl{
background-color: black;
color:white;
}
#ap1{
background-color: yellow;
}
#ap2{
background-color: lightblue;
}
</style>
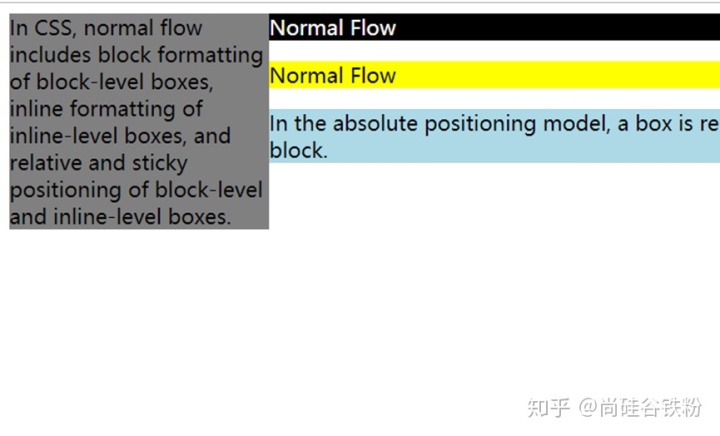
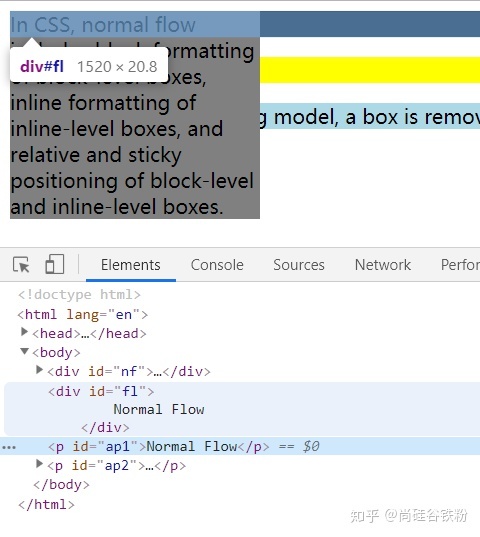
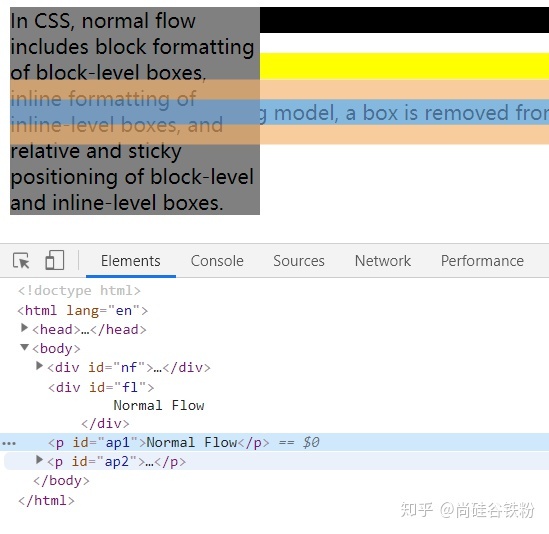
给#nf元素开启浮动:



从上面的图中,我们可以看到#fl,#ap1,#ap2元素在计算布局位置的时候,无视了#nf元素的位置,从body元素的最左边开始布局,而他们内部的文本却并没有无视#nf元素的位置。
该情况说明,浮动会使元素脱离文档流,但是并不会脱离文本流,在文本流中还是占有位置的
使用绝对定位(position:absolute)
未使用绝对定位(position:absolute)之前,页面的代码和样式与浮动案例中的初始情况相同
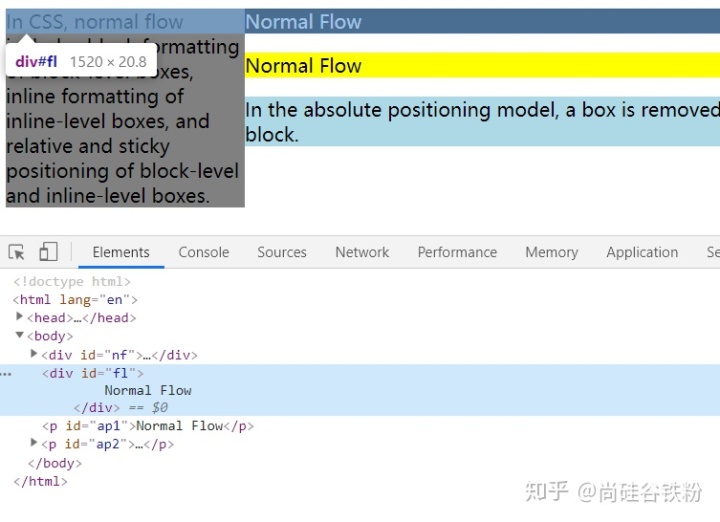
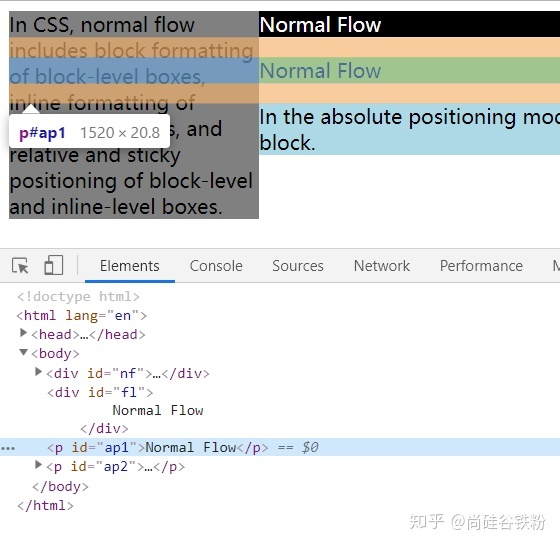
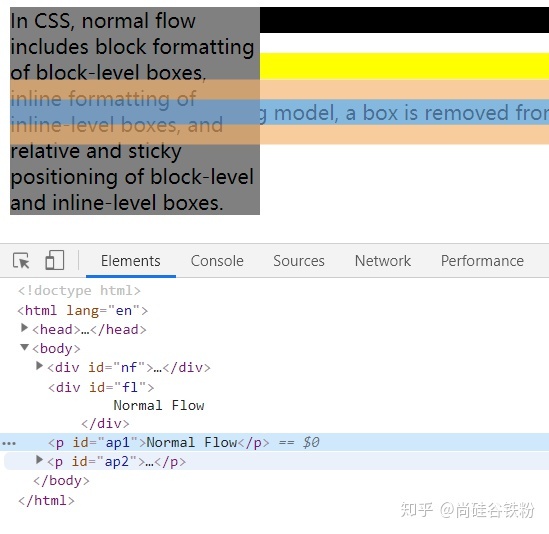
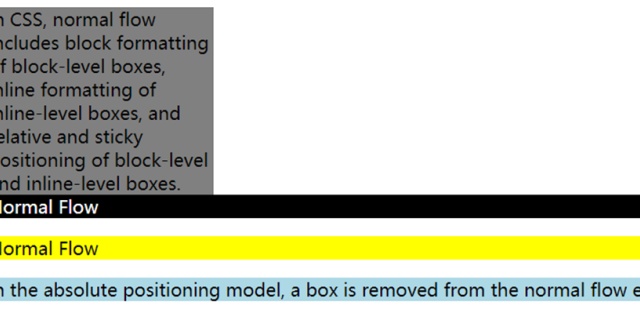
给#nf元素开启position:absolute:



从上面的图中,我们可以看到#fl,#ap1,#ap2元素在计算布局位置的时候,无视了#nf元素的位置,从body元素的最左边开始布局,而他们内部的文本同样也无视#nf元素的位置。
该情况说明,绝对定位(position:absolute)会使元素脱离文档流和文本流。
使用绝对定位(position:fixed)
未使用绝对定位(position:fixed)之前,页面的代码和样式与浮动案例中的初始情况相同
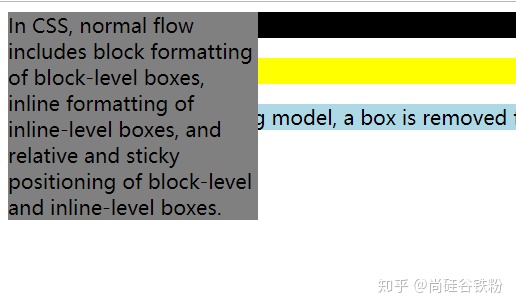
给#nf元素开启position:fixed:



从上面的图中,我们可以看出#fl,#ap1,#ap2元素以及其内部文本都无视了#nf元素的位置。
该情况说明,绝对定位(position:fixed)会使元素脱离文档流和文本流。
总结
脱离文档流,指的是元素脱离正常元素的布局排版规则,其他处于文档流中的盒子在计算布局排版时,会自动无视已脱离文档流的元素来进行定位。
浮动(float)与绝对定位(position:absolute/fixed)之间的区别就是
(1)浮动会使元素脱离文档流,但是不会脱离文本流,在于其他盒子的文本内容计算布局的时候,还是占位置的。
(2)绝对定位会使元素脱离文档流,同时也会脱离文本流, 在于其他盒子的文本内容计算布局的时候,不占位置。
文章来源:前端培训
web前端培训脱离文档流与脱离文本流 - 技术分享 - 尚硅谷www.atguigu.com



















 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








