TextField组件是交互类组件之一,是程序用于和用户进行交互的重要组件之一。TextField组件允许用户在组件中编写和修改内容,与Text组件不同之处在于Text组件的内容是不可编辑的。而TextField类是继承自Text类的,因此Text类中的属性和方法在TextField实例中也是可以使用的。TextField组件是重要的交互类组件,我们常见的场景有聊天界面的文字录入框;登录界面的账号、密码输入框;内容类录入页面的标题框等等。那么我们来看看如何在UI界面上加上TextField组件。在MingComponent项目中新建TextFieldComponentExampleAbility元程序,然后修改text_field_component_example_layout.xml中的代码。如下所示:
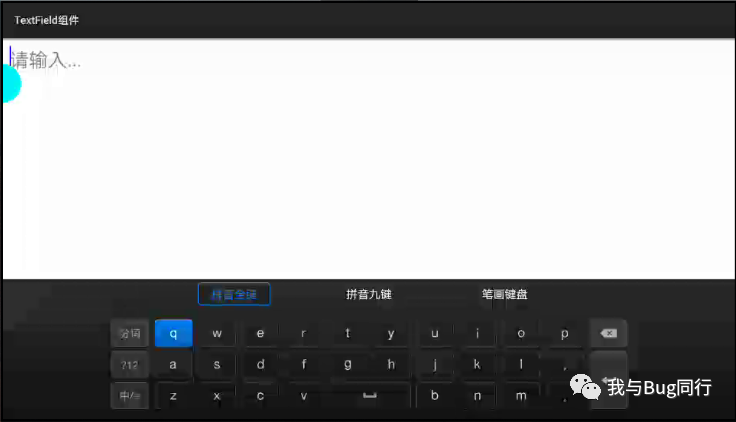
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical"> <TextField ohos:height="match_content" ohos:width="match_parent" ohos:hint="请输入..." ohos:text_size="50" ohos:padding="20"/>DirectionalLayout>
在TextField组件中有hint属性,这个属性是用于提示该组件的用途。比如我们在登录界面会在用户账号输入框中提示“请输入账号...”,这样能够使用户直观的了解该出填写那些数据。如果我们不设置hint属性,这对于用户不是很友好,同时也会给开发人员带来不便。我们也可以使用hint_color属性来重新更改提示信息的显示颜色。
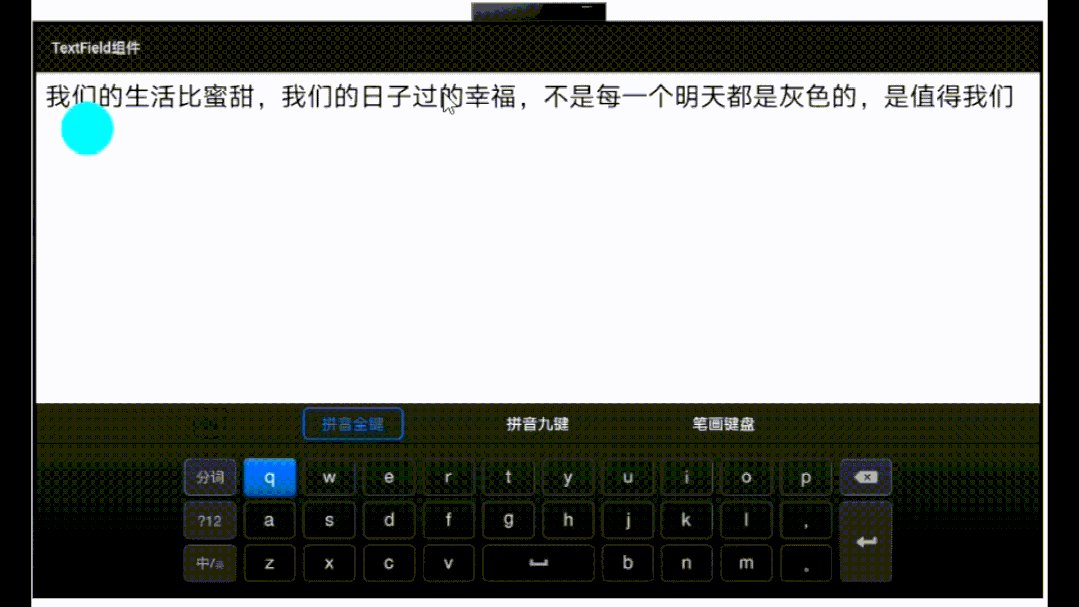
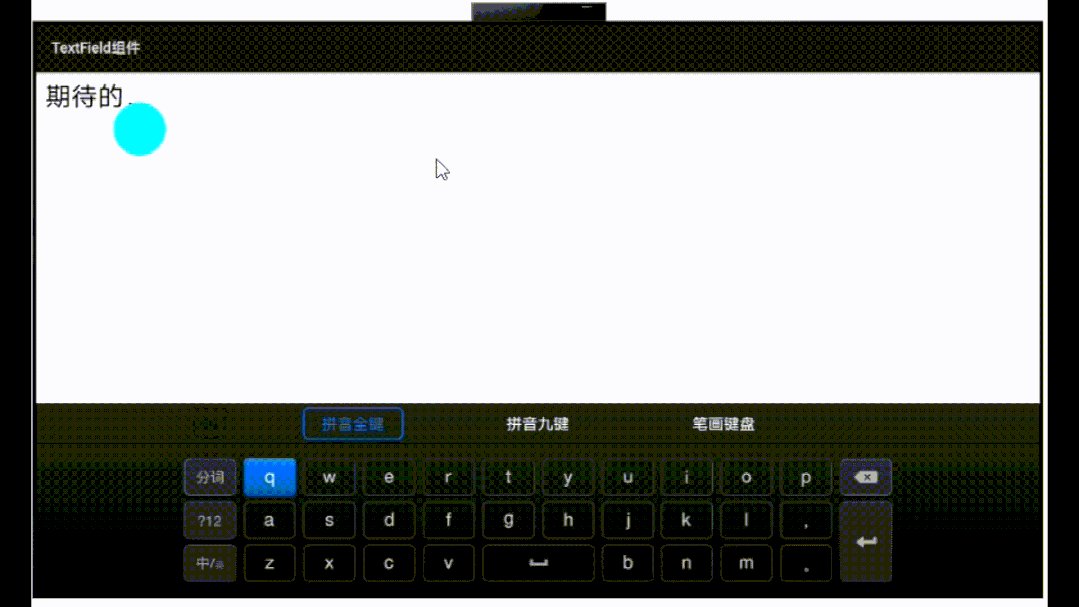
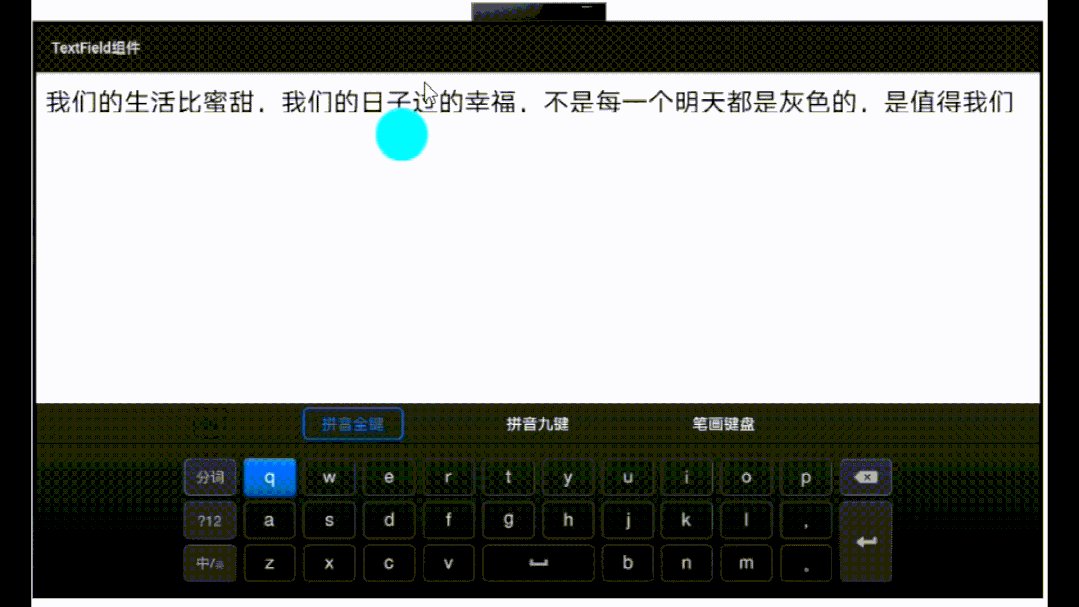
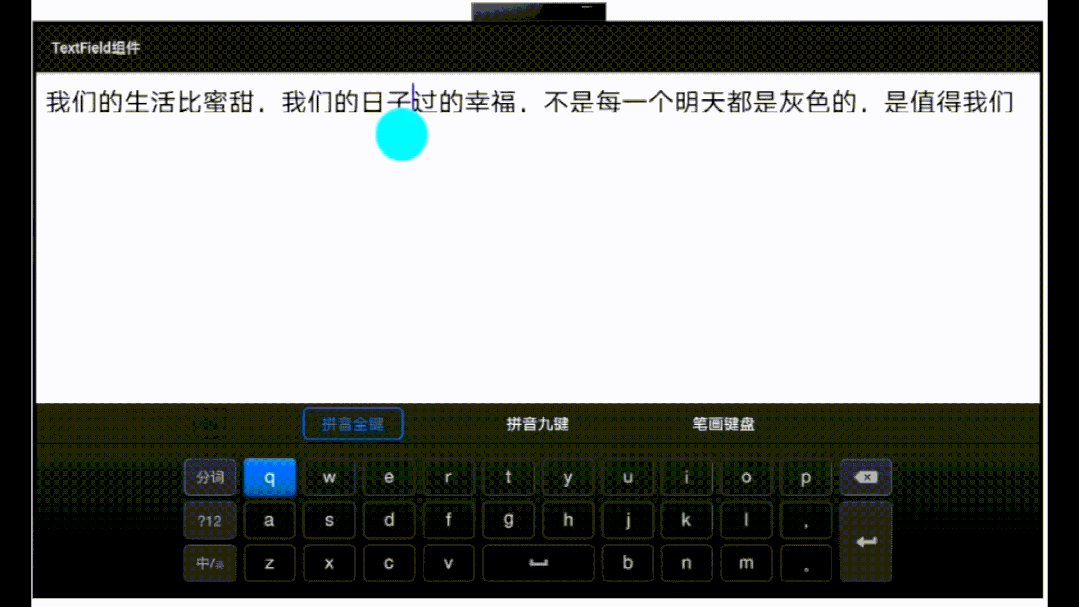
很多时候我们使用TextField组件与用户交互,用户输入信息,而这个信息有可能会超出TextField组件的宽度,如果我们设置其height为match_content时,内容会自动换行。如果我们将其height设置为固定的值时,当内容换行时,只会显示当前的内容行,我们需要使用鼠标或者手指上下滑动才能看到被遮住的内容。

固定高度后,需要上下滑动才能查看
对于这种情况,我们可以使用max_text_lines属性来指定内容需要显示多少行,我们来修改text_fiel








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2427
2427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








