前言
大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
好久没有写开发类的工具使用文了,这次我来讲下平时我是如何使用Postman工具的。
一、工具准备
软件下载链接:https://www.postman.com/downloads/

根据你自己的操作系统下载正确的版本吧!
账号对于Postman不是必须的,这里我为了创建一个干净的Workspace创建了一个账号。
二、复现浏览器的请求
1. 正常的做法
首先我们随便找一个网页:https://www.cnblogs.com/wlovet/

这是我的博客园个人主页,F12打开控制台,重刷请求后后可以看到调用了下面的这些请求

其中userinfo接口的返回值如下

请求地址为:https://account.cnblogs.com/user/userinfo
请求方式为:Get
该接口必须加上Cookie,否则请求会跳转到登录页


使用Postman创建Collections,创建一个测试的请求,输入链接、设置好请求头,点击Send

这里比较幸运,调用一下就成功了,这里能成功调用,主要是这个接口不复杂甚至连参数都不用传,但不代表所有接口都能这样复现,有些接口的复现很难像这样轻松,比如复杂表单提交的接口,安全性强的接口,等等。
所以我要讲的肯定比这个简单,否则也没有必要写这篇文章了。想知道怎么做,继续看!
2. 使用Postman快速复现浏览器的请求(包括生成调用代码)
第一步、F12打开控制台,找到需要复现的接口

第二步、选中接口—>右键打开小菜单—>复制—>以cURL格式复制

复制出来是这样的一串东西
curl 'https://www.cnblogs.com/aggsite/allsitecategories' \
-H 'authority: www.cnblogs.com' \
-H 'accept: text/plain, */*; q=0.01' \
-H 'accept-language: zh-CN,zh;q=0.9' \
-H 'cache-control: no-cache' \
-H 'cookie: .AspNetCore.Antiforgery.b8-pDmTq1XM=CfDJ8Eg9kra6YURKsOjJwROiT4vOguHSG_aFzmU29O-sVQ-BCO8vM8Z2xb44JFIKAGfnk6uwALseFOwDSg1o4FPUnC7Ua6sWq_cikXj8iZAdjMl0OU1rD8btAMvUIHl1lL9w1lEVh4GHbjuNDZVULX3BKhY; Hm_lvt_866c9be12d4a814454792b1fd0fed295=1698737250; _ga=GA1.1.70259622.1698737250; __gads=ID=c00190b0adee14e9:T=1698737250:RT=1698737250:S=ALNI_MYv2evQRiPCTTah9s2eqkS9sAr9xA; __gpi=UID=00000c7cfb38cca0:T=1698737250:RT=1698737250:S=ALNI_MZOI_23EsIuEYSGoA8q_FLJHZddFg; _ga_3Q0DVSGN10=GS1.1.1698737255.1.1.1698737257.58.0.0; _ga_M95P3TTWJZ=GS1.1.1698737250.1.1.1698737313.0.0.0; Hm_lpvt_866c9be12d4a814454792b1fd0fed295=1698737320' \
-H 'pragma: no-cache' \
-H 'referer: https://www.cnblogs.com/' \
-H 'sec-ch-ua: "Chromium";v="118", "Google Chrome";v="118", "Not=A?Brand";v="99"' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'sec-ch-ua-platform: "macOS"' \
-H 'sec-fetch-dest: empty' \
-H 'sec-fetch-mode: cors' \
-H 'sec-fetch-site: same-origin' \
-H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36' \
-H 'x-requested-with: XMLHttpRequest' \
--compressed
第三步、打开Postman—>Import—>Raw text—>将复制的内容粘进去—>Continue

这样Postman就会自动将刚才那个请求里面所有的参数和各种请求头自动的创建出一个请求出来,点击Send就可以调用了,完全自动化,复制粘贴就搞定了,不用分析,不用担心和浏览器发送的请求不一致,非常的好用。

第三步、生成调用代码

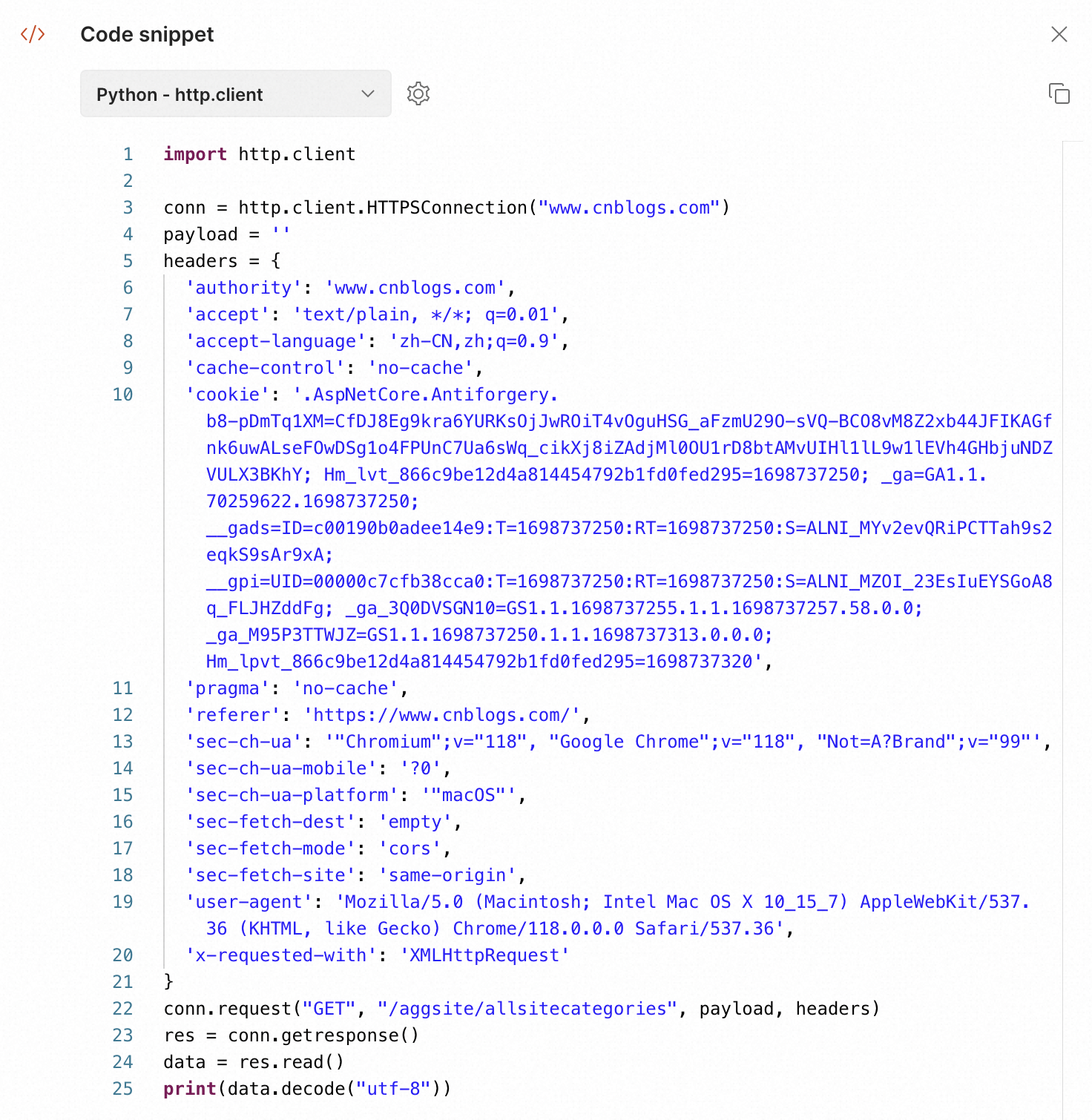
在Postman的右上角有一个小图标,点开之后就是本次链接的调用代码了,可以自动生成C#、Java、Python、NodeJs等不同语言的调用,拿来就可以用,Java甚至有OkHttp和Unirest两个不同的版本,可以说是十分良心了。

看到这,赶紧下载一个Postman自己试试吧,提高调试效率现在就可以!






















 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










