在使用ES2015模块导入功能的时候你有什么觉得不爽的地方吗?反正我有!下面就来说说。

1.命名导入和自动完成
假设你编写了一个简单的JavaScript模块:
// stringUtils.jsexport function equalsIgnoreCase(string1, string2) { return string1.toLowerCase() === string2.toLowerCase();}这是一个 stringUtils 模块。该模块具有一个名为 equalsIgnoreCase 的导出,该函数比较两个忽略大小写的字符串。
到目前为止,一切看起来都不错。
现在,让我们尝试从 stringUtils 模块中导入 equalsIgnoreCase 函数到另一个JavaScript模块 app 中:
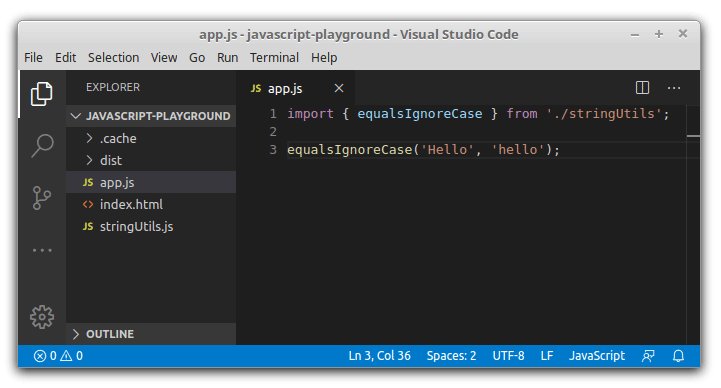
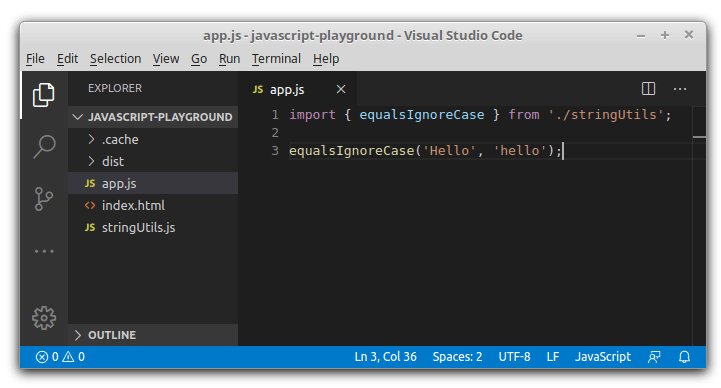
// app.jsimport { equalsIgnoreCase } from './stringUtils';equalsIgnoreCase('Hello', 'hello'); // => true你很可能会通过以下方式编写代码:

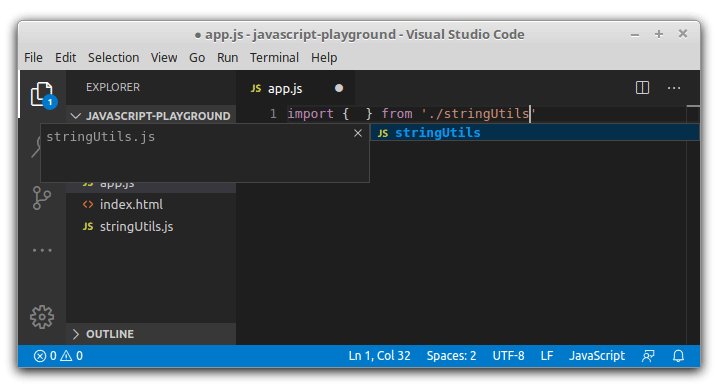
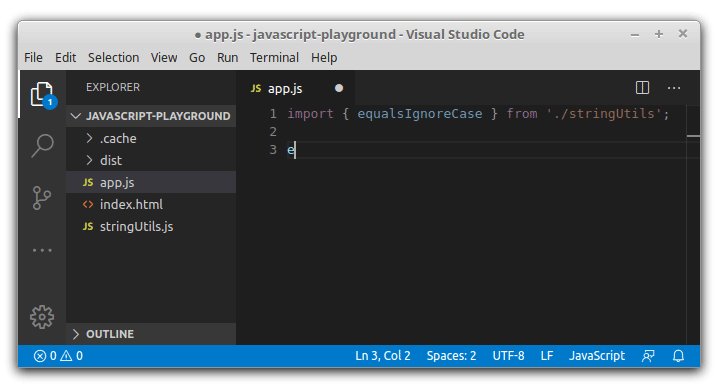
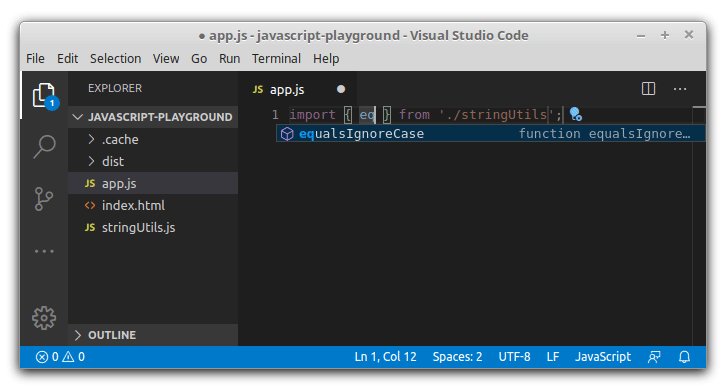
首先,你必须编写导入语句 import {},在此步骤中,IDE无法提供有关要导入的可用名称的任何建议。
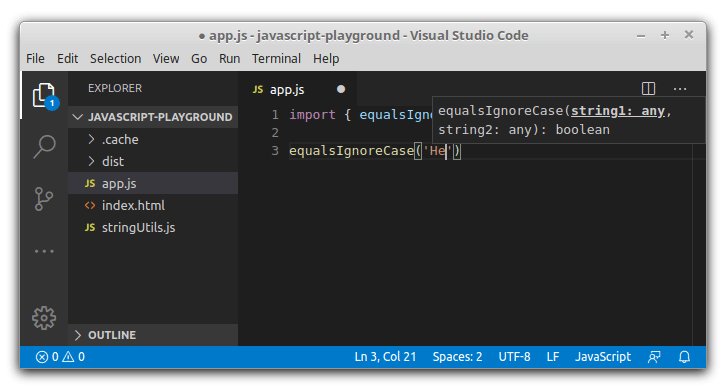
然后你继续写 from './stringUtils',然后回到花括号,展开自动完成(autocomplete)以选择要导入的名称。
尽管ES2015模块有很多优点,但是 import 模块语法很难使用自动完成。
2. Python 中的模块
现在,让我们尝试在Python中导入命名组件。是否有同样的问题?
这是用Python实现的相同模块 stringUtils 和 equalsIgnoreCase函数:
# stringUtils.pydef equalsIgnoreCase(string1, string2): return string1.lower() == string2.lower()在Python中,你无需明确指出要导出的函数。
现在,在另一个Python模块应用程序内部,让我们尝试从 stringUtils 导入 equalsIgnoreCase函数:
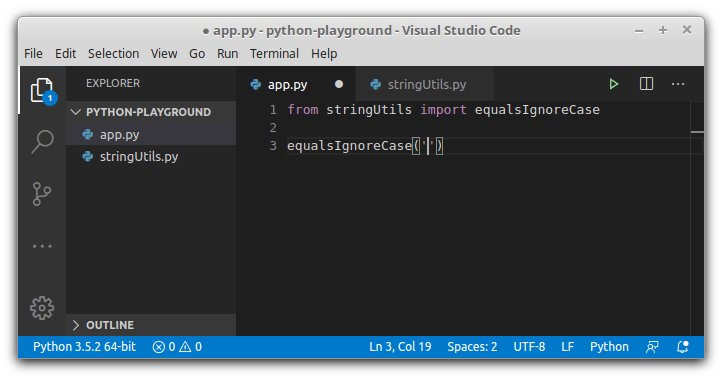
# app.pyfrom stringUtils import equalsIgnoreCaseequalsIgnoreCase('Hello', 'hello') # => true很有可能,你会这样写 app 模块:

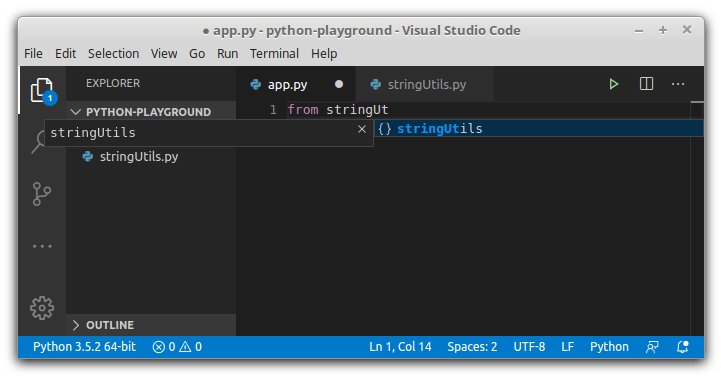
在Python中,指出您要从中导入的模块: from stringUtils ,然后写导入什么…
如果你想知道可以导入的函数,编辑器已经知道了模块名并给出了必要的建议。方法更好!
3.解决方案
我能找到的在JavaScript中对命名导入启用自动完成的唯一解决方案是call ide以获得帮助。
例如,在Visual Studio Code中,你可以安装JavaScript(ES6)代码片段插件。
启用插件后,通过使用 imd 代码段并按 tab 键,光标首先跳到编写模块路径的位置。然后,在按下 tab 键后,光标会跳转回花括号内的导入位置。它是这样工作的:

总结
在JavaScript中,导入语法强制您首先指定要导入的项(函数、类、变量),然后指定模块的路径。这种方法对自动完成是不友好的。
在Python中则相反,首先指定模块名称,然后指定要导入的组件,从 stringUtils 导入 equalsIgnoreCase,使用此语法可以轻松自动完成导入的项目。
使用ES6代码片段插件,您可以减轻在JavaScript中命名导入自动完成的问题。总比没有好。
您是否发现在ES模块中使用自动完成有困难?如果是,你知道什么解决方案?
如果对你有所启发和帮助,可以点个关注、收藏,也可以留言讨论,这是对作者的最大鼓励。
作者简介:Web前端工程师,全栈开发工程师、持续学习者。





















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








