原标题:一个功能强大的自定义SeekBar
近日,在携程托管亲子园,多段亲子园教师惩罚和推打托管儿童的监控视频在网上流传。监控视频显示,教师除了殴打孩子,还强喂幼儿疑似芥末物。视频在社会引起了巨大关注。同日,携程网CEO发表了一封公开信,称其内心充满了愤怒,并将汲取教训,对孩子进行进一步的体检和心理干预。
作者简介
本篇来自 二转的投稿,主要讲解了一个功能强大的自定义SeekBar控件,希望对大家有所帮助!
二转的博客地址:
http://www.jianshu.com/u/4060186e538c
简述
最近在工作上的需要,自定义了一个漂亮而强大的自定义view,但不仅仅只是一个SeekBar而已哦,一定要耐心看完。刚开始是不愿意自己去写的,这东西太浪费时间,UI这东西不一定是个技术活,但一定是个细活。浏览了很多自定义控件,都没有符合需要的,最终只能自己开撸。实现了效果后想着看能不能也方便他人,如果其他人有类似的效果,修改下属性配置就可以直接使用,于是就分享出来,取名:EasySignSeekBar 。
EasySignSeekBar
本库主要提供一个漂亮而强大的自定义SeekBar,进度变化由提示牌 (sign)展示,具有强大的属性设置,支持设置section(节点)、mark(标记)、track(轨迹)、thumb(拖动块)、progress(进度)、sign(提示框)等功能。
主要功能
强大的track(轨迹)和second track (选中轨迹)的最小值、最大值、轨迹粗细,颜色等设置;
灵活的数字显示支持整数和小数;
支持设置进度单位,例如 10s,15km/h、平方等;
支持手柄拖动块thumb半径、颜色、阴影、透明度等;
支持节点个数、文字大小、颜色设置;
支持自动滚动最近区段标记节点;
支持指示牌宽高、颜色、圆角半径、三角arrow指示、border边框、跟随thumb移动等;
支持设置拖动进度监听回掉;
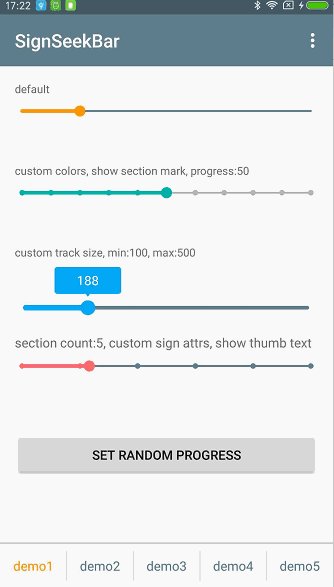
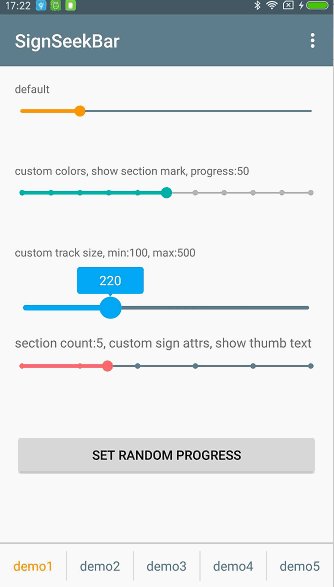
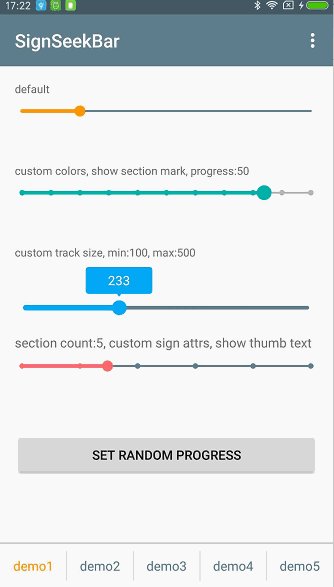
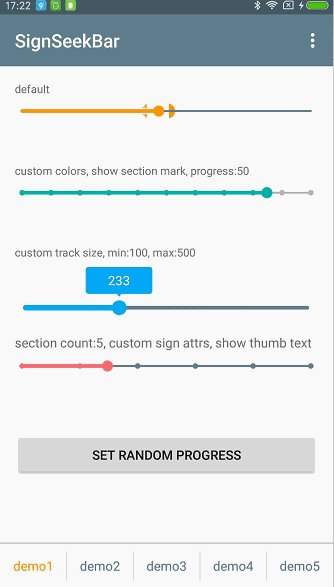
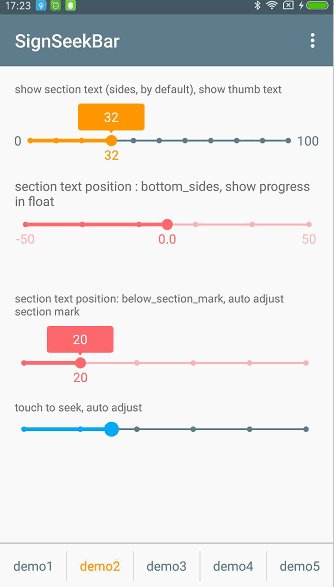
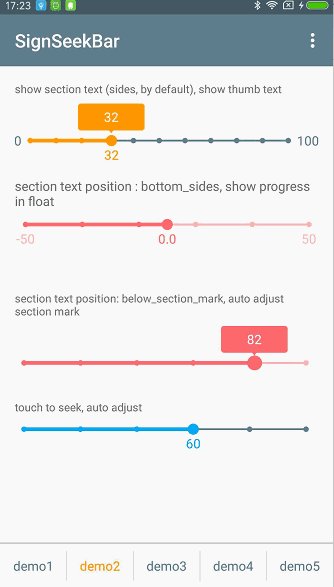
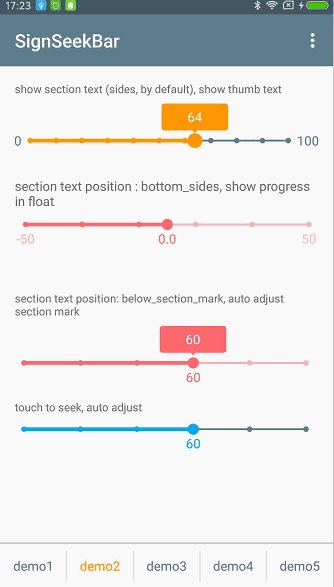
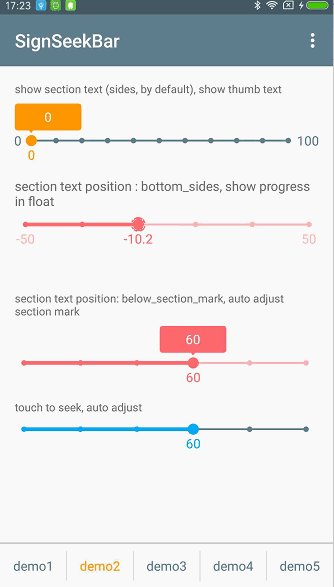
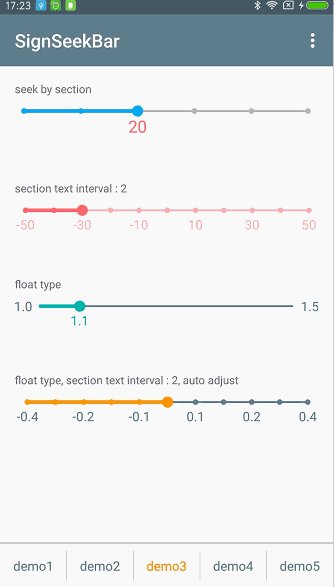
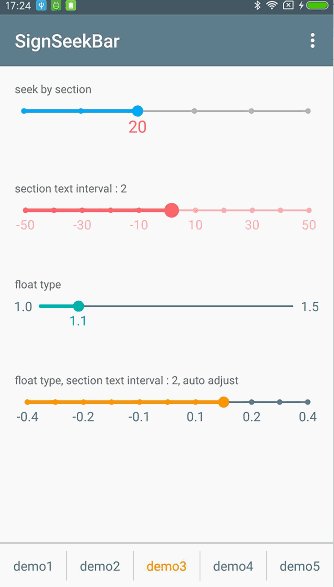
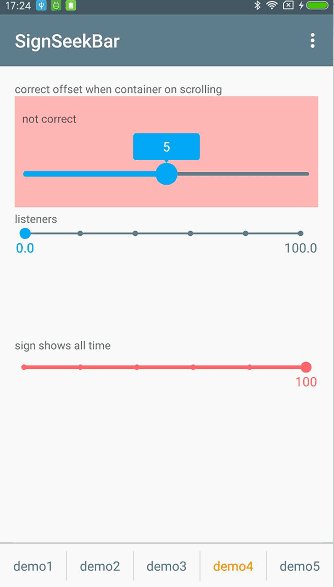
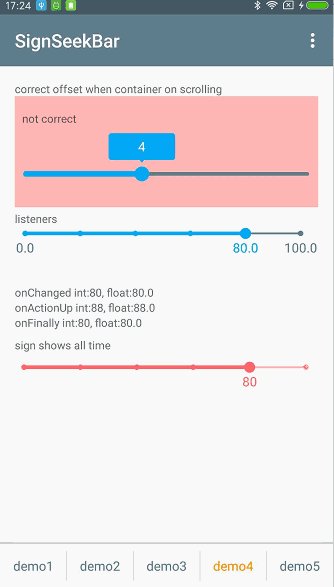
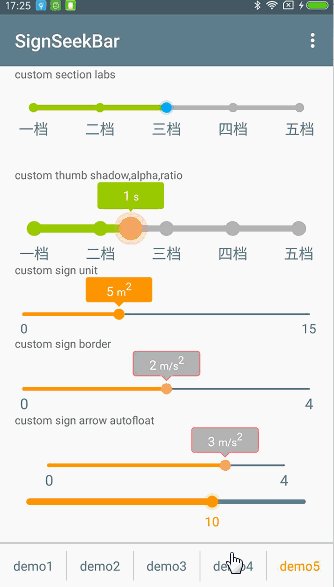
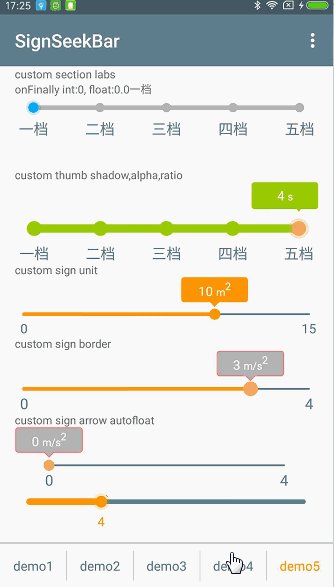
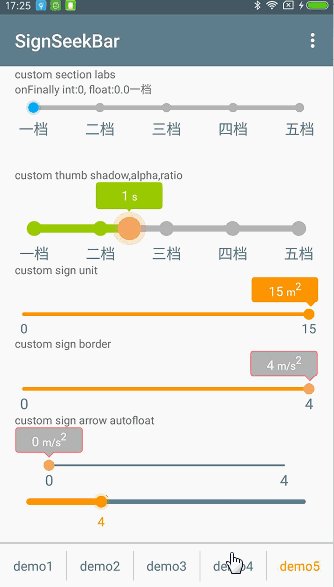
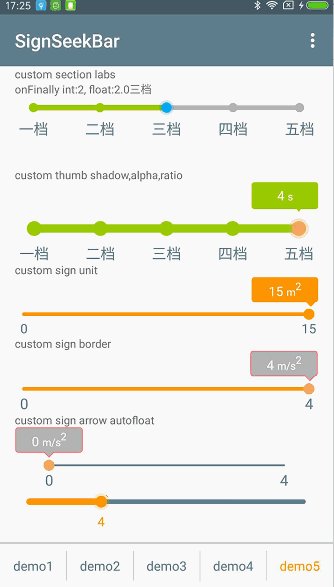
效果预览
因GIF图压缩的原因动画看起来有些不流程和模糊。




用法介绍
build.gradle设置
dependencies{compile'com.zhouyou:signseekbar:1.0.1'
}
想查看所有版本,请点击下面地址。
https://jcenter.bintray.com/com/zhouyou/signseekbar/
xml
java
signSeekBar.getConfigBuilder() .min( 0) .max( 4) .progress( 2) .sectionCount( 4) .trackColor(ContextCompat.getColor(getContext(), R.color.color_gray)) .secondTrackColor(ContextCompat.getColor(getContext(), R.color.color_blue)) .thumbColor(ContextCompat.getColor(getContext(), R.color.color_blue)) .sectionTextColor(ContextCompat.getColor(getContext(), R.color.colorPrimary)) .sectionTextSize( 16) .thumbTextColor(ContextCompat.getColor(getContext(), R.color.color_red)) .thumbTextSize( 18) .signColor(ContextCompat.getColor(getContext(), R.color.color_green)) .signTextSize( 18)
.autoAdj








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








