今天给大家推荐13个超实用的Vue PC端框架,希望能够对大家有所帮助
1. Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库

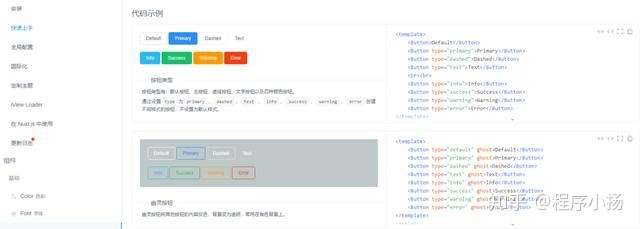
2. iView
一套基于 Vue.js 的高质量UI 组件库

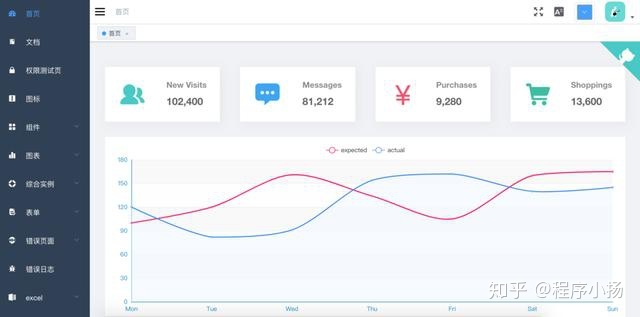
3. vue-element-admin
vue-element-admin是基于 Vue2.0,配合使用 Element UI 组件库的一个前端管理后台集成解决方案。它使用了最新的前端技术栈,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。

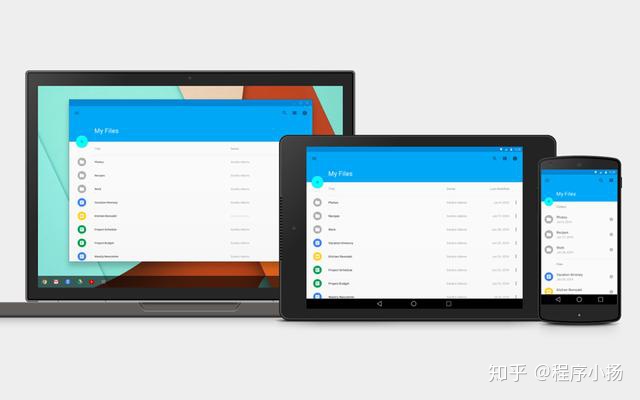
4. Vue Material
通过Vue Material和Vue 2.0建立精美的app应用

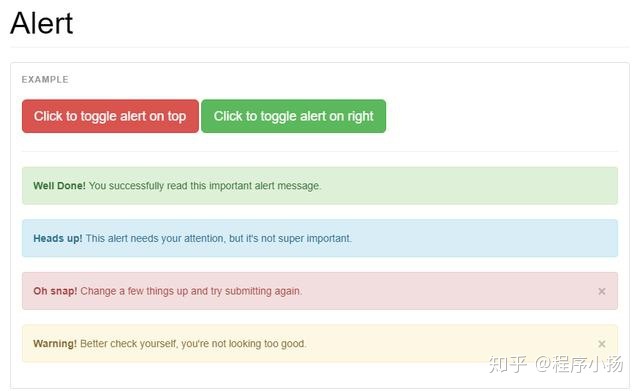
5. VueStrap
基于 Vue.js 构建的 Bootstrap 组件。该仓库包含一系列基于 Bootstrap 标记和 CSS 的本地 Vue.js 组件。所以不需要 jQuery 和 Bootstrap 的 JavaScript 文件,唯一需要依赖的是:
- Vue.js (要求版本为 ^0.12,基于 0.12.10 版本做的测试)
- Bootstrap CSS (需要版本为 3.x.x, 基于 3.3.5 版本做的测试)。 VueStrap 不依赖某个非常精确的 Bootstrap 版本。

VueStrap
6. Keen UI
由Vue编写的基本UI组件的轻量级集合,并受Material Design的启发。

Keen UI
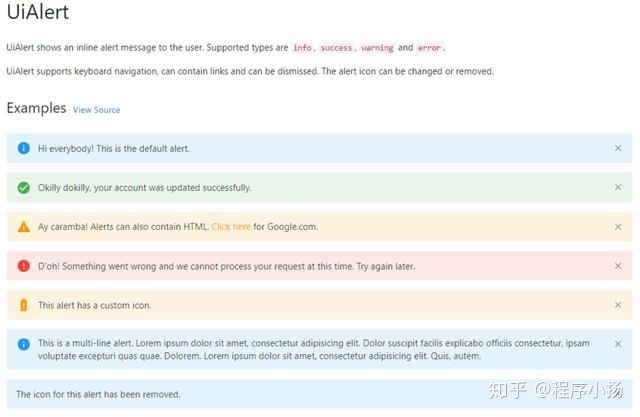
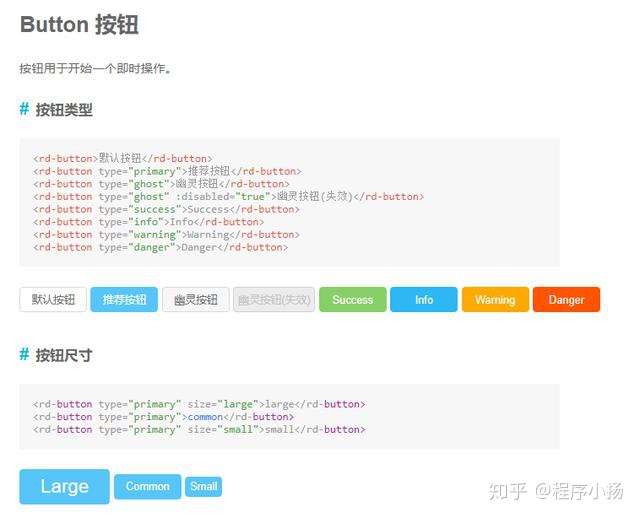
7. Radon UI
一个帮助你快速开发产品的Vue组件库,简洁好用,效率高,让你摆脱各种定制化的烦恼。

Radon UI
8. N3-components
N3组件库是基于Vue.js构建的,让前端工程师和全栈工程师能快速构建页面和应用。致力于构建良好的Vue开发者生态圈,提供良好的开发体验。

N3-components
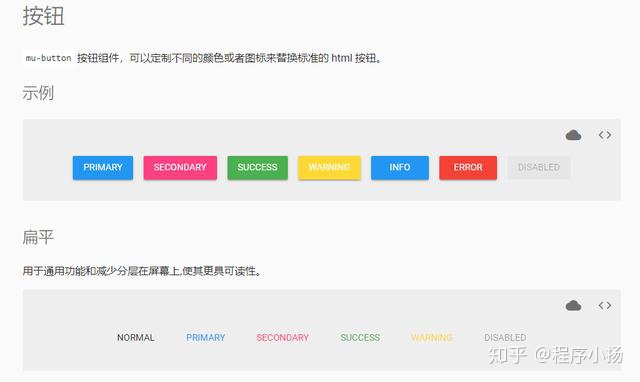
9. Muse-UI
基于 Vue 2.0 优雅的 Material Design UI 组件库

Muse-UI
10. Vue Antd
这里是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。

Vue Antd
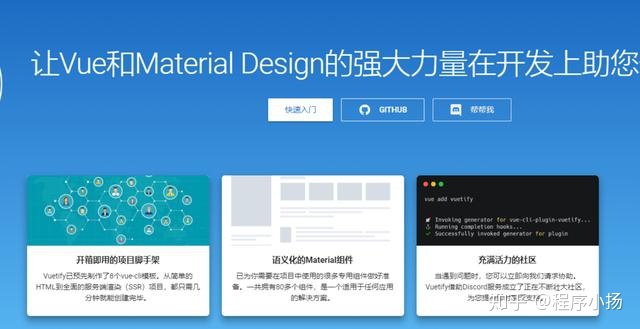
11. Vuetify
Vuetify是一个渐进式的框架,试图推动前端开发发展到一个新的水平。Vuetify 支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式Web应用程序)和标准HTML页面。

Vuetify
12. Buefy
Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。

Buefy
13. Vue Beauty
基于 ant design 的漂亮的 vue 组件库;vue-beauty 是一套基于 vue.js 和 ant-design样式 的PC端 UI 组件库,旨在帮助开发者提升产品体验和开发效率、降低维护成本。





















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








