文章目录
前言
在学习ajax时出现,出现Bootstrap弹框的使用,此时的我还没有了解到Bootstrap,(因为css+html并没有跟着做项目:黑马程序员web前端进阶教程,前端html5+css3+移动端项目实战,故有些内容有忽略)

一、Bootstrap是什么?
Bootstrap是由twitter公司开发维护的前端UI框架,它提供了大量编写好的css样式,允许开发者结合一定的HTML结构及JavaScript,快速编写功能完善的网页以及常见的交互效果。
二、Bootstrap下载

建议在对Bootstrap比较熟悉后再看源码。
下载了用于生产环境的Bootstrap之后:

三、bootstrap的使用
- 框架的使用都是现下载再使用。
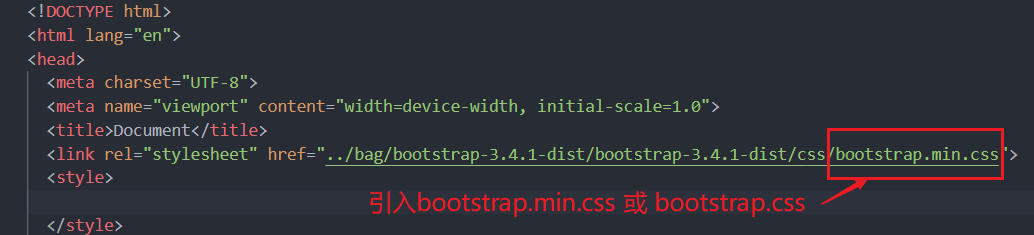
下载之后,在代码中引入css样式,引入bootstrap.css 或 bootstrap.min.css(引入哪个都行,min是经过压缩之后的,体积更小,一般用min就可)

//根据bootstrap的存放路径用link引入
<link rel="stylesheet" href="../bag/bootstrap-3.4.1-dist/bootstrap-3.4.1-dist/css/bootstrap.min.css">
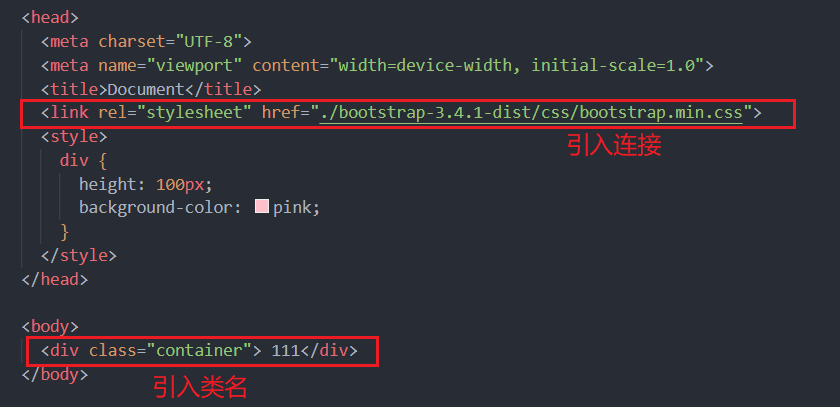
再在html里调用需要的类名:

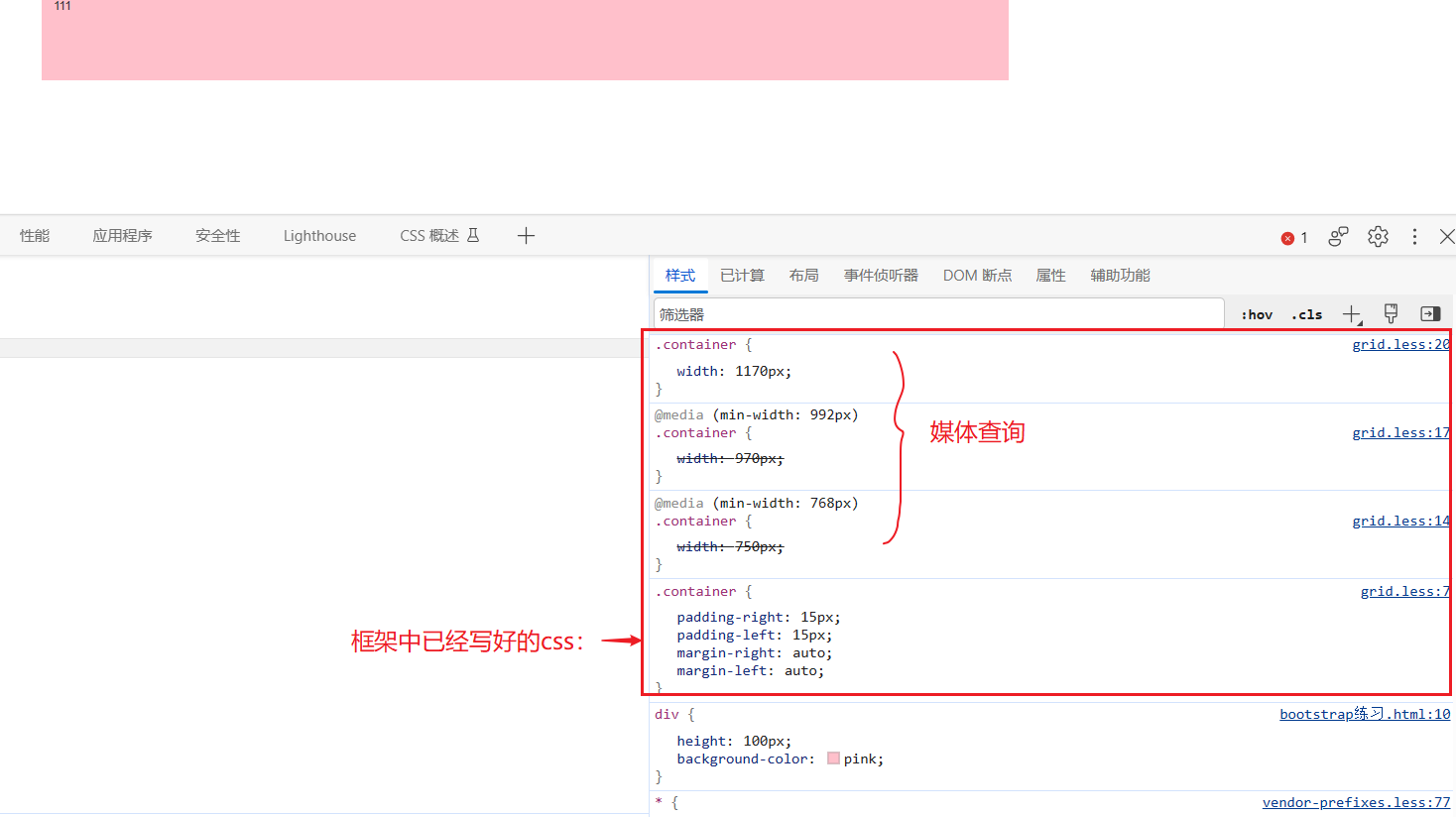
在引入类名之后,div就会获得bootstrap中定义好的css样式:

四、bootstrap栅格系统
介绍栅格系统
栅格系统是bootstrap的核心。
栅格化是指将整个网页的宽度分成若干等分。
使用bootstrap栅格系统布局响应式网页
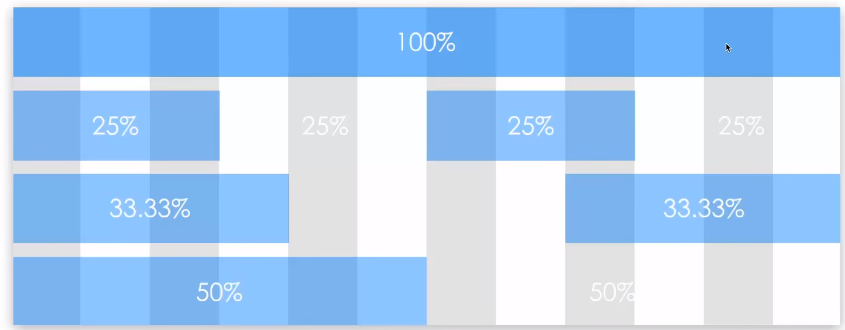
bootstrap3默认将网页等分为12份:


768 992 1200
在框架开发中,占对应的份数即可。
使用栅格系统
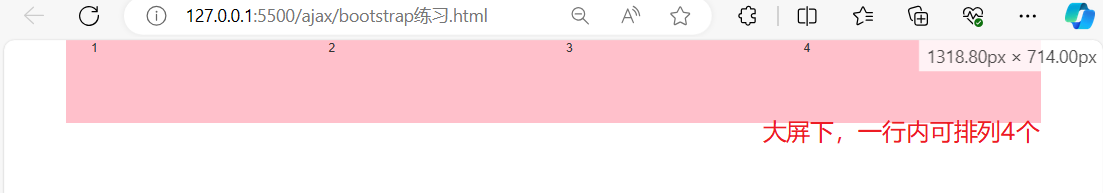
//可以实现:在大屏中一行显示4个,在中屏中一行显示2个
<div class="container">
<div class="col-lg-3 col-md-6">1</div> //大屏中占3fen;中屏中占6份
<div class="col-lg-3 col-md-6">2</div>
<div class="col-lg-3 col-md-6">3</div>
<div class="col-lg-3 col-md-6">4</div>
</div>

栅格系统相关类
<!-- container:版心样式:自带左右各15px的padding -->
<div class="container">111</div>
<br>
<!-- row:抵消掉15px的padding ,当不想要padding时,在里面添加类名为row的盒子↓-->
<div class="container">
<div class="row">222</div>
</div>
<!-- ontainer-fluid:了解即可,宽度为100%的盒子,但是有15px的padding -->
<div class="container-fluid">333</div>

bootstrap中文文档的使用
bootstrap v3
中文文档:https://v3.bootcss.com/css/#buttons
全局样式:找标签的样式时从这里找

右边导航栏寻找需要的:

接下来介绍其中最美观的两种实例 表格&按钮:
表格
基本实例:
<table class="table">
...
</table>

其他样式的实例都是在基本实例上添加;
比如条纹状表格:
<table class="table table-striped">
...
</table>

按钮
为 < a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">























 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








