使用BmobSDK完美地解决了缺少后端协作的烦恼;
使用教程:
第一步:创建项目,记得填入你自己的AppId(必须填入AppId,不然无法调用wx.login())。
第二步:下载该demo。
第三步:在微信小程序管理后台中配置服务器域名为https://api.bmob.cn。
第四步:在Bmob后台创建应用,将你的AppID(小程序ID)和AppSecret(小程序密钥)填写到Bmob的微信小程序配置密钥中。
第五步:将你的Application ID和REST API Key替换app.js中的Bmob.initialize("e3cecf75da3d8316729ee905e81f5ac1", "adf78f7709798f97d6bb9aef6a7624ad")。
第六步:创建表和字段:
(1)在_User表中新建字段userPic(String),nickname(String)
(2)新建Diary表,新建字段title(String),publisher(Pointer),pic(File),likeNum(Number),is_hide(String),content(String),commentNum(Number),liker(Array)
(3)新建Comments表,新建字段publisher(Pointer),olderUserName(String),olderComment(Pointer),mood(Pointer),content(String)
如有疑问或建议,请加Q群118541934或联系工作人员644317554






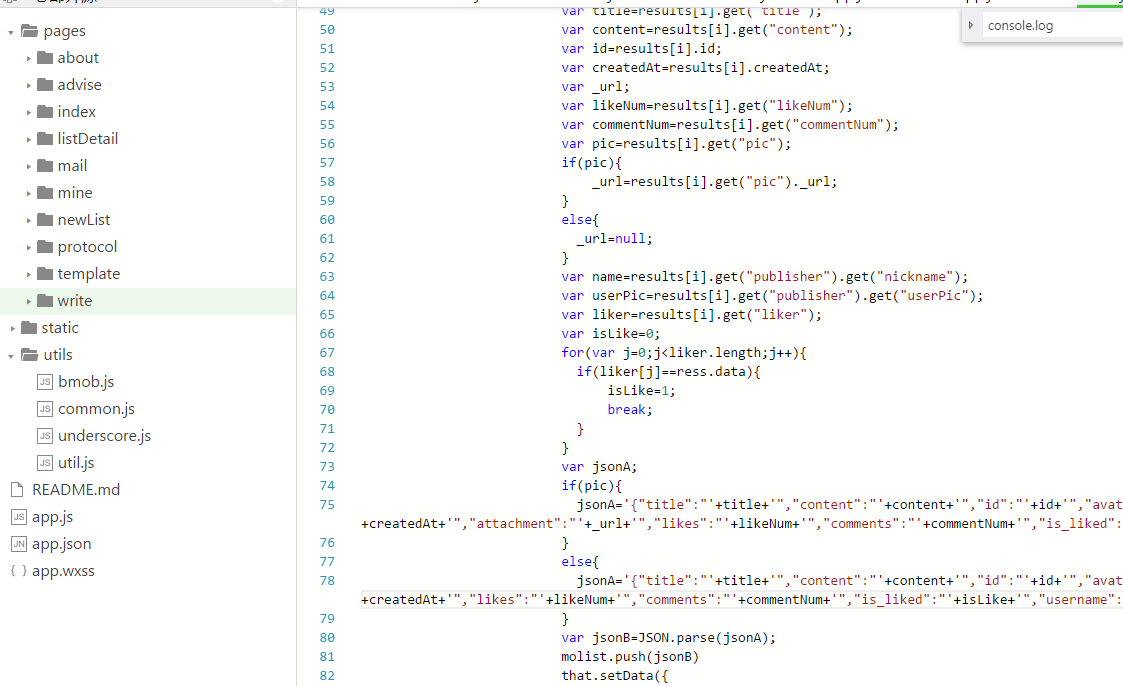
代码结构:






















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








