成长是一辈子的事儿!大家好!我是时问新。分享前端、Python等技术,以及个人成长路上的那些事儿。
元素关系选择器
元素关系选择器有三个:子选择器、相邻兄弟选择器、通用兄弟选择器。

比如上图所示的例子,一看就明白了。
子选择器用大于号>,相邻兄弟选择器用加号+,通用兄弟选择器用破浪线符号~。
子选择器
子选择器,顾名思义,两个标签是父子关系。
当使用大于号>分隔两个元素时,就表示第一个元素是父标签,第二个元素是子标签。
简单地说,子选择器的形式就是a>b,a+b选择的就是a后面的b。
注意:
1.子选择器选择的是直接的"儿子",而后代选择器选择的元素,可以是"儿子",也可以是"孙子"等等,只要是后代都可以。
2.子选择器最标准的写法,前后两个元素和大于号都是紧邻的,没有空格。当然,如果你要写空格,也不会错,当你进行代码格式化的时候,就会自动把空格去掉。
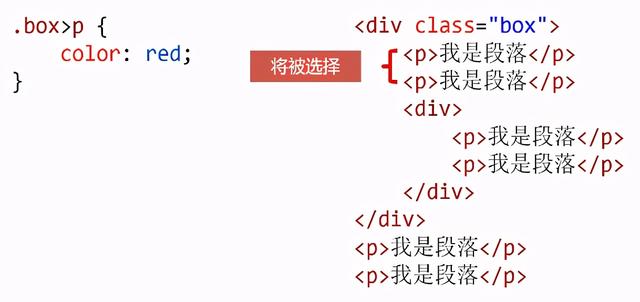
比如下面的代码:

在上面的代码的HTML结构中,类名为box的div标签中,有两个p元素是它的直接子元素,还有一个div也是它的直接子元素,在这个div中,又有两个p元素,这两个p元素就相当于它的"孙子"。还有两个p元素,和类名为box的div是兄弟关系。
子选择器从ie7开始兼容,兼容性是很好的。基本上现在使用ie7浏览器的人,应该很少了。
相邻兄弟选择器
相邻兄弟选择器是两个选择器之间使用加号+,并且这两个选择器属于同一个父元素的子元素。
简单的说,相邻兄弟选择器的形式就是a+b,a+b选择的是a后面的b。
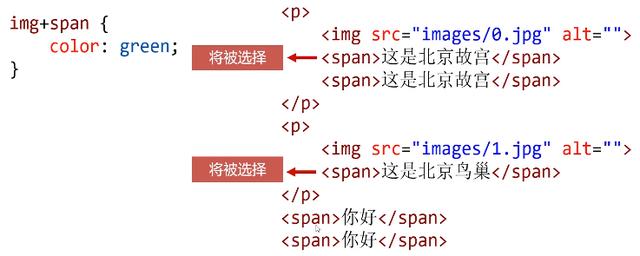
比如下面的代码:

上面的代码的HTML结构中,
第一个p元素的子元素有三个,分别是一个img元素,两个span元素。
第二个p元素的子元素有两个,分别是一个img元素,一个span元素。
最后面的两个span元素是这两个p元素的兄弟元素。
那么img+span这个相邻兄弟选择器,选择的就是img元素后面紧跟着的一个span元素,其他的span元素不会被选择。
相邻兄弟选择器也是从ie7开始兼容。
通用兄弟选择器
通用兄弟选择器的形式是a~b,表示选择a之后的所有同层级的b。
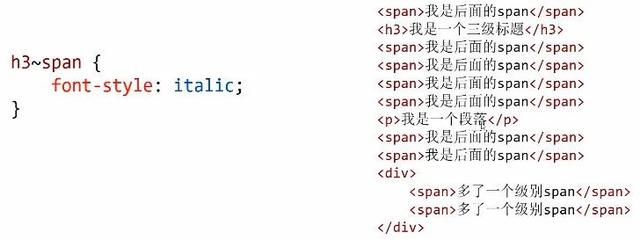
比如下面的代码:

h3~span选择的是h3标签后面的同层级的span,注意一定得是同层级的,不是同层级的话,就不是兄弟关系了。
在上面代码的HTML结构中,
h3前面有一个span,就不会被选择。
h3后面的三个span,跟这个h3是同层级,所以会被选择。
三个span后面隔了一个p,然后又跟了两个span,
这两个span跟h3也是同层级的,所以会被选择。
最后面的div里面的两个span,就不会被选择,因为跟h3不是同层级。
通用兄弟选择器也是从ie7开始兼容。
关于这三种元素关系选择器,我就不在vscode和浏览器中进行演示,因为前面的知识总结和代码实例,我都做了清楚的说明,就不需要再做过多的解释。
要把知识点讲的让人看明白也不容易,再加上排版、demo演示非常耗费时间。
对于有些我觉得没必要演示的,我就不演示了。
你可以自己写写代码,验证一下效果,理解会更深一些。
感谢阅读!知识总结不易,请点个赞或转发鼓励一下呗!想系统性学习前端的小伙伴可以关注我!
温馨提示:我在头条关于前端的图文,都是成体系的,如果是没接触过前端,对前端感兴趣、想要学习前端的小伙伴,要按顺序从第一节去看,更重要的是要动手实践。





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








